Pie Chart In D3 Js
Pie Chart In D3 Js - [{ a:some value, b:another value,. Let’s make a pie chart with d3.js (this post) part 2: Example with code (d3.js v4 and v6). Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. Web setting pie chart colors using d3.js. A collection of simple charts made with d3.js. Here let's check out how to create a pie or doughnut chart using d3. Web i made a pie chart using d3 js and i want to add labels to the every path. D3.js is a javascript library for manipulating documents based on data. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Example with code (d3.js v4 and v6). Web this post describes how to build a pie chart with d3.js and annotate each group with their name. I'm having issues setting pie slice colors. You can see many other examples in the pie chart section of the gallery. Web how to build a pie chart with javascript and d3.js: It's free, open source, and the source code for the website and. Here let's check out how to create a pie or doughnut chart using d3. The basic structure of our component. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. From the most basic example to highly customized examples. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. Web today, we will be looking into. From the most basic example to highly customized examples. Web setting pie chart colors using d3.js. A collection of simple charts made with d3.js. D3.layout.pie() takes data and generates array of objects. You can see many other examples in the pie chart section of the gallery. I have tried many ways but i couldn't draw pie charts in d3 where i have a data like: Asked 10 years, 3 months ago. From the most basic example to highly customized examples. Web a pie chart with a button so select input data in d3.js. Web welcome to the d3.js graph gallery: Let’s update a pie chart in realtime with d3.js. Web using d3.js to create a very basic pie chart. The code and api links in these tutorials have been. You can see many other examples in the pie chart section of the gallery. Web using packages here is powered by esm.sh, which makes packages from npm not only available on. I'm having issues setting pie slice colors using a. D3.layout.pie() takes data and generates array of objects. Web how to build a pie chart with javascript and d3.js: You can see many other examples in the pie chart section of the gallery. Web this post describes how to build a pie chart with d3.js and annotate each group with their. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Asked 10 years, 3 months ago. Well, you can do it just using js. Here let's check out how to create a pie or doughnut chart using d3. The basic structure of our component. Web welcome to the d3.js graph gallery: Web setting pie chart colors using d3.js. It calculates the start angle and end angle for each wedge of the pie. Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Smooth pie chart transitions with d3.js. Asked 10 years, 3 months. D3.js is a javascript library for manipulating documents based on data. D3.layout.pie() takes data and generates array of objects. Let’s make a pie chart with d3.js (this post) part 2: Web using packages here is powered by esm.sh, which makes packages from npm not only available on a cdn, but prepares them for native javascript esm usage. A collection of simple charts made with d3.js. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. The code and api links in these tutorials have been. Well, you can do it just using js and canvas, create 3 separate layers and then create pie chart on each layer. Web setting pie chart colors using d3.js. From the most basic example to highly customized examples. Web a pie chart with a button so select input data in d3.js. Here let's check out how to create a pie or doughnut chart using d3. Web how to build a pie chart with javascript and d3.js: Web the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Web this post describes how to build a pie chart with annotation and percentage using angular & d3.js. Smooth pie chart transitions with d3.js.
D3 Pie Chart Example Jsfiddle Learn Diagram

Pie Chart Using Chart Js Tutorials Responsive Chart H vrogue.co

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

Creating a pie chart using Rough.js and D3.js

D3 Pie Chart Example Codepen Learn Diagram

psd3 Javascript Pie Chart Library based on d3.js

D3 Multiple Pie Charts Chart Examples

javascript Multi level pie chart in d3 Stack Overflow

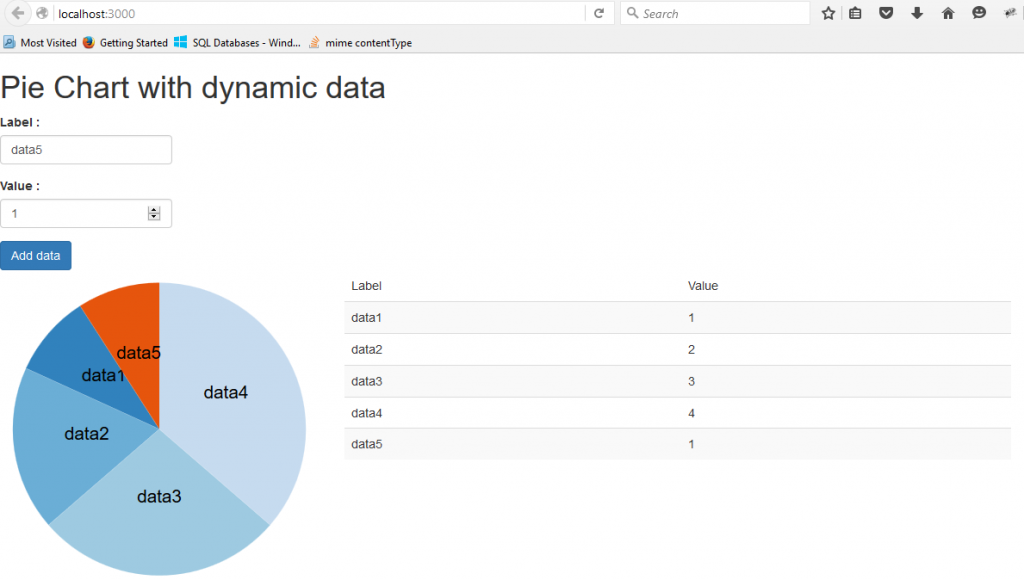
Create a Pie Chart with Dynamic Data Using D3.js & Angular 2 Palador

D3.js Charts Creation
It Calculates The Start Angle And End Angle For Each Wedge Of The Pie.
It's Free, Open Source, And The Source Code For The Website And.
Var Data = [20, 60, 10, 10] D3.Layout.pie()(Data)[0] Var Pie = D3.Layout.pie() Pie(Data) Each Of.
Asked 10 Years, 3 Months Ago.
Related Post: