React Native Svg Charts
React Native Svg Charts - Built on top of react native and svg (scalable vector graphics), this library provides a wide range of chart types, such as line charts, bar charts, pie charts, and more. Check out the example app. Drawing graphs with react native is easier said than done. Checkout the full documentation here. One of the approaches we can take is to create charts with svg's. Web how to create a dynamic donut pie chart using react native svg. One of the things we all end up needing to do at some point in our career is creating custom charts. If you're installing this in a bare react native app, you should also follow these additional installation instructions. Web how to create a donut chart using react native svg. # reactnative # mobile # javascript # tutorial. Web how to create a donut pie chart using react native svg. See examples repo for usage. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. Open source is all about sharing knowledge! Check out the example app. I alone don't have the time to maintain this library anymore. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. # reactnative # javascript # mobile # tutorial. Check out the example app. Preferably looking for somebody who uses this library in their proffesional work (how i originally got the time to maintain). 🔥 the same usage as apache echarts. One of the approaches we can take is to create charts with svg's. Open source is all about sharing knowledge! Web react native svg charts is a library that allows developers to create. We utilize the very popular d3 library to create our svg paths and to calculate the coordinates. Web how to create a donut pie chart using react native svg. One of the things we all end up needing to do at some point in our career is creating custom charts. Thanks to @fqueiruga for this ️ Drawing graphs with react. # reactnative # javascript # mobile # tutorial. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. Web xaxis now supports complex data argument with svg property (just like the charts). Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. 🎨 rich charts, covering almost all usage scenarios. If you're installing this in a bare react native app, you should also follow these additional installation instructions. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Drawing graphs with react native is easier said than done. If you just want to see the source code of the example project, find the project repo here. One of the approaches we can take is to create. 🔥 the same usage as apache echarts. There are librairies which propose some ready to use graphs,. Thanks to @fqueiruga for this ️ One of the things we all end up needing to do at some point in our career is creating custom charts. Checkout the full documentation here. It also has tons of examples featuring many use cases. Web react native svg charts is a library that allows developers to create visually appealing and interactive charts in react native applications. Web how to create a dynamic donut pie chart using react native svg. One of the approaches we can take is to create charts with svg's. Web how. Web customizable charts (line, bar, area, pie, circle, progress) for react native. Open source is all about sharing knowledge! One of the things we all end up needing to do at some point in our career is creating custom charts. Here we try to gather all the coolest implementations and use cases to serve as inspiration for other people. If. Thanks to @fqueiruga for this ️ Web xaxis now supports complex data argument with svg property (just like the charts) to style each label individually. Web how to create a dynamic donut pie chart using react native svg. One of the approaches we can take is to create charts with svg's. One of the approaches we can take is to create charts with svg's. If you're installing this in a bare react native app, you should also follow these additional installation instructions. For the french version of this article, click here. Built on top of react native and svg (scalable vector graphics), this library provides a wide range of chart types, such as line charts, bar charts, pie charts, and more. Checkout the full documentation here. Web creating beautiful graphs in react native shouldn't be hard or require a ton of knowledge. One of the things we all end up needing to do at some point in our career is creating custom charts. Check out the example app. Drawing graphs with react native is easier said than done. One of the approaches we can take is to create charts with svg's. This article will help you understand how to create different types of charts, and personalize them. I alone don't have the time to maintain this library anymore.
7 Best React Native Chart Libraries To Use In 2023 WebMob Technology

React Native Svg Charts Examples
types/reactnativesvgcharts CDN by jsDelivr A CDN for npm and GitHub

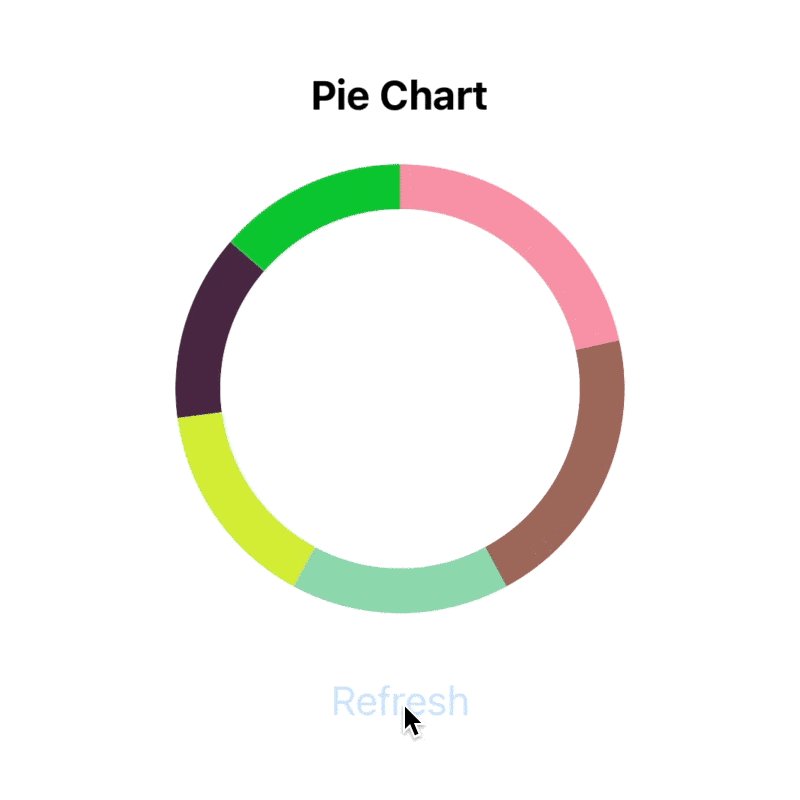
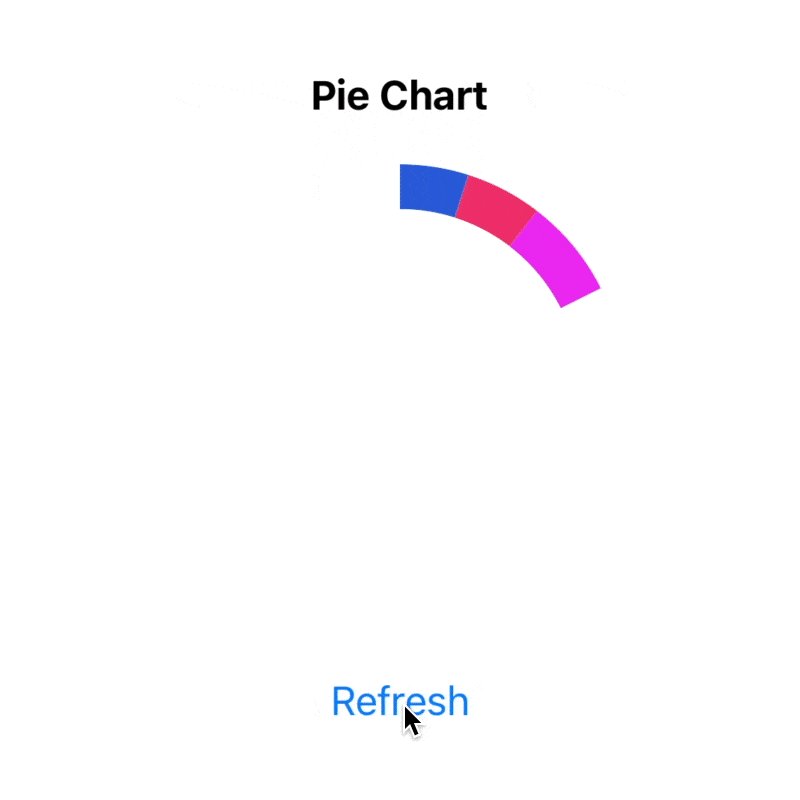
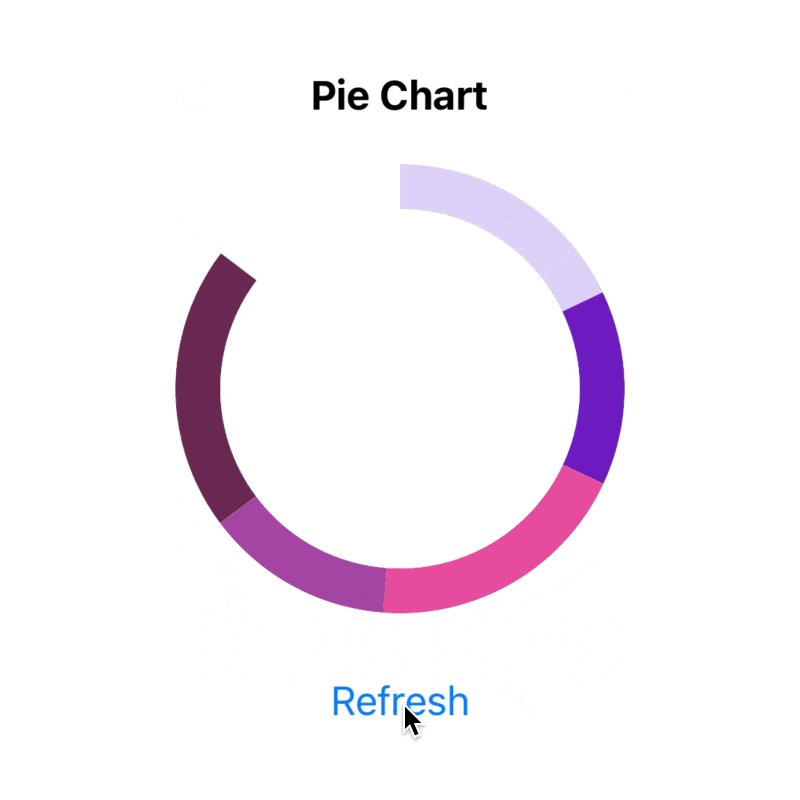
React Native animated donut pie chart (reanimated + svg) DEV Community

React Native Svg Charts

The top 8 React Native chart libraries for 2021 LogRocket Blog

React Native Svg Charts

How to add dots to the points on my line chart in reactnativesvg

React Native Svg Charts Examples

React Native Svg Charts Animate Line Chart Animated Basic Charts In Images
Since It Doesn’t Use Any Native Linking, Installation And Implementation Was Pretty Simple And Straightforward.
Here We Try To Gather All The Coolest Implementations And Use Cases To Serve As Inspiration For Other People.
It Also Has Tons Of Examples Featuring Many Use Cases.
Web Customizable Charts (Line, Bar, Area, Pie, Circle, Progress) For React Native.
Related Post: