Plotly Js Bar Chart
Plotly Js Bar Chart - We want to use one graph to show both bar charts for each year for a measure but also a scatter (or line) for the same year. Web import plotly.plotly as py. Web bar charts with custom widths can be used to make mekko charts (also known as marimekko charts, mosaic plots, or variwide charts). A bar trace is an object with the key type equal to bar (i.e. All packages are different, so refer to their docs for how they work. Examples of how to make basic charts. Web plotly.js's interactive graph and data of plotly benchmarks is a bar chart, showing chrome, 16 gb macbook, ie, 4 gb laptop, firefox, 2 gb netbook, image server initial load (subsequent loads are < 1s); Web it generates charts representing categorical data with vertical bars. Web plotly 是我最喜欢的数据可视化库。在广泛撰写有关使用 plotly 创建高级可视化的文章后,我产生了好奇:我能否通过仅提供 dataframe 和自然语言指令来教语言模型构建我喜欢的可视化?本项目就是尝试此想法的成果,我很高兴与你分享结果。 [ 50 , 80 , 60 , 70 ], north. Web bar charts with custom widths can be used to make mekko charts (also known as marimekko charts, mosaic plots, or variwide charts). Detailed examples of multiple chart types including changing color, size, log axes, and more in javascript. We want to use one graph to show both bar charts for each year for a measure but also a scatter. Asked 4 years, 5 months ago. Web plotly 是我最喜欢的数据可视化库。在广泛撰写有关使用 plotly 创建高级可视化的文章后,我产生了好奇:我能否通过仅提供 dataframe 和自然语言指令来教语言模型构建我喜欢的可视化?本项目就是尝试此想法的成果,我很高兴与你分享结果。 Seven examples of grouped, stacked, overlaid, and colored bar charts. Burtek july 8, 2022, 3:43pm 1. Web line chart and a bar chart. Web bar charts with custom widths can be used to make mekko charts (also known as marimekko charts, mosaic plots, or variwide charts). Deploy plotly_js ai dash apps on private kubernetes clusters: Bar}) and any of the keys listed below. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: All packages are different, so refer to their docs for how they work. I’m trying to show average energy use in different periods using a bar chart. Examples of how to make basic charts. Web line chart and a bar chart. A dictionary used for customizing labels. [0, 1, 2, 3, 4, 5], y: Bar}) and any of the keys listed below. Web bar charts with custom widths can be used to make mekko charts (also known as marimekko charts, mosaic plots, or variwide charts). Web it generates charts representing categorical data with vertical bars. Web you can create interactive charts with ease using plotly.js. Asked 4 years, 5 months ago. Web line chart and a bar chart. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: By setting `orientation` to h, the roles are interchanged. Giraffes orangutans monkeys 0 5 10 15 20. Var data = [trace1, trace2]; I’m trying to show average energy use in different periods using a bar chart. Burtek july 8, 2022, 3:43pm 1. The data visualized by the span of the bars is set in `y` if `orientation` is set to v (the default) and the labels are set in `x`. Var trace2 = { x: [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: Var trace1 = { x: [0, 1, 2, 3, 4, 5], y: Web bar chart widths equal to date periods. Web you can create interactive charts with ease using plotly.js. Web plotly.js's interactive graph and data of plotly benchmarks is a bar chart, showing chrome, 16 gb macbook, ie, 4 gb laptop, firefox, 2 gb netbook, image server initial load. I want to be able to show 4 bars: Examples of how to make basic charts. Syntax plotly.express.bar(x, y, labels, title, width, height,.) x: Web plotly.js's interactive graph and data of plotly benchmarks is a bar chart, showing chrome, 16 gb macbook, ie, 4 gb laptop, firefox, 2 gb netbook, image server initial load (subsequent loads are < 1s); Web. Burtek july 8, 2022, 3:43pm 1. A dictionary used for customizing labels. By setting `orientation` to h, the roles are interchanged. Web var trace1 = { x: Web stacked bar chart | stacked bar chart made by plotly.js | plotly. 0 5 10 15 20 giraffes orangutans monkeys. Web line chart and a bar chart. I want to be able to show 4 bars: Examples of how to make basic charts. [1.5, 1, 1.3, 0.7, 0.8, 0.9], type: Import plotly.graph_objects as go import numpy as np labels = [ apples , oranges , pears , bananas ] widths = np. Web var trace1 = { x: The data visualized by the span of the bars is set in `y` if `orientation` is set to v (the default) and the labels are set in `x`. [0, 1, 2, 3, 4, 5], y: Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Horizontal and vertical bar charts. Web stacked bar chart | stacked bar chart made by plotly.js | plotly. X = ['product a', 'product b', 'product c'] y1 = [20, 14, 23] y2 = [12, 18, 29] annotations1 = [dict( x=xi, y=yi, text=str(yi), xanchor='auto', yanchor='bottom', showarrow=false, ) for xi, yi in zip(x, y1)] annotations2 = [dict( x=xi, y=yi, text=str(yi), xanchor='auto', yanchor='bottom', We want to use one graph to show both bar charts for each year for a measure but also a scatter (or line) for the same year. Bar}) and any of the keys listed below. Detailed examples of multiple chart types including changing color, size, log axes, and more in javascript.
Simple Plotly Horizontal Bar Chart Javascript Excel Create A Line Graph

33 Plotly Javascript Bar Chart Modern Javascript Blog

Plotly Grouped Bar Chart

Colorscale in bar chart? Dash Python Plotly Community Forum

Plotly Bar Plot Tutorial and Examples LaptrinhX

Simple Plotly Horizontal Bar Chart Javascript Excel Create A Line Graph

33 Plotly Javascript Bar Chart Modern Javascript Blog

33 Plotly Javascript Bar Chart Modern Javascript Blog

Plotly How To Plot A Bar Line Chart Combined With A Bar Chart Mobile

Plotly Overlay Bar Chart Chart Examples
A Dictionary Used For Customizing Labels.
In This Tutorial, You Will Learn How To Create Different Kinds Of Bar Charts Using Plotly.js.
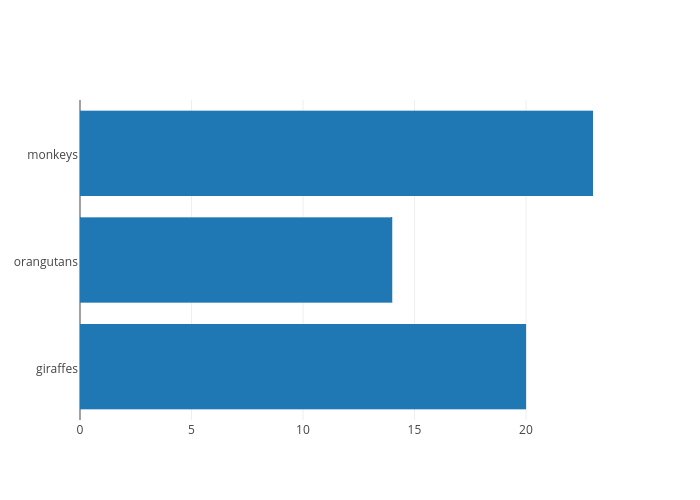
Giraffes Orangutans Monkeys 0 5 10 15 20.
Web You Can Create Interactive Charts With Ease Using Plotly.js.
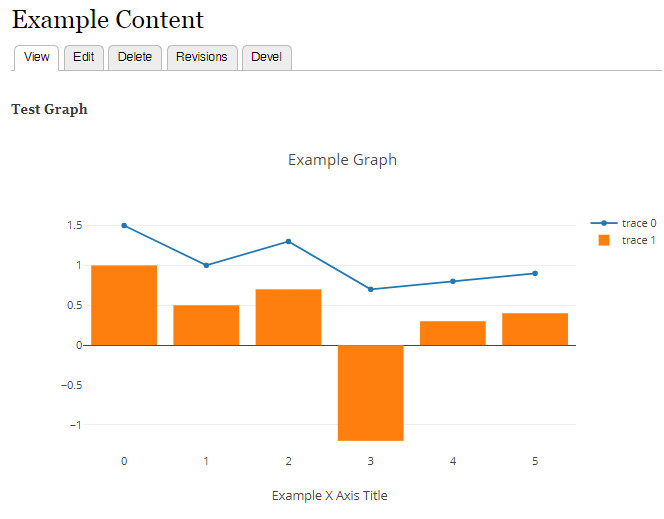
Related Post: