Pie Chart Animation
Pie Chart Animation - Select the chart on your slide and go to the animations tab. 1.1k views 1 year ago. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. Web there are many different ways to animate a pie chart in powerpoint. 41k views 4 years ago powerpoint animation tutorials. Motion paths are a great way to create custom animations for your pie chart. See also the tutorial article on the data module. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. By default (if you are using animated theme), pie series will fade in when chart initializes. They're so easy to use and you can change the duration, size,. How to create animated pie charts in powerpoint. 41k views 4 years ago powerpoint animation tutorials. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. Why use animated pie charts? Motion paths are a great way to create custom animations for your pie chart. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. You can also add relevant design elements from our content library based on your topic. Select the chart on your slide and go to the animations tab. Web powerup with powerpoint. Web there are many different ways to animate a pie chart in powerpoint. First, we’ll create the basic html structure with the following code: The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or grid views. Select the chart on your slide and go to the animations tab. They're so easy to use and you can change the duration, size,. By default (if. Web powerup with powerpoint. Next, click on shapes > basic shapes > partial circle. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. The indian national congress (inc) won 52 seats. You can even animate your pie chart or the whole page. You can use motion paths, triggers, and animations to create a custom effect. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize. Holding shift to keep its proportions. First, we’ll create the basic html structure with the following code: Choose the slide for the radial <strong>chart</strong> and go to the insert tab. This applies to settings that use quantifiable values, like numbers, colors, or percent. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs,. Web animating the pie chart. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. An actual example of wpdatatables in the wild. You can use motion paths, triggers, and animations to create a custom effect. There are a few key reasons why using animated pie charts. You provide the table data. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. You can pick from entrance, emphasis, or. Displays tooltips when hovering over slices. Why use animated pie charts? Displays tooltips when hovering over slices. Motion paths are a great way to create custom animations for your pie chart. Let's take this chart as a base: Next, click on shapes > basic shapes > partial circle. Web animated timelines are a great type of infographic. Web there are many different ways to animate a pie chart in powerpoint. 41k views 4 years ago powerpoint animation tutorials. Web animating a pie chart in powerpoint charts are great for visualizing data. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. This tutorial will walk through all. Web powerup with powerpoint. First, we’ll create the basic html structure with the following code: How to create animated pie charts in powerpoint. The indian national congress (inc) won 52 seats. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. 41k views 4 years ago powerpoint animation tutorials. Web animated timelines are a great type of infographic. Click and drag to draw the pie. Choose the slide for the radial <strong>chart</strong> and go to the insert tab. As you can see, it just fades in. Chart.js <strong>animates charts out</strong> of the box. Motion paths are a great way to create custom animations for your pie chart. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. By default (if you are using animated theme), pie series will fade in when chart initializes. You can use motion paths, triggers, and animations to create a custom effect. And it’s really easy to do something like this:
45.Create 5 Step PIE CHART Infographic AnimationPowerpoint Animations

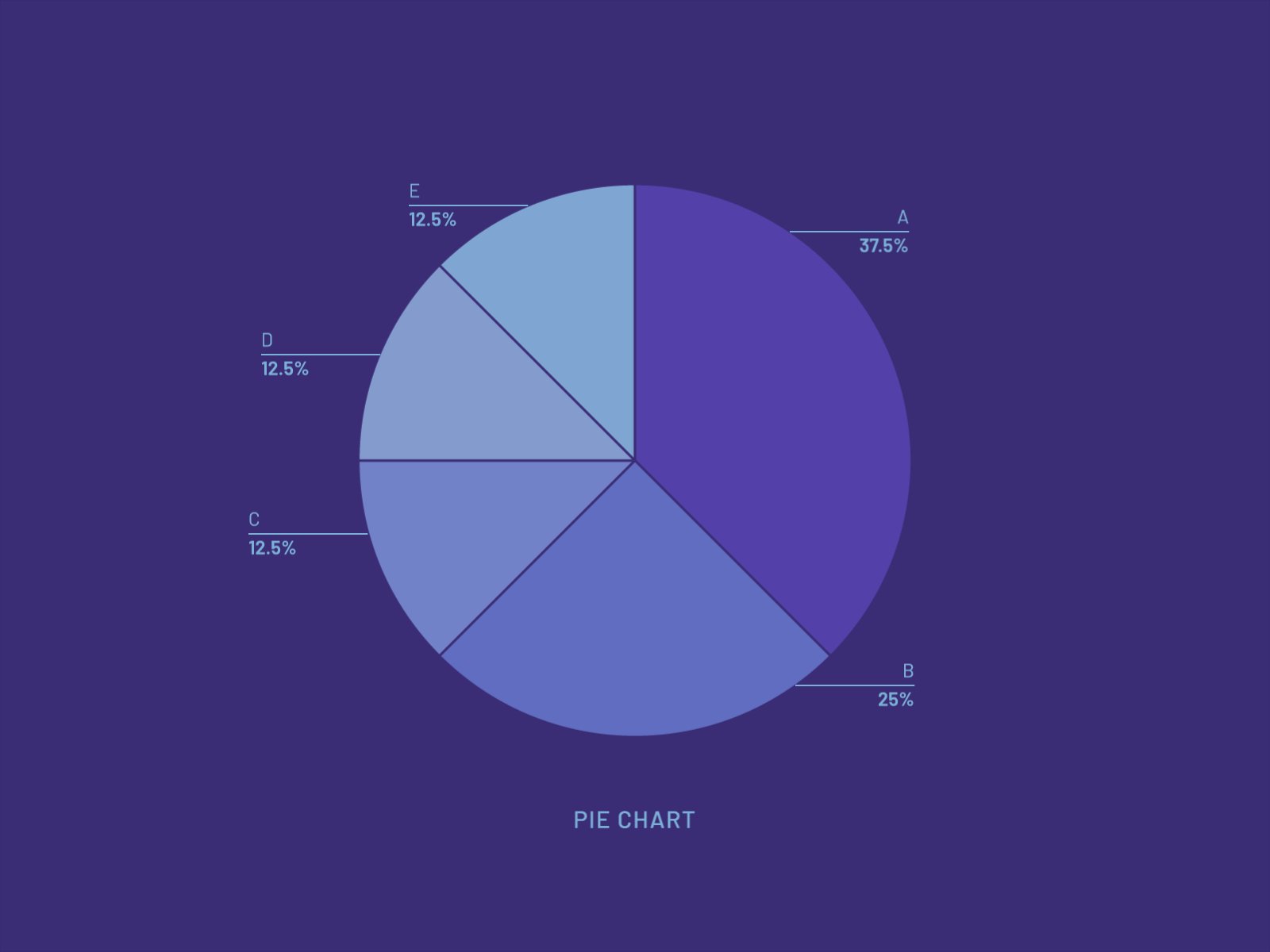
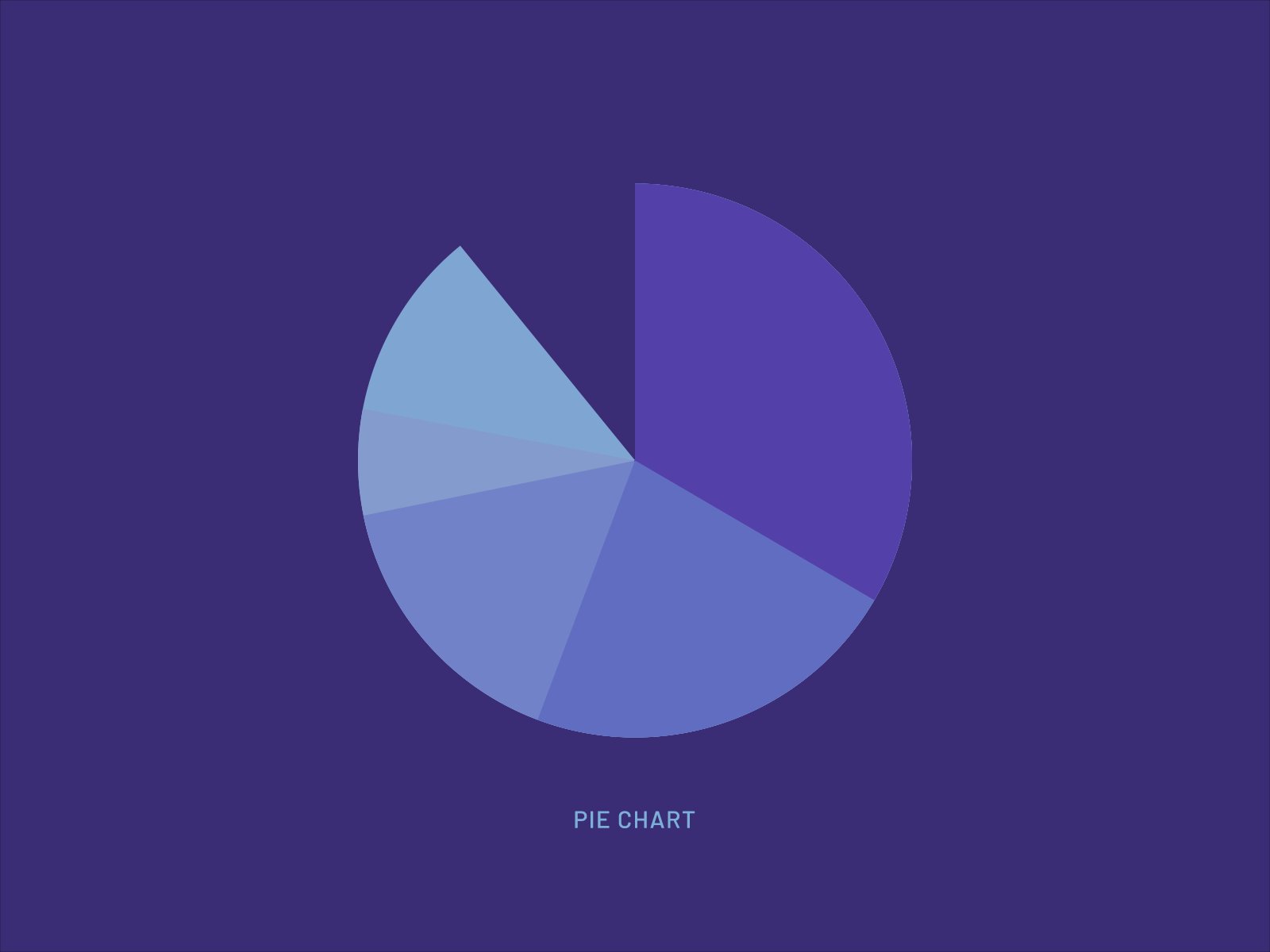
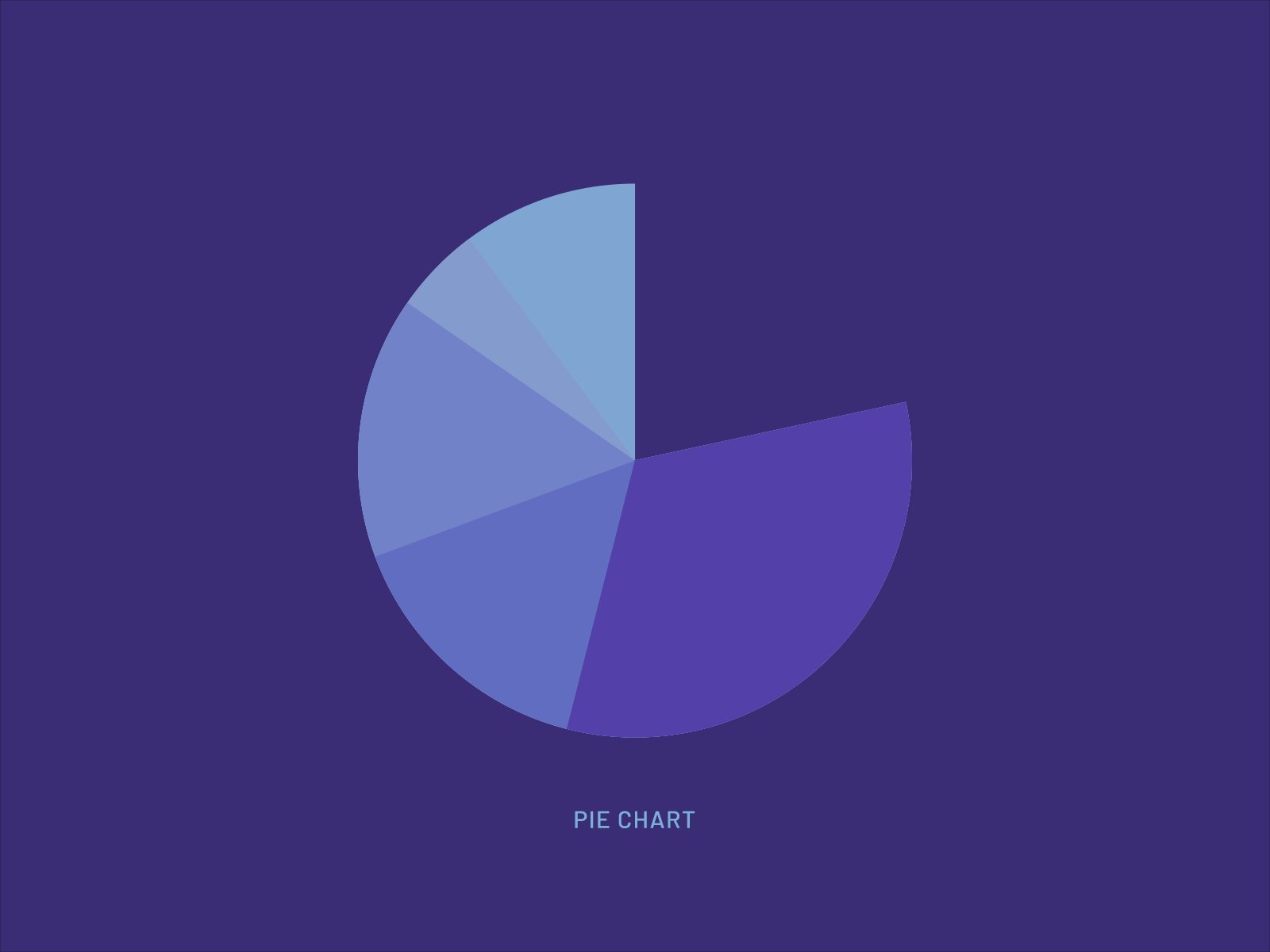
Animated Pie Chart 49 Days of Charts by Jene Tan on Dribbble

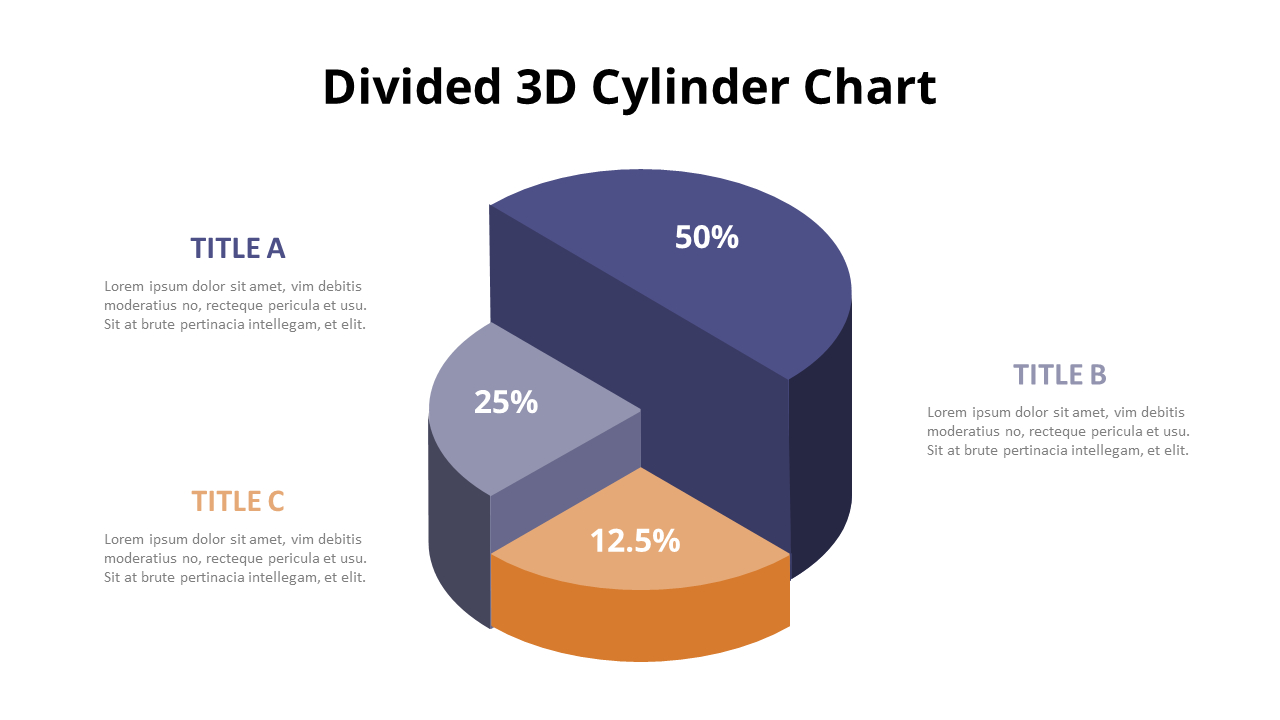
3D Growth Pie Chart Animated Slides

Create a Pie Chart Animation in blender 2.83 EEVEE (EASY and FAST

Pie Chart Animation Figma

Animated Pie Chart GIF Customize To Your Project Shop Now

Pie Chart Animation in After Effects YouTube

How to Make a Pie Chart animation Animate CC Speed Tutorial YouTube

Pie Chart GIF Animation Custom Animated Data & Infographics

How to Create a Responsive Animated Pie Chart in PowerPoint Part 1 of
1.1K Views 1 Year Ago.
You Can Also Add Relevant Design Elements From Our Content Library Based On Your Topic.
You Can Pick From Entrance, Emphasis, Or.
Why Use Animated Pie Charts?
Related Post: