Pie Chart Tailwind
Pie Chart Tailwind - Web tailwind css pie chart. Web tailwind css charts and graphs. My charts used to work fine but i am not getting, how to increase the width and height of a chart? // <<strong>piechart width</strong>={400} height={400}> data={payments.payments} cx=50% cy=50%. Don't forget to take a look at our stats, tables and workflows components. 0 be the first to rate this component! Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. In order to make a donut chart, i’ll need to explain how to make the hole. 'simple pie chart made using tailwind css' Following the solid docs, we'll just grab the typescript + tailwindcss template and then install d3 and the d3 types. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. * umd autoinits are enabled by default. Responsive charts built with tailwind. Component is made with tailwind css v3. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Charts are graphical representations used to showcase and simplify complex data sets, making information more comprehensible and visually appealing. Component is made with tailwind css v3. Help us spread the word about tw elements for react. Web using the above, you should be looking at a pie chart. Web tailwind css pie chart. Responsive charts built with tailwind. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. Similar terms for this example is graph. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. Charts are like the superheroes of web design, and soft ui’s tailwind css. Let’s talk about the hole. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Get started with line chart, line area chart, bar chart, pie chart, and many more. * umd autoinits are enabled by default. First, we need a new solid project with typescript, tailwind and d3. For our dashboard charts, we used the apexcharts library. Visit our tailwind css chart component examples that you can add to your web project to create awesome web apps. Tailwind css recently launced their version 3. Responsive charts built with tailwind. Dive in and explore the many types of data visualization. For our dashboard charts, we used the apexcharts library. A bar chart provides a way of showing data values represented as bars. Web using the above, you should be looking at a pie chart. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Don't forget to take a. Web tailwind css pie chart. Let’s talk about the hole. Tailwind css recently launced their version 3. There’s only really one way you can ‘mask’ off the middle of the pie chart to reveal the background. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Talwind graph component is a relationship between lines and points. Web use our tailwind css react charts to see all your data in multiple types of data visualization. Web using the above, you should be looking at a pie chart. For our dashboard charts, we used the apexcharts library. Tailwind css recently launced their version 3. For our dashboard charts, we used the apexcharts library. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. Web tailwind css charts and graphs. Web use the chart and graph components from flowbite built with tailwind css and apexcharts to choose from line, area, bar, column, pie, and radial charts and customize them using. Web choose from line graphs, pie charts, bar graphs, and other types of data visualization. In order to make a donut chart, i’ll need to explain how to make the hole. 0 be the first to rate this component! It tells users how a certain thing varies under different conditions. For our dashboard charts, we used the apexcharts library. Web tailwind css pie chart. Let’s talk about the hole. Help us spread the word about tw elements for react. Web pie chart with chart.js and tailwind css. // <piechart width={400} height={400}> data={payments.payments} cx=50% cy=50%. Get started with line chart, line area chart, bar chart, pie chart, and many more. It tells users how a certain thing varies under different conditions. Charts are like the superheroes of web design, and soft ui’s tailwind css charts are the tailwind hero you need. Use responsive charts component with helper examples for simple chart, line chart, bar chart, radar chart, pie chart, doughnut & more. Web using the above, you should be looking at a pie chart. On this subpage, you can browse the different tailwind graphs component themes that. Following the solid docs, we'll just grab the typescript + tailwindcss template and then install d3 and the d3 types. Talwind graph component is a relationship between lines and points. Visualize complex data in a snap. This means that you don't need to initialize the component manually. 0 be the first to rate this component!
Tailwind CSS Charts and Graphs Free Examples & Tutorial

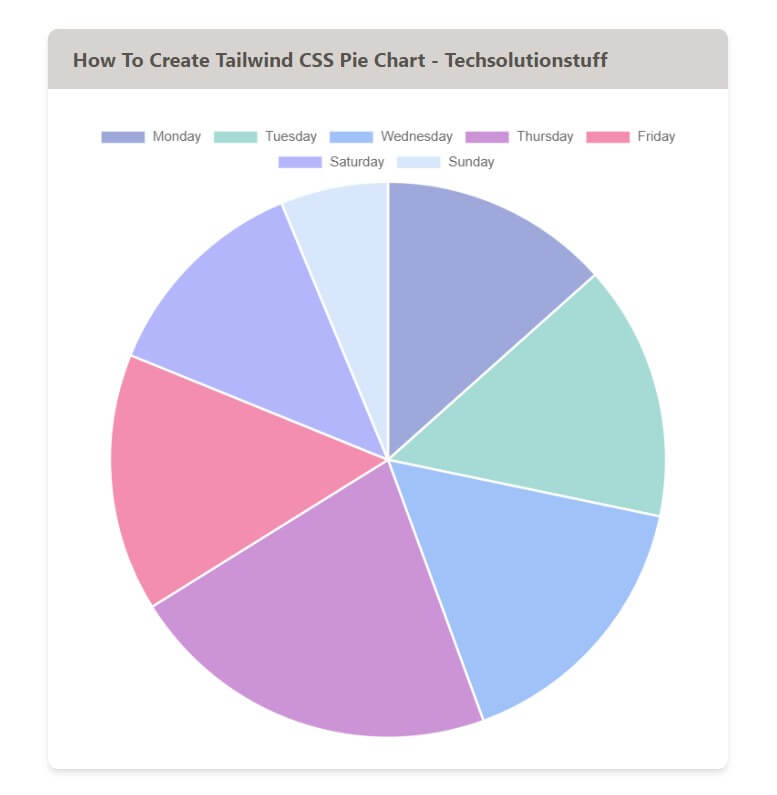
How To Create Tailwind CSS Pie Chart

Opensource chart components built with Tailwind CSS, Flowbite and
GitHub Techsolutionstuff/HowToCreateTailwindCSSPieChart In

Tailwind Charts Components and Sections TailGrids

vue3tailwindpiechart npm

Tailwind Graphs Components

8 Tailwind Charts and Graphs

vue3tailwindpiechart Codesandbox

Pie chart with chart.js and tailwind css Tailwind CSS Example
Web Use Our Tailwind Css React Charts To See All Your Data In Multiple Types Of Data Visualization.
Visit Our Tailwind Css Chart Component Examples That You Can Add To Your Web Project To Create Awesome Web Apps.
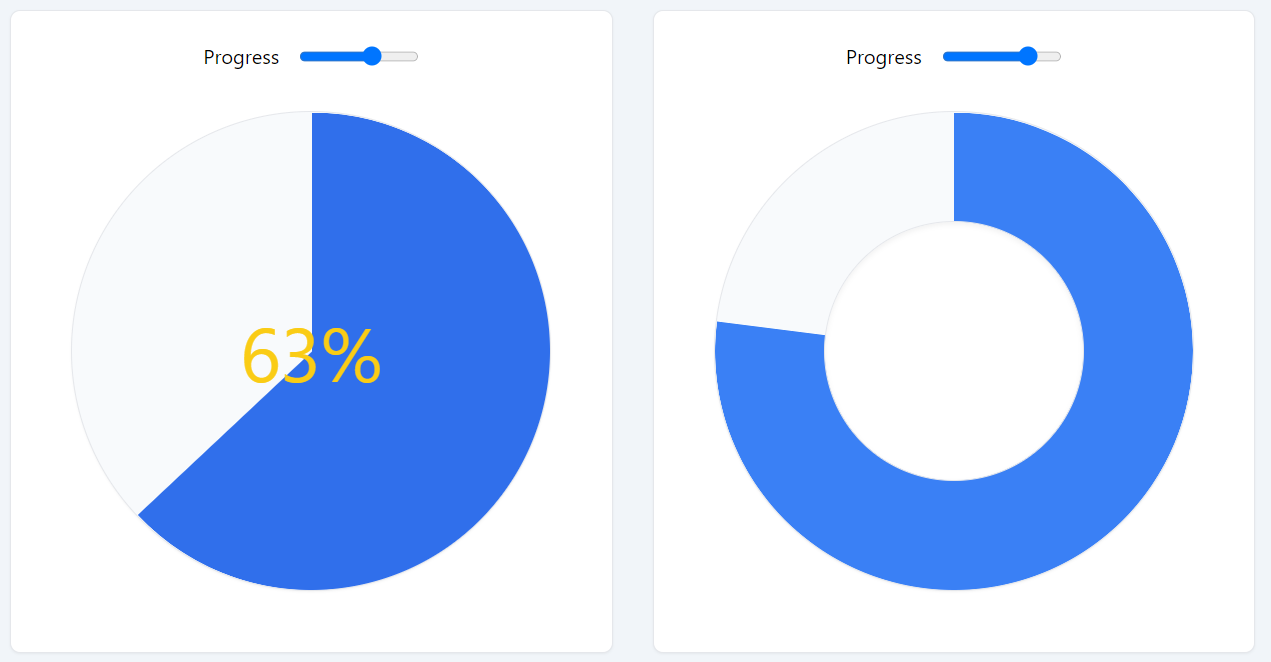
In Order To Make A Donut Chart, I’ll Need To Explain How To Make The Hole.
Simple Pie Chart Made Using Tailwind Css.
Related Post: