React Pie Chart
React Pie Chart - Why use react spectrum charts? Chart demos > pie charts > simple pie. Web you can create various pie charts using the best react chart library, including react native charts. Web the react easy pie chart. Web lightweight but versatile svg pie/donut charts for react. As in previous react js articles, we. In the following example, i’ve put the data labels and data in. Web create a simple pie chart in react using d3. Charts that can be build using this library are line charts,. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Web react chart demos > pie charts > simple pie chart. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. Web to solve these challenges, we built react spectrum charts. 24.9% 31.1% 7.3% 24.3% 12.4% var. In the following example, i’ve put the data labels and. Moreover, fusioncharts also allows you to customize charts such. Web you can create various pie charts using the best react chart library, including react native charts. Web the react easy pie chart. Web create a simple pie chart in react using d3. In the following example, i’ve put the data labels and data in. Set up a react app #. Web react js pie chart. Web to solve these challenges, we built react spectrum charts. Charts that can be build using this library are line charts,. The react pie chart is a circular graphic with multiple slices, which is used for comparing the proportional values of different categories. See usage, options, examples, browser support and c… Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Web to solve these challenges, we built react spectrum charts. Web react chart demos > pie charts > simple pie chart. A reusable and responsive react pie chart component using d3. Web create a simple pie chart in react using d3. I’m assuming that you are familiar with react and how to create the basic react app so i will jump into the d3. The primary focus of react spectrum charts is a clean and. Why use react spectrum charts? Hi, this is omar again and we’re back with react js. Web create a simple pie chart in react using d3. Web creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Set up a react app #. Web react js pie chart. For this exercise, we’ll create a pie chart, using lightningchart js. The primary focus of react spectrum charts is a clean and. Charts that can be build using this library are line charts,. Web you can create various pie charts using the best react chart library, including react native charts. Web to solve these challenges, we built react spectrum charts. A reusable and responsive react pie chart component using d3. Web react js pie chart. The primary focus of react spectrum charts is a clean and. A reusable and responsive react pie chart component using d3. 24.9% 31.1% 7.3% 24.3% 12.4% var. Chart demos > pie charts > simple pie. For this exercise, we’ll create a pie chart, using lightningchart js. Why use react spectrum charts? Web rechart libraries are specifically used for creating different types of charts over the react application. Web react js pie chart. As in previous react js articles, we. Web react js pie chart. Chart demos > pie charts > simple pie. Web create a simple pie chart in react using d3. As in previous react js articles, we. 24.9% 31.1% 7.3% 24.3% 12.4% class apexchart extends react.component {. Set up a react app #. 24.9% 31.1% 7.3% 24.3% 12.4% class apexchart extends react.component {. Moreover, fusioncharts also allows you to customize charts such. Web you can create various pie charts using the best react chart library, including react native charts. See usage, options, examples, browser support and c… For this exercise, we’ll create a pie chart, using lightningchart js. Hi, this is omar again and we’re back with react js. Web the react easy pie chart. A reusable and responsive react pie chart component using d3. 24.9% 31.1% 7.3% 24.3% 12.4% var. Charts that can be build using this library are line charts,. The primary focus of react spectrum charts is a clean and. Web react js pie chart. A pie chart (or a circle chart) is a circular statistical graphic, which is divided into slices to illustrate numerical proportion. Web react chart demos > pie charts > simple pie chart. Web rechart libraries are specifically used for creating different types of charts over the react application.
Pie Chart Using Chart js in React YouTube

How To Draw Your First Pie Chart In React Native

React Pie chart using recharts with legend and custom label

Create Stunning Charts with React Using Chart.js

Guide to create charts in Reactjs using chart.js spycoding

React Native Pie Chart Example Learn Diagram

Pie Chart With Dynamic Data React using Apex Chart YouTube

ReactJS pie charts Tutorial101

reactminimalpiechart npm

React Pie Chart Learn Diagram
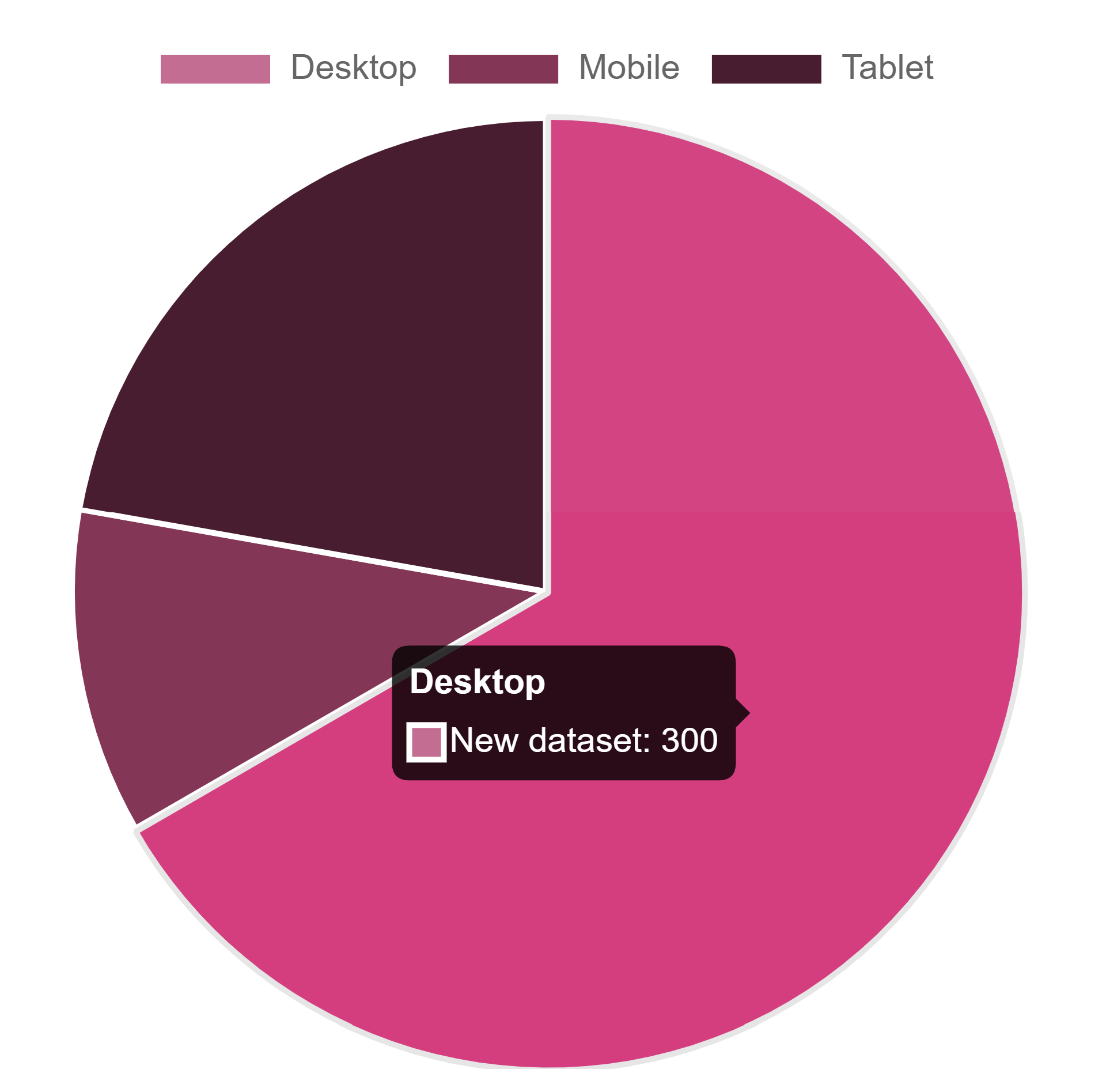
The React Pie Chart Is A Circular Graphic With Multiple Slices, Which Is Used For Comparing The Proportional Values Of Different Categories.
Why Use React Spectrum Charts?
Web Create A Simple Pie Chart In React Using D3.
Chart Demos > Pie Charts > Simple Pie.
Related Post: