React Google Charts
React Google Charts - Web using google charts for react data visualization. Web react google charts is a library that lets you create and customize charts with react. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. Learn how to install, use, and customize various. See how to load, draw and customize. Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. Click on the folder next to the doc’s tittle. } };var img_p = document.getelementbyid('id_p'); Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Web react google charts is a library that lets you create and customize charts with react. Charttype={.} options={.} data={.} {.props} />. Follow the steps to set up a project, install the. In our examples, we create a scatter chart, a line chart, and a pie chart. To truly understand data, try using charts and other types of data visualization instead. Here are 26 public repositories matching this topic. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Web react google charts is a library that lets you create and customize. See how to load, draw and customize. } };var img_p = document.getelementbyid('id_p'); Follow the tutorial to create different types of charts,. Web react google charts is a library that lets you create and customize charts with react. It provides docs, examples, and installation instructions for various chart types and options. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. It shows how to create interactive charts in javascript with google charts library. Click on the folder next to the doc’s tittle. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Click any example below to run it. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Charttype={.} options={.} data={.} {.props} />. Web react google charts is a library that lets you create and customize charts with react. See how to load, draw and customize. Click any example below to run it. Learn how to install, import, and use it with live examples and a tutorial. } };var img_p = document.getelementbyid('id_p'); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Charttype={.} options={.} data={.} {.props} />. Web react google charts is a library that lets you create and customize charts with react. Web react google charts is a thin, typed, react wrapper for google charts. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Learn how to create engaging, reusable data visualizations with react and google charts, a free,. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. It shows how to create interactive charts in javascript with google charts library. Learn how to install, import, and use it with live examples and a tutorial. In our examples, we create a scatter chart, a line chart, and a pie chart. See how. In our examples, we create a scatter chart, a line chart, and a pie chart. Here are 26 public repositories matching this topic. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. Learn how to install, use, and customize various. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Web react google charts is a library that lets you create and customize charts with react. Here are 26 public repositories matching this topic. Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. It provides docs, examples, and installation instructions for various chart types and options. Follow the tutorial. Web using google charts for react data visualization. Follow the tutorial to create different types of charts,. It provides docs, examples, and installation instructions for various chart types and options. Learn how to install, import, use, and contribute to this library with docs, examples, and tutorials. See how to load, draw and customize. Web react google charts is a thin, typed, react wrapper for google charts. Web react google charts is a library that lets you create and customize charts with react. Click on the folder next to the doc’s tittle. In our examples, we create a scatter chart, a line chart, and a pie chart. Web 29 rows react google charts is a library that provides typed components for google charts visualization and charts api. Learn how to install, import, and use it with live examples and a tutorial. Web learn how to use google charts in react with hooks or context by creating a simple react app with create react app. Here are 26 public repositories matching this topic. Follow the steps to set up a project, install the. It shows how to create interactive charts in javascript with google charts library. Learn how to create engaging, reusable data visualizations with react and google charts, a free, modern, and efficient javascript charting service.
How to use Google Charts with React LogRocket Blog

Reactgooglecharts Sankey Learn Diagram

reactgooglechartexample Codesandbox

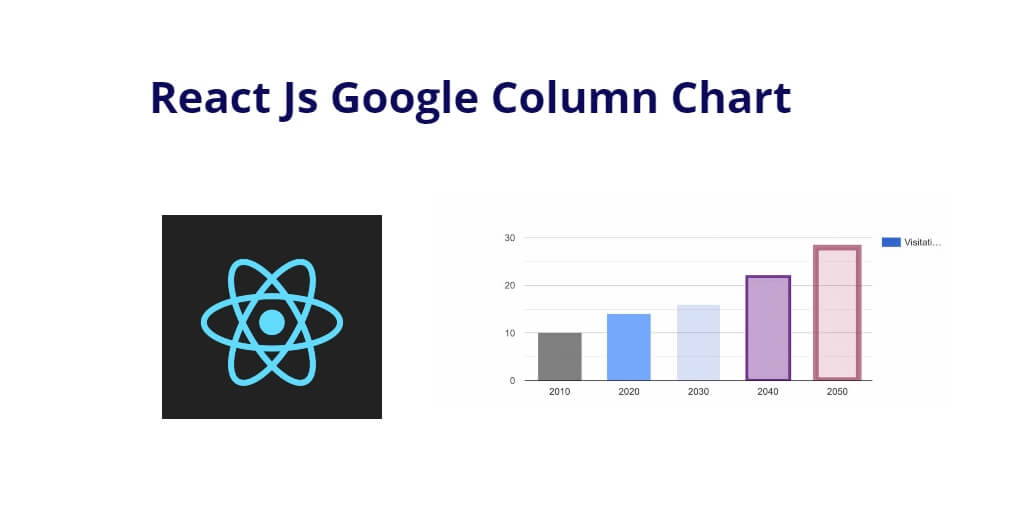
React Js Google Column Chart Example Tuts Make

React Google Charts Calendar, Gantt, Geo, Wordtree React Tutorial

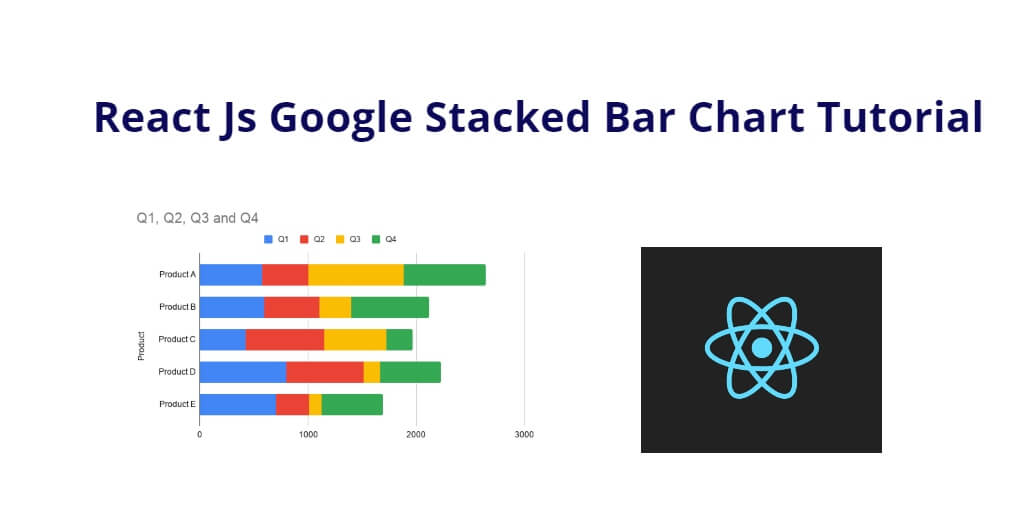
React Js Google Stacked Bar Chart Tutorial Tuts Make

Cube + ReactGoogleCharts Basic Example Codesandbox

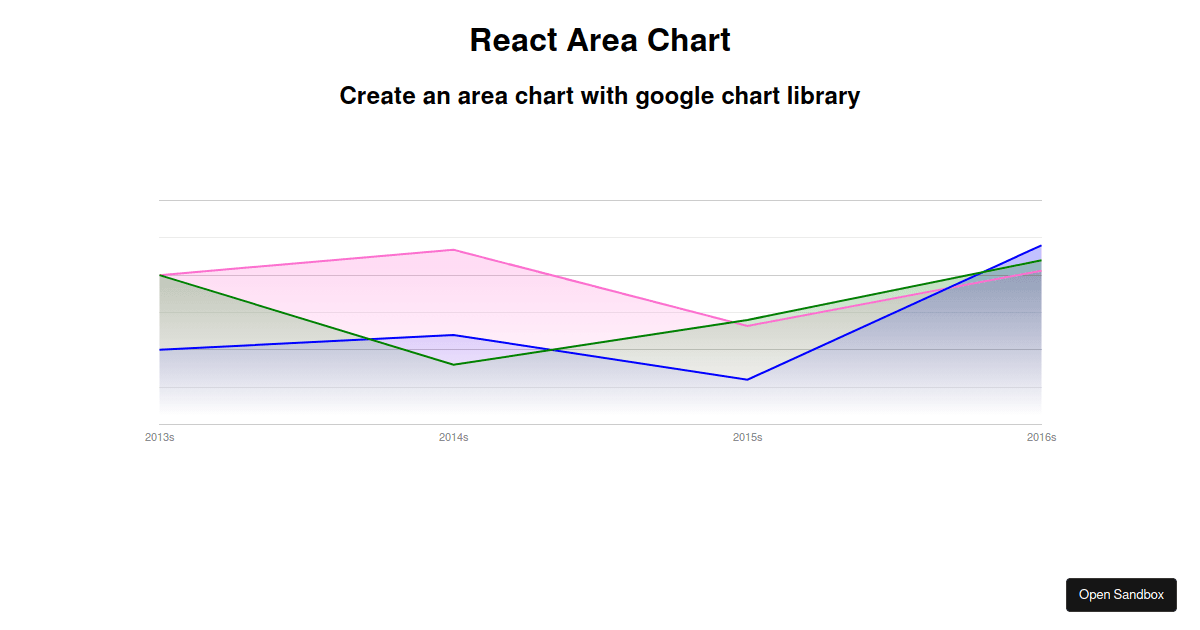
Gráficos con React Google Charts

How to use Google Charts with React for dynamic data visualization

Using Google Charts for React Data Visualization
} };Var Img_P = Document.getelementbyid('Id_P');
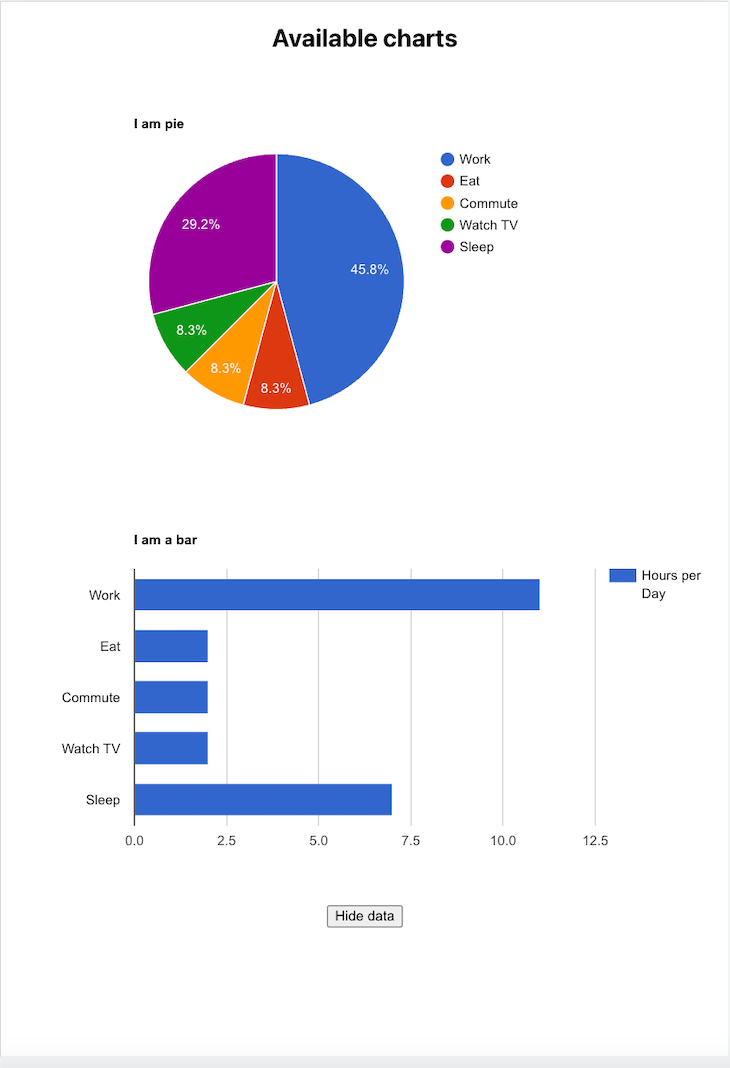
To Truly Understand Data, Try Using Charts And Other Types Of Data Visualization Instead Of Raw.
If (Icon) { Icon.addeventlistener(Click, Function() { Sbi.iconloader.handleiconclick(Icon);
Click Any Example Below To Run It.
Related Post: