Pie Chart In D3
Pie Chart In D3 - The svg path takes commands to. For example, given a set of. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Web to create our pie chart visualization, we will be using the following d3 methods. Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. A path element is used to create a path on the svg. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on arc per group. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in d3.js always start by using the d3.pie() function. Arguments). Building a pie chart in d3.js always start by using the d3.pie() function. A path element is used to create a path on the svg. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. The svg path takes commands to. Web to create our pie chart visualization,. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. A path element is used to create a path on the svg. Building a pie chart in d3.js always start by using the d3.pie() function. For example, given a set of. Web to create our pie chart visualization,. Web to create our pie chart visualization, we will be using the following d3 methods. For example, given a set of. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. Building a pie chart in d3.js always start by using the d3.pie() function. This radius is then. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. A path element is used to create a path on the svg. This function transform the value of each group to a radius that will be displayed on the chart. Building a pie chart in d3.js always start. A path element is used to create a path on the svg. This radius is then provided to the d3.arc () function that draws on arc per group. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. This function transform the value of each group to a. Web to create our pie chart visualization, we will be using the following d3 methods. Building a pie chart in d3.js always start by using the d3.pie() function. This radius is then provided to the d3.arc () function that draws on arc per group. A path element is used to create a path on the svg. This function transform the. This function transform the value of each group to a radius that will be displayed on the chart. For example, given a set of. Web to create our pie chart visualization, we will be using the following d3 methods. This radius is then provided to the d3.arc () function that draws on arc per group. Building a pie chart in. Building a pie chart in d3.js always start by using the d3.pie() function. This radius is then provided to the d3.arc () function that draws on arc per group. The svg path takes commands to. This function transform the value of each group to a radius that will be displayed on the chart. Web to create our pie chart visualization,. Web to create our pie chart visualization, we will be using the following d3 methods. For example, given a set of. This function transform the value of each group to a radius that will be displayed on the chart. A path element is used to create a path on the svg. Arguments) source · generates a pie for the given. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc () function that draws on arc per group. A path element is used to create a path on the svg. The svg path takes commands to. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. For example, given a set of.
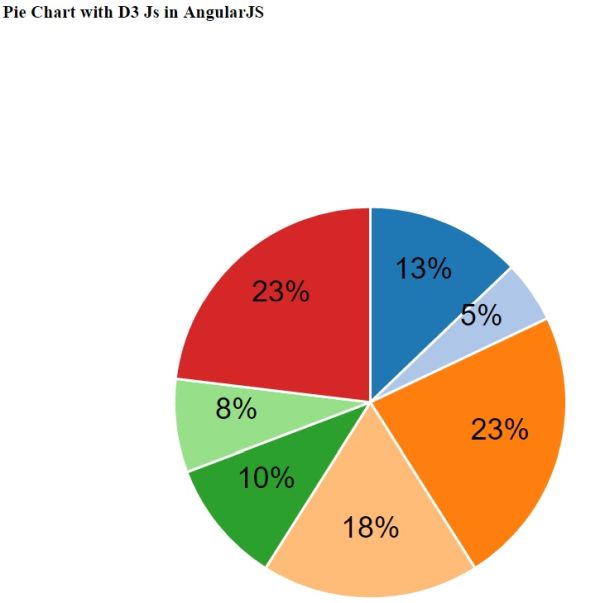
How to make Pie Chart using D3 with AngularJS

javascript Multi level pie chart in d3 Stack Overflow

D3 Pie Chart Example Codepen Learn Diagram

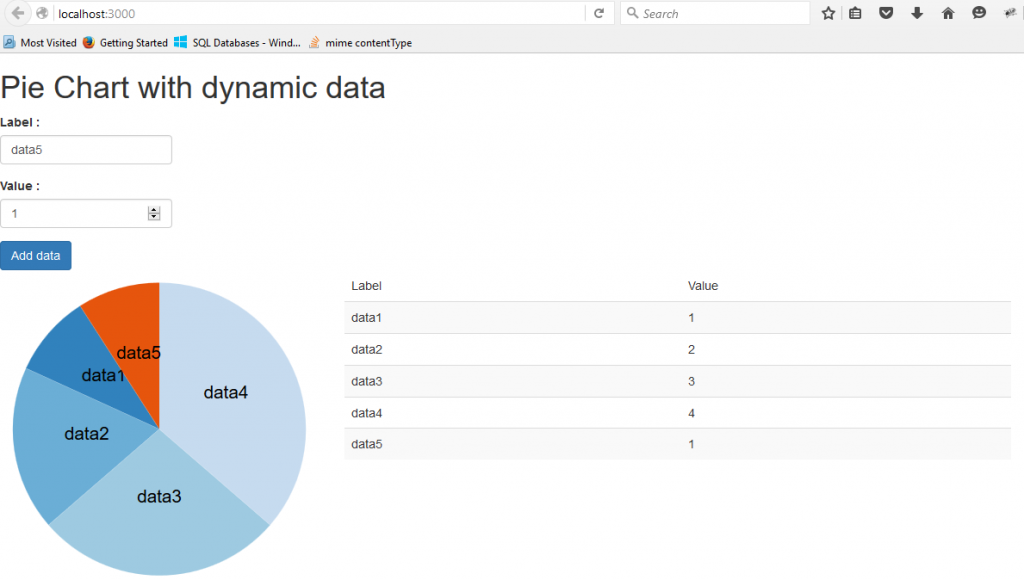
Using D3 Js And Asp Net Web Api To Design Pie Chart And Donut Chart

D3.js Charts Creation

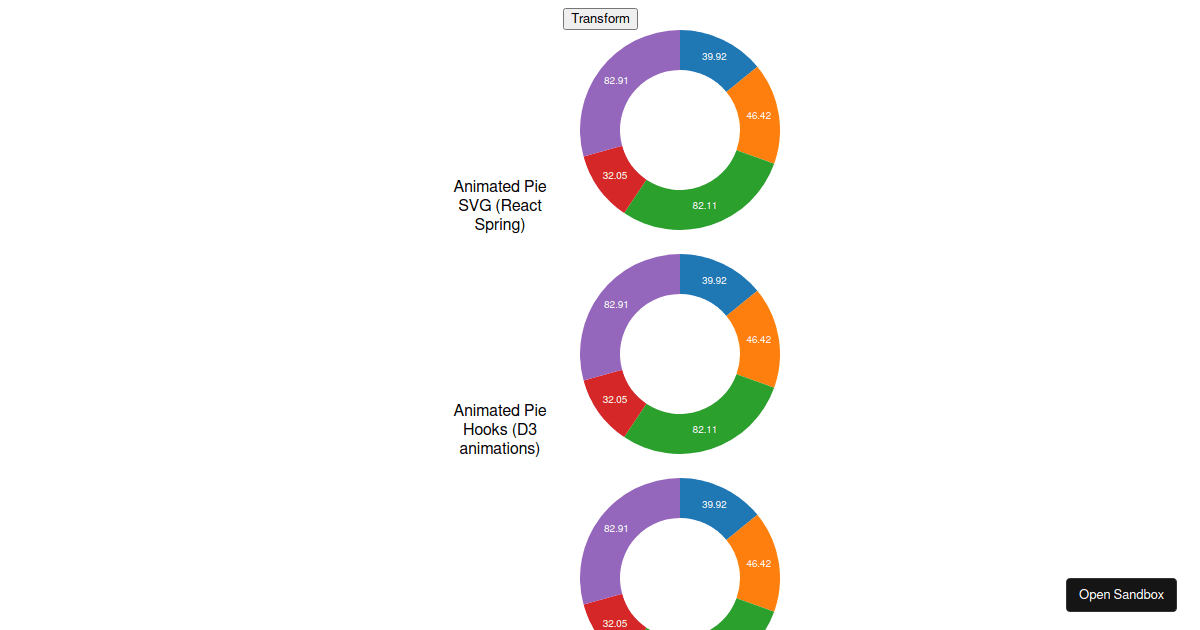
react d3 pie chart Codesandbox

31 D3 Pie Chart Label Labels Design Ideas 2020

D3 Multiple Pie Charts Chart Examples

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart

D3 Multiple Pie Charts Chart Examples
Building A Pie Chart In D3.Js Always Start By Using The D3.Pie() Function.
Web To Create Our Pie Chart Visualization, We Will Be Using The Following D3 Methods.
Related Post: