Primefaces Chart Example
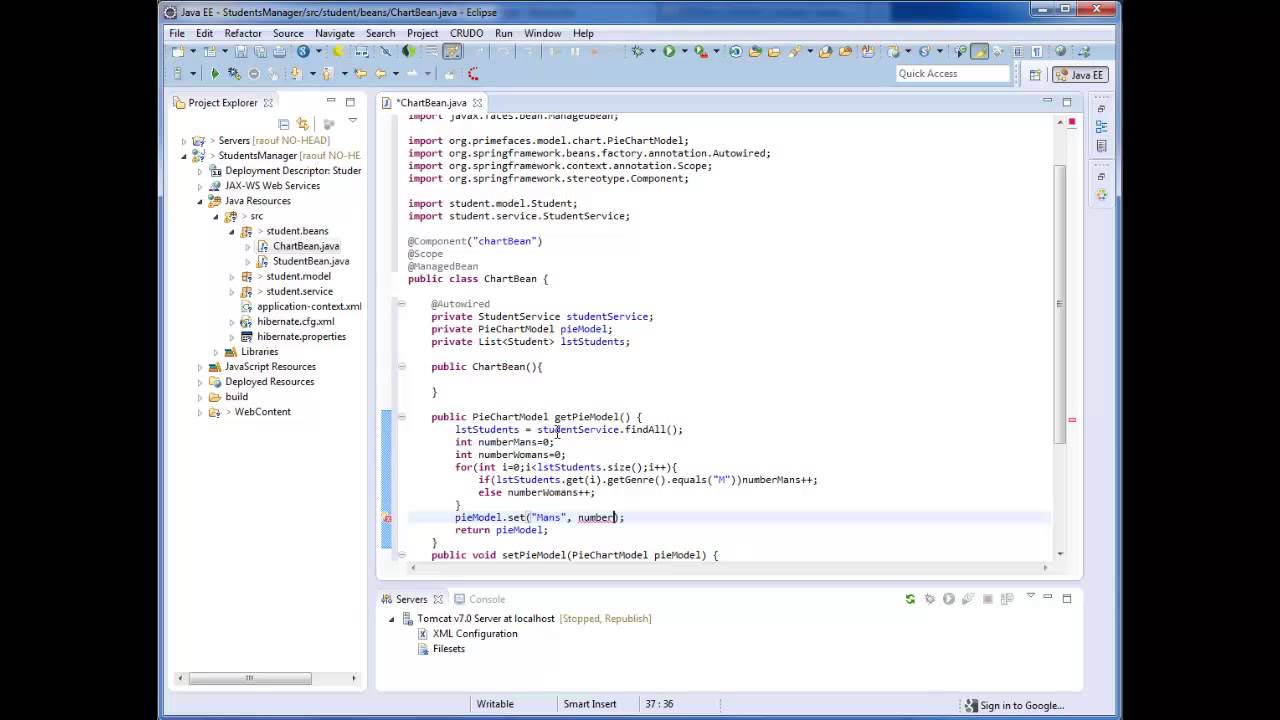
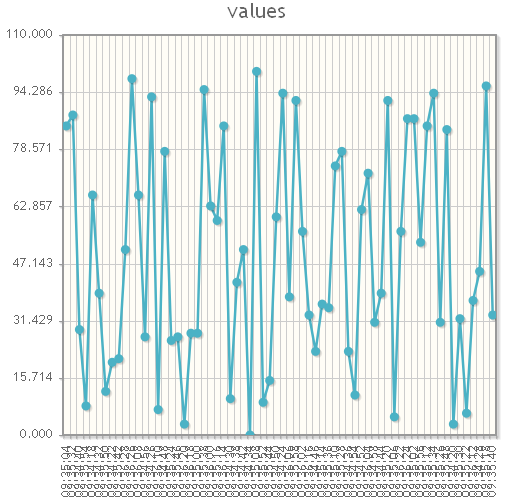
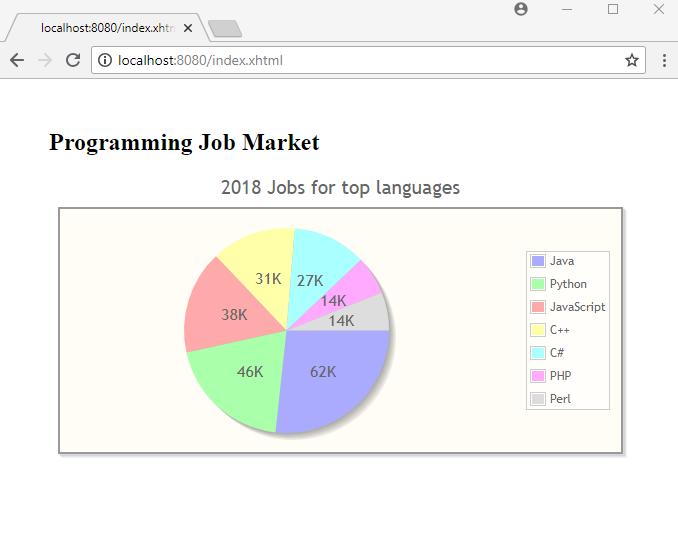
Primefaces Chart Example - Title=horizontal bar chart orientation=horizontal min=0 max=200/>. $(document).ready(function () { $.jqplot._notoimagebutton = true; Var plot1 = $.jqplot(chart1, [prevyear, curryear], { Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Create a primefaces line chart. However, i can seem to figure out how to build a line chart. I expect show a pie chart like: Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not showing, i've tried with the piechart example and it is rendering correctly, but with line chart, it just shows an empty screen. Web hey guys can any one send some good examples to primefaces charts. The numbers are colored according to the lines and have a measuring unit. Var plot1 = $.jqplot(chart1, [prevyear, curryear], { However, i can seem to figure out how to build a line chart. Barchart is created with raw json or using an xdev model. I have a doughnut chart from chartjs of primeng and i want show his label inside arc of it, as percentage. I'm trying to create a line chart and. Piechart is created with piechartmodel. The client side api to display a line chart is pretty simple: My code for chart options is below. The chart feature has been upgraded to use chart.js and i updated my code accordingly. Web i updated from primefaces 13 to primefaces 14.0.0. Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Var plot1 = $.jqplot(chart1, [prevyear, curryear], { Title=horizontal bar chart orientation=horizontal min=0 max=200/>. My code for chart options is below. Fri oct 30, 2009 1:47 pm. Hi, welcome to primefaces community. Create a primefaces line chart. Web on jqplot's site exist example of customizing jqplot chart. Web i'm entirely new to primeng, angular2, and html. The element linechart maps a managed bean which contains the graph data in. • rich set of components (htmleditor, dialog, autocomplete, charts and many more). I downloaded the quickstart project and it works perfectly fine. The numbers are colored according to the lines and have a measuring unit. My code for chart options is below. $(document).ready(function () { $.jqplot._notoimagebutton = true; Web i updated from primefaces 13 to primefaces 14.0.0. Our first example includes a line chart. Barchart is created with raw json or using an xdev model. I'm trying to create a line chart and primeng seems like a great way to do it. Web each chart type has its own subsection with code examples and section 3.12.10 documents the. Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Fri oct 30, 2009 1:47 pm. Create a primefaces line chart. See this widget in the javascript api docs. I expect show a pie chart like: Web i updated from primefaces 13 to primefaces 14.0.0. You could examine this example about remove grid and border: The chart feature has been upgraded to use chart.js and i updated my code accordingly. Web on jqplot's site exist example of customizing jqplot chart. When a dataset data is clicked, information can be passed to a backing bean using itemselect. Piechart is created with piechartmodel. Web i have p:barchart graph in my application similar to the second barchart on the showcase: Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. The numbers are colored according to the lines and have a measuring unit. The client side api to display a. Our first example includes a line chart. The numbers are colored according to the lines and have a measuring unit. Tue aug 07, 2018 7:53 pm. The chart feature has been upgraded to use chart.js and i updated my code accordingly. Web primefaces user guide 1. Primefaces is an open source jsf component suite with various extensions. The element linechart maps a managed bean which contains the graph data in. <<strong>p</strong>:chart type = pie model = #{bean.model} /> public class bean { private piechartmodel model ; Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not showing, i've tried with the piechart example and it is rendering correctly, but with line chart, it just shows an empty screen. Title=horizontal bar chart orientation=horizontal min=0 max=200/>. Web on jqplot's site exist example of customizing jqplot chart. I'm trying to create a line chart and primeng seems like a great way to do it. Piechart is created with piechartmodel. Web i updated from primefaces 13 to primefaces 14.0.0. Web sun mar 17, 2019 4:25 pm. • rich set of components (htmleditor, dialog, autocomplete, charts and many more). For example i have generated a picture with the source below. You could examine this example about remove grid and border: How to use of example codes for customizing primefaces chart ? Web primefaces user guide 1. Tue aug 07, 2018 7:53 pm.
PrimeFaces export chart as picture iTecNote

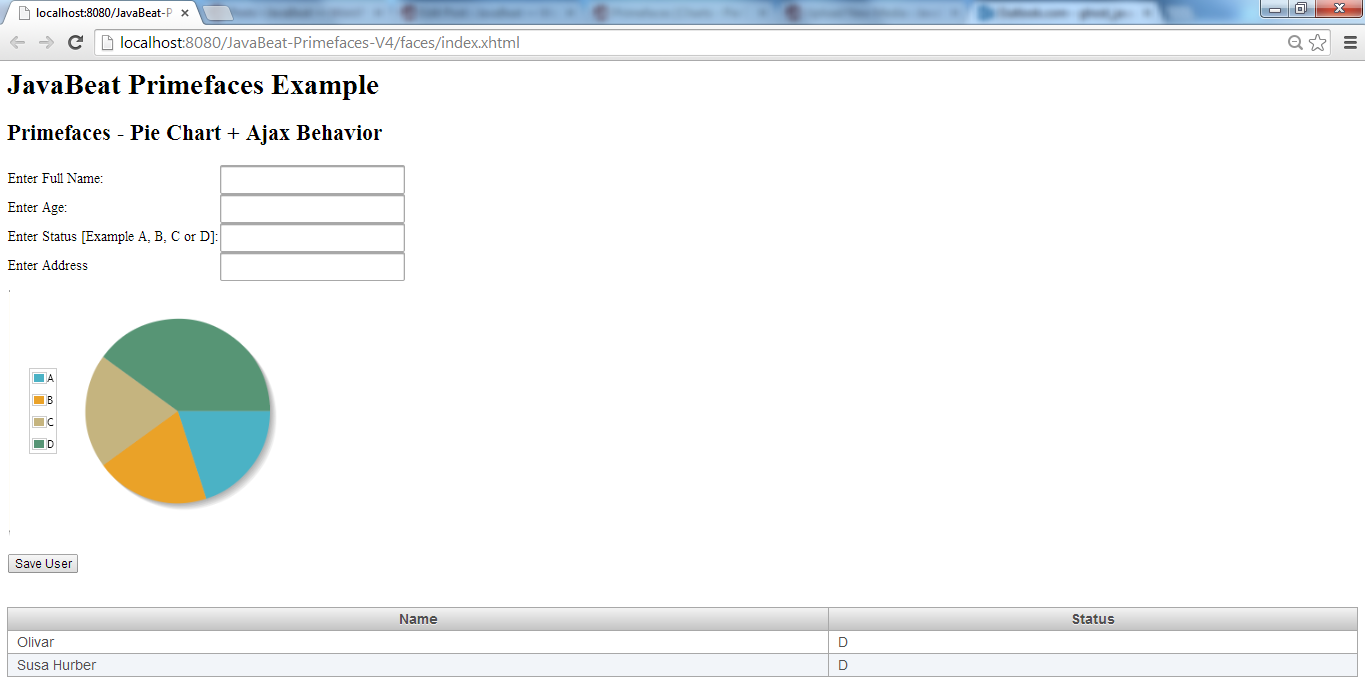
jsf Primefaces Pie chart legend overflows graph area Stack Overflow

PrimeFaces JSF Tutorial Bar Chart in PrimeFaces using Netbeans IDE

Tutorial 4 primefaces chart example YouTube

GitHub hatemalimam/ExportChartsToPDF An example of PrimeFaces Charts

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

Primefaces Pie Chart Example

Primefaces bar chart tooltip Stack Overflow

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

jsf Primefaces Pie chart legend overflows graph area Stack Overflow
I Downloaded The Quickstart Project And It Works Perfectly Fine.
Web Fri Jan 18, 2019 11:31 Am.
When A Dataset Data Is Clicked, Information Can Be Passed To A Backing Bean Using Itemselect Ajax Behavior.
Web I Have P:barchart Graph In My Application Similar To The Second Barchart On The Showcase:
Related Post: