Mui Pie Chart
Mui Pie Chart - You can use it as a template to jumpstart your. Bar charts express quantities through a bar’s. Styles applied to the root element if. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. Get started with the mui x charts components. I'm using a devexpress chart to show my piechart. To plot a pie chart, a series must have a data property. Lightweight react svg pie charts, with versatile options and css animation. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Web a line chart is a way of plotting data points on a line. This package is the community edition of the chart components. Often, it is used to show trend data, or the comparison of two data sets. You can use it as a template to jumpstart your. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the. Pie charts express portions of a whole, using arcs or angles within a circle. To plot a pie chart, a series must have a data property. Web do you want to build a full mui app from beginning to end, learn every aspect of the sx prop, styled api, and the theme, and never again fear styling any mui. You. Lightweight react svg pie charts, with versatile options and css animation. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: To plot a pie chart, a series must have a data property. Get started with the mui x charts components. Pie charts express portions of. To plot a pie chart, a series must have a data property. I'm using a devexpress chart to show my piechart. Bar charts express quantities through a bar’s. Web both bar charts and pie charts can be used to show proportion, which expresses a partial value in comparison to a total value. I'm relatively new to react, and i've been. Web a line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. 8.4.0 • public • published a year ago. Web they are applied to the component's slots when specific states are triggered. Lightweight react svg pie charts, with versatile options and css. You can use it as a template to jumpstart your. I'm using a devexpress chart to show my piechart. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Looking at the charts in dev tools, it appears the charts. Pie charts express portions of a whole, using arcs or. Lightweight react svg pie charts, with versatile options and css animation. I'm using a devexpress chart to show my piechart. Often, it is used to show trend data, or the comparison of two data sets. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Looking at the charts in. Often, it is used to show trend data, or the comparison of two data sets. With all the tools available for creating data visualizations within your web app, it can be tough to find the. This package is the community edition of the chart components. Web both bar charts and pie charts can be used to show proportion, which expresses. With all the tools available for creating data visualizations within your web app, it can be tough to find the. Bar charts express quantities through a bar’s. Styles applied to the root element if. To plot a pie chart, a series must have a data property. Web a line chart is a way of plotting data points on a line. Web they are applied to the component's slots when specific states are triggered. I have the legends, and i'm trying to display the labels on every section of the pie. Bar charts express quantities through a bar’s. Install the package, configure your application, and start using the components. I'm using a devexpress chart to show my piechart. Install the package, configure your application, and start using the components. This package is the community edition of the chart components. I'm using a devexpress chart to show my piechart. Web they are applied to the component's slots when specific states are triggered. Lightweight react svg pie charts, with versatile options and css animation. Get started with the mui x charts components. Web a line chart is a way of plotting data points on a line. Pie charts express portions of a whole, using arcs or angles within a circle. Bar charts express quantities through a bar’s. Web explore this online react piechart, materialui sandbox and experiment with it yourself using our interactive online playground. Styles applied to the root element if. I'm relatively new to react, and i've been tasked with creating a pie chart with a specific behavior, as illustrated in the image below: Looking at the charts in dev tools, it appears the charts. 8.4.0 • public • published a year ago. You can use it as a template to jumpstart your. Web both bar charts and pie charts can be used to show proportion, which expresses a partial value in comparison to a total value.
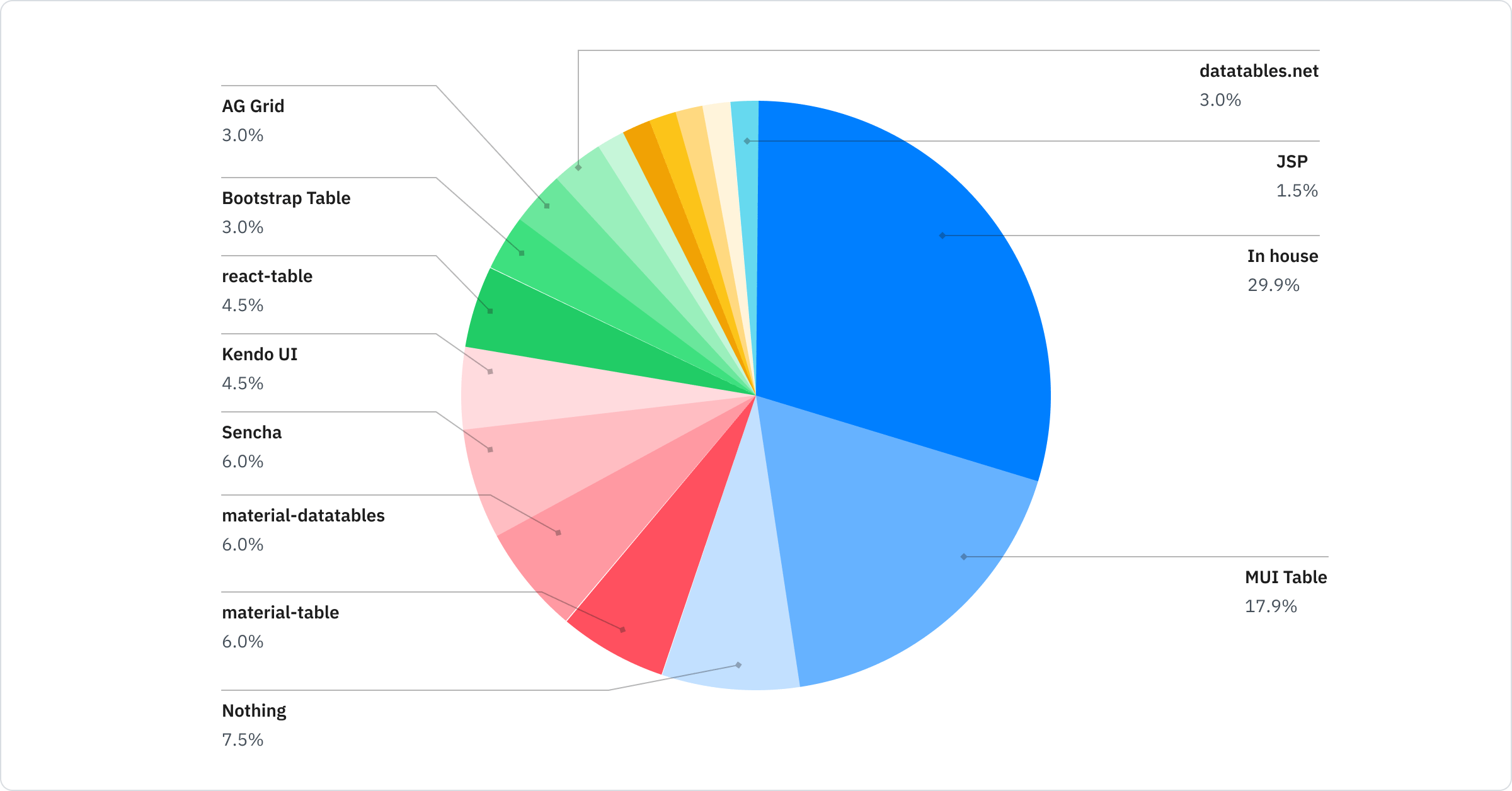
The 2021 MUI Developer Survey here's what we discovered MUI

MUI Fuko Ibuki Imgflip

JMETER recording issue with VPN Stack Overflow

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

How To Draw Your First Pie Chart In React Native

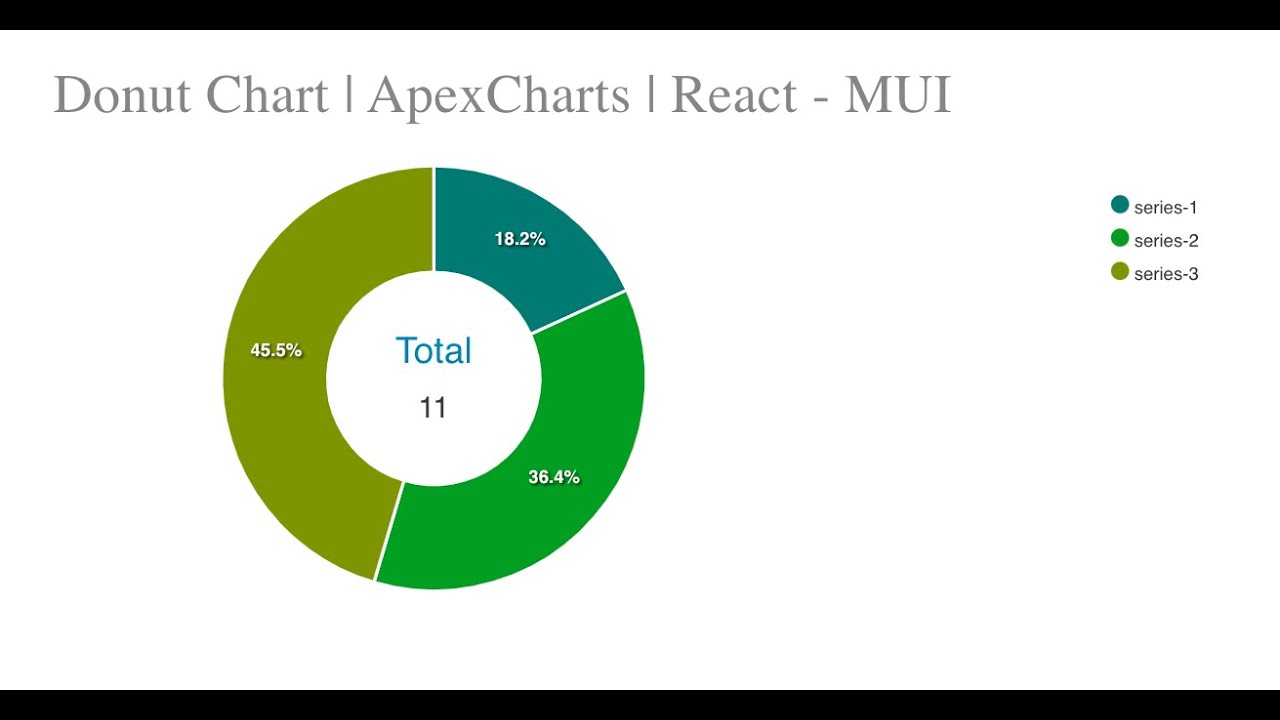
Donut Chart ApexCharts React MUI YouTube

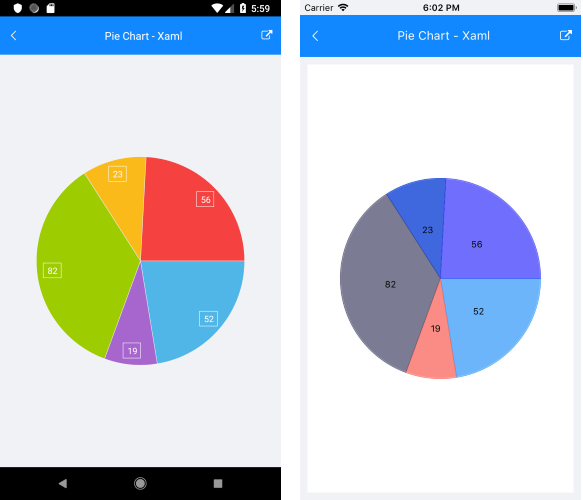
MAUI Chart Documentation Pie Series Telerik UI for MAUI

How to Put the Labels Outside of Piechart ITCodar

Reactminimalpiechart Example Learn Diagram

MAUI Chart Documentation Legend Telerik UI for MAUI
I Have The Legends, And I'm Trying To Display The Labels On Every Section Of The Pie.
Often, It Is Used To Show Trend Data, Or The Comparison Of Two Data Sets.
To Plot A Pie Chart, A Series Must Have A Data Property.
With All The Tools Available For Creating Data Visualizations Within Your Web App, It Can Be Tough To Find The.
Related Post: