Recharts Pie Chart
Recharts Pie Chart - Const data = [ {name: With pie chart maker, you can make beautiful and visually satisfying pie charts with just few clicks. The code for this in. Asked may 12, 2022 at 11:36. Web looking at the code example for the pie component, you need to rename the color property to fill in your data set, and then it will automatically work. Use this online recharts playground to view and fork recharts example apps and templates. The main purpose of this library is to help you to write charts in react applications without any pain. Web const { piechart, pie, sector, cell } = recharts; Web recharts pie chart centering using responsive container. Modified 4 years, 8 months ago. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system (operatingsystem in your data). Built on top of svg elements with a lightweight dependency on. The code for this in. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. Modified 4 years, 8. The main purpose of this library is to help you to write charts in react applications without any pain. Web rechart libraries are specifically used for creating different types of charts over the react application. Quickly build your charts with decoupled, reusable react components. Web recharts is a redefined chart library built with react and d3. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01,. On the chart tab, you can configure how the entire chart displays. Web using the recharts library, i'd love to create a donut chart like this: Built on top of svg elements with a lightweight dependency on. Responsive container for pie chart #675. Web const { piechart, pie, sector, cell } = recharts; Web pie charts are also not meant to show more than seven or eight data points. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. Web const { piechart, pie, sector, cell } = recharts; Find more examples or templates. The code for this in. Web rechart library will be used for creating a pie chart so we need to first install this library, copy the below command and run your terminal. It is really easy to use. A pie chart can also. The main purpose of this library is to help you to write charts in react applications without any pain. Web rechart libraries. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system (operatingsystem in your data). We can add a pie chart with the piechart component. The code for this in. Modified 4 years, 8 months ago. Import { piechart, pie, tooltip } from. Asked may 12, 2022 at 11:36. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. Web recharts pie chart centering using responsive container. Use this online recharts playground to view and fork recharts example apps and templates. Web looking at the code example for the pie component, you need to rename the color property to fill in your data set, and then it. We can add a pie chart with the piechart component. The code for this in. Flamencoflsh opened this issue on may 4, 2017 · 6 comments. Const data = [ {name: Web recharts is a redefined chart library built with react and d3. Built on top of svg elements with a lightweight dependency on. Web rechart library will be used for creating a pie chart so we need to first install this library, copy the below command and run your terminal. A pie chart can also. Web pie charts are also not meant to show more than seven or eight data points. With. Web rx.recharts.pie_chart( rx.recharts.pie( data=data01, data_key=value, name_key=name, cx=50%, cy=50%, fill=#82ca9d, inner_radius=60%, ),. Import { piechart, pie, tooltip } from. Web rechart libraries are specifically used for creating different types of charts over the react application. It is really easy to use. Web recharts is a redefined chart library built with react and d3. Modified 4 years, 8 months ago. Find more examples or templates. Quickly build your charts with decoupled, reusable react components. Web recharts pie chart centering using responsive container. Import { piechart, pie, tooltip } from. Asked may 12, 2022 at 11:36. Built on top of svg elements with a lightweight dependency on. A pie chart can also. Web rechart library will be used for creating a pie chart so we need to first install this library, copy the below command and run your terminal. Web recharts is a react charting library that makes it easy to create beautiful and interactive pie charts. With pie chart maker, you can make beautiful and visually satisfying pie charts with just few clicks. <pie data={data01} datakey=value namekey=name cx=50% cy=50%. On the chart tab, you can configure how the entire chart displays. Flamencoflsh opened this issue on may 4, 2017 · 6 comments. Web for example, let’s say that you would like a bar chart that plots the number of users (users in your data) by operating system (operatingsystem in your data). The code for this in.
Recharts Pie Chart Legend

pie chart Moving PieChart label outside of circle ReactJs / Rechart

recharts Label in center of PieChart

Recharts Archives
![[Solved] Recharts have both outside and inside label on Pie chart](https://i.stack.imgur.com/P6UfD.png)
[Solved] Recharts have both outside and inside label on Pie chart
Create a Pie Chart using Recharts in ReactJS

PieChart labels are overlapping when distance between them is really

React Pie chart using recharts with legend and custom label

How to Build React 18 Pie Chart Component using Recharts Positronx.io

Recharts Complete Guide With Examples
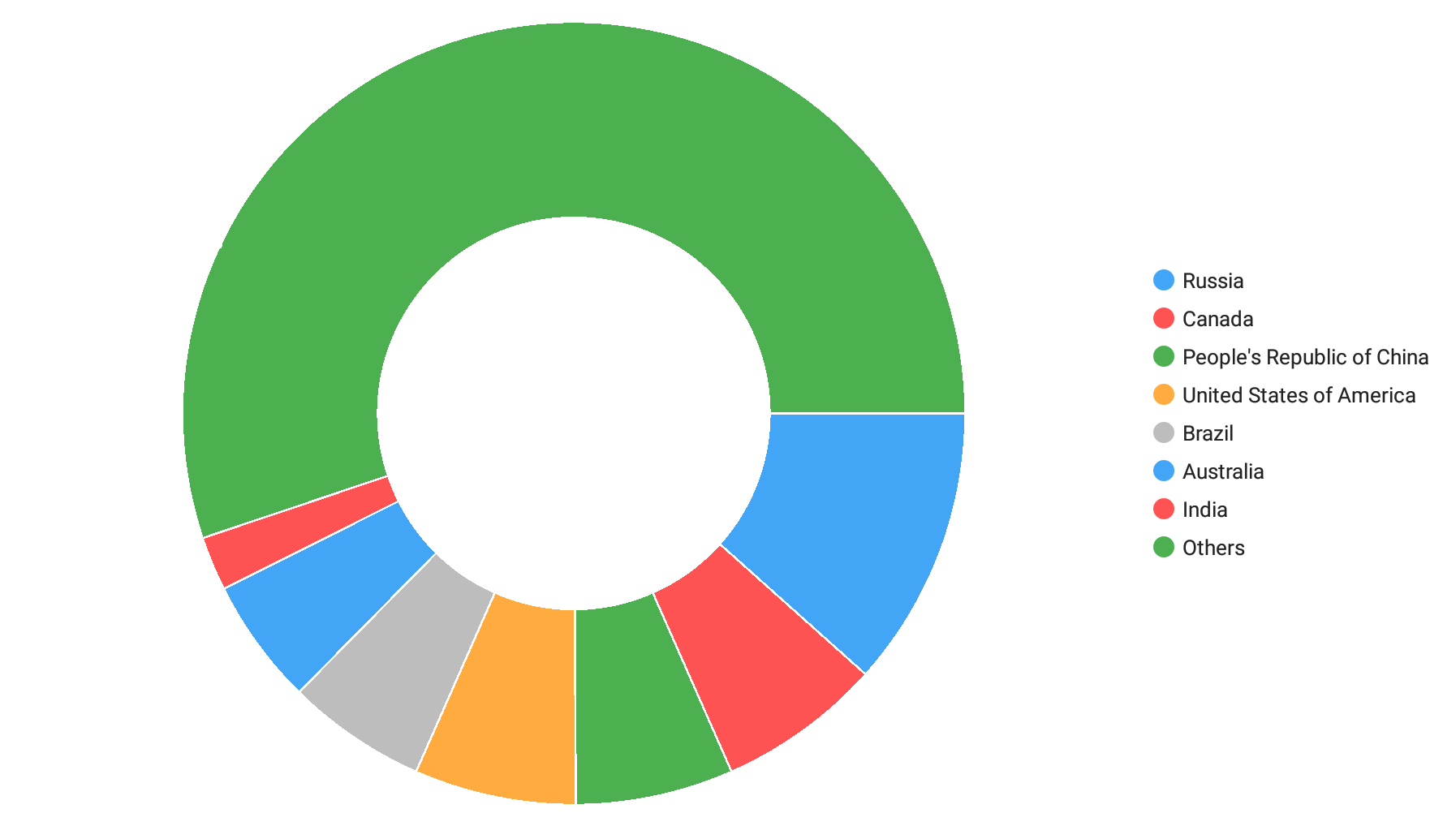
Web Using The Recharts Library, I'd Love To Create A Donut Chart Like This:
In This Guide, We’ll Show You How To Create A Pie Chart With A Legend Using.
Web Rx.recharts.pie_Chart( Rx.recharts.pie( Data=Data01, Data_Key=Value, Name_Key=Name, Cx=50%, Cy=50%, Fill=#82Ca9D, Inner_Radius=60%, ),.
Web Rechart Libraries Are Specifically Used For Creating Different Types Of Charts Over The React Application.
Related Post:
