D3 Js Donut Chart
D3 Js Donut Chart - Web having a pie and a donut chart for breakfast. We’ve built a component you just need to add to your project, passing the input data, specifying other. Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9 and also the bookings can be as many as possible but it is not plotting. Web create a pie or doughnut chart using d3.js. Modified 4 years, 9 months ago. Building a pie chart in d3.js always start by using the d3.pie() function. Web this post describes how to build a dounut chart using angular & d3.js. Web d3.js is one of the best javascript library for data visualizations, let's combine d3 and react create a simple donut chart. We’ll start by making a simple donut chart, then add buttons to switch between data sets with a smooth,. Html preprocessors can make writing html more powerful or convenient. [53245, 28479, 19697, 24037, 40245], oranges: These angles can then be passed to an arc generator. Web examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9. From the most basic example to highly customized examples. [53, 28, 19, 24], lemons: Asked 4 years, 9 months ago. For instance, markdown is designed to be easier to write and read for text. In my previous article, we saw what is. Web working with d3.js requires you to have some understanding of the grammar of graphics. I am not going to explain how we can create react. These angles can then be passed to an arc generator. Web d3.js is one of the best javascript library for data visualizations, let's combine d3 and react create a simple donut chart. D3.js is. Web having a pie and a donut chart for breakfast. Web examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; This function transform the value of each group to a radius that will be. Modified 4 years, 9 months ago. Example with code (d3.js v4 and v6). From the most basic example to highly customized examples. Building a pie chart in d3.js always start by using the d3.pie() function. An example with reproducible code. Web using d3.js to create a donut chart with group labels: Web d3.js is one of the best javascript library for data visualizations, let's combine d3 and react create a simple donut chart. Web making a donut chart with d3.js is not as difficult as it may seem. Example with code (d3.js v4 and v6). An example with reproducible code. Web dynamic donut charts using d3.js. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. You can apply css to your pen from any stylesheet on the web. Web how to build a donut chart with javascript and d3.js: This function transform the value of each group to a radius that will be. D3.js is a javascript library that is widely used in data visualisation and. In my previous article, we saw what is. This function transform the value of each group to a radius that will be. We’ll start by making a simple donut chart, then add buttons to switch between data sets with a smooth,. Web how to build a donut chart with javascript and d3.js: Web d3.js is one of the best javascript library for data visualizations, let's combine d3 and. Web create a pie or doughnut chart using d3.js. Web d3.js is one of the best javascript library for data visualizations, let's combine d3 and react create a simple donut chart. Web this post describes how to build a dounut chart using angular & d3.js. [53, 28, 19, 24], lemons: I am not going to explain how we can create. Second is an animated transition. You can apply css to your pen from any stylesheet on the web. For instance, markdown is designed to be easier to write and read for text. You can see many other examples in the donut chart section of the gallery. Web this post describes how to build a very basic donut chart with d3.js. Var dataset = { apples: First is basic pie chart. Building a pie chart in d3.js always start by using the d3.pie() function. Tl;dr i wanted a nice way of animating in a d3 donut chart with a corkscrew effect, where segments animate in at. These angles can then be passed to an arc generator. Web working with d3.js requires you to have some understanding of the grammar of graphics. Web by jonathan george software engineer iv 19th august 2019. D3.js is a javascript library that is widely used in data visualisation and. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets seamlessly. This function transform the value of each group to a radius that will be. Web using d3.js to create a donut chart with group labels: Web having a pie and a donut chart for breakfast. You can apply css to your pen from any stylesheet on the web. We’ve built a component you just need to add to your project, passing the input data, specifying other. We’ll start by making a simple donut chart, then add buttons to switch between data sets with a smooth,. Web create a pie or doughnut chart using d3.js.
Chart.js Donut Chart

D3.js Donut Chart D3.js v3 Tutorial YouTube

D3 Js Donut Chart Example A Visual Reference of Charts Chart Master

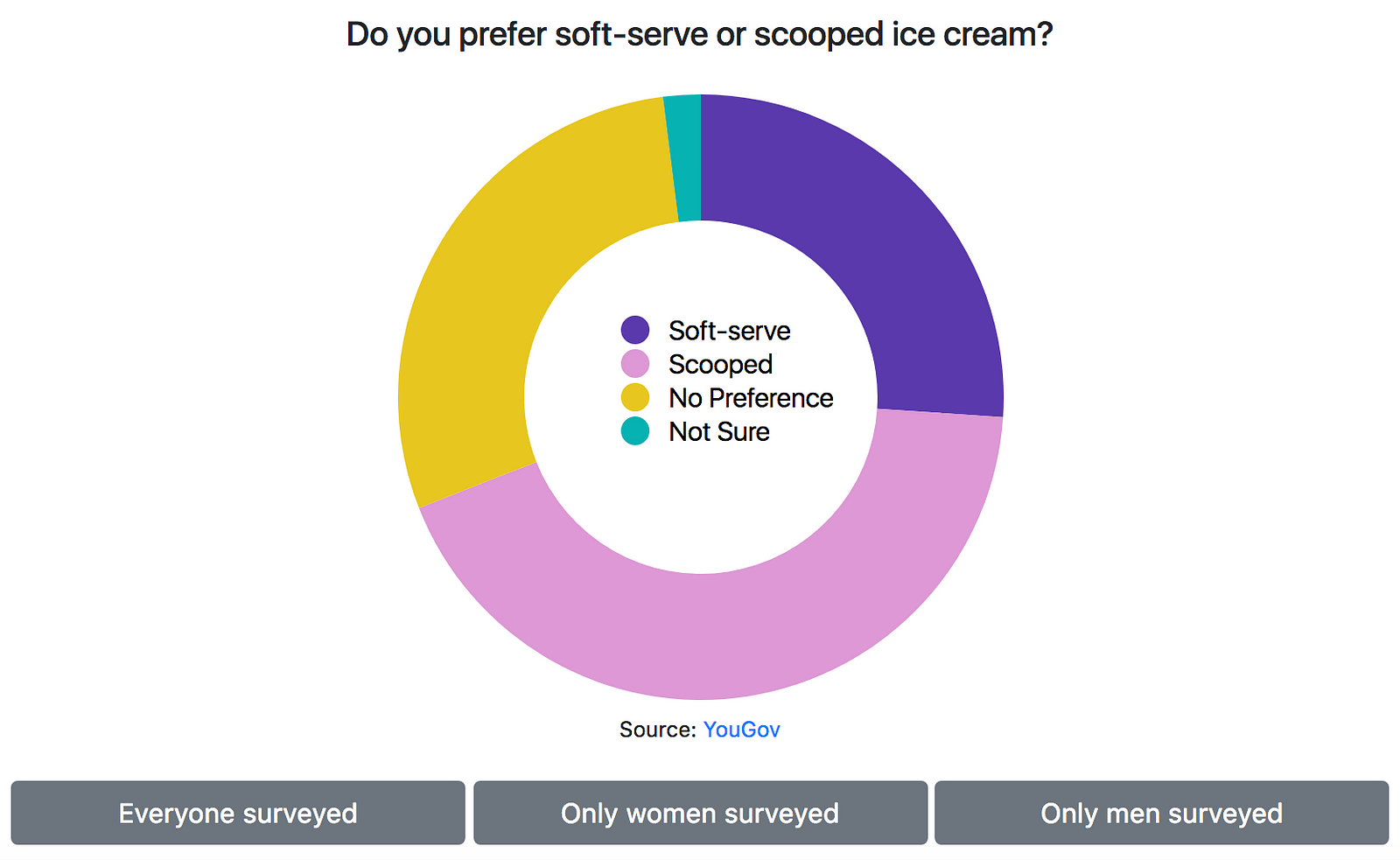
Making an animated donut chart with d3.js KJ Schmidt Medium

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran

psd3 Javascript Pie Chart Library based on d3.js

D3.js Donut Chart D3.js v3 Tutorial YouTube

d3.js Donut Chart with Rectangular Labels Stack Overflow

Donut Charts with D3.js by Jason Long for GitHub on Dribbble

Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote
Asked 4 Years, 9 Months Ago.
It Is Very Close To The Pie Chart And Thus Suffers The Same Downsides.
I Am Not Going To Explain How We Can Create React.
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css.
Related Post: