Mui Donut Chart
Mui Donut Chart - Create pie/donuts easily with apexcharts Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. See the documentation below for a complete reference to all of the props and classes available to the components mentioned here. Import { chart } from 'primereact/chart'; Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. Those objects should contain a property value. Api reference docs for the react piechart component. They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Create a react application using the following command. Web this page groups demonstration using pie charts. Web how to create a pie or doughnut chart in react using chartjs. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Steps for creating react application and installing module: A fast and extendable library of react chart components for data visualization. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. There are a lot of libraries,. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. Learn about the props, css, and other apis of this exported module. See the documentation below for a complete reference to. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Because donut charts don’t have animated colors, we’ll apply the same. Learn about the props, css, and other apis of this exported module. Create pie/donuts easily with apexcharts Set up a react app # Web an extendable svg donut chart react component. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. It is very close to the pie chart and thus suffers the same. Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s. Web how to create a pie or doughnut chart in react using chartjs. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. Web the doughnut charts components helps you to. Also supports all standard props. To plot a pie chart, a series must have a data property containing an array of objects. It is very close to the pie chart and thus suffers the same downsides. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need. This page explains how to build a donut chart using d3.js and react. To plot a pie chart, a series must have a data property containing an array of objects. A fast and extendable library of react chart components for data visualization. Steps for creating react application and installing module: They can also have a label property. This page explains how to build a donut chart using d3.js and react. Web pie and doughnut charts are probably the most commonly used charts. Api reference docs for the react piechart component. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. It starts with a basic example and then focus on. Web this page groups demonstration using pie charts. Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Web a donut is more concerned about the use of an area of arcs to represent the information in the most effective manner instead of pie chart which is more focused on comparing the proportion area between the slices. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Create a react application using the following command. Pie charts express portions of a whole, using arcs or angles within a circle. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need so you need to create your own pie. Web how to create a pie or doughnut chart in react using chartjs. Web implementation of donut chart in react mui application by using apexchart library. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Web react pie charts and javascript donut charts are optimally used in the display of just a few sets of data. They can also have a label property. Import react, { usestate } from 'react'; Also supports all standard props.
Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

14 Best Donut Chart Ideas Donut Chart Chart Donuts vrogue.co

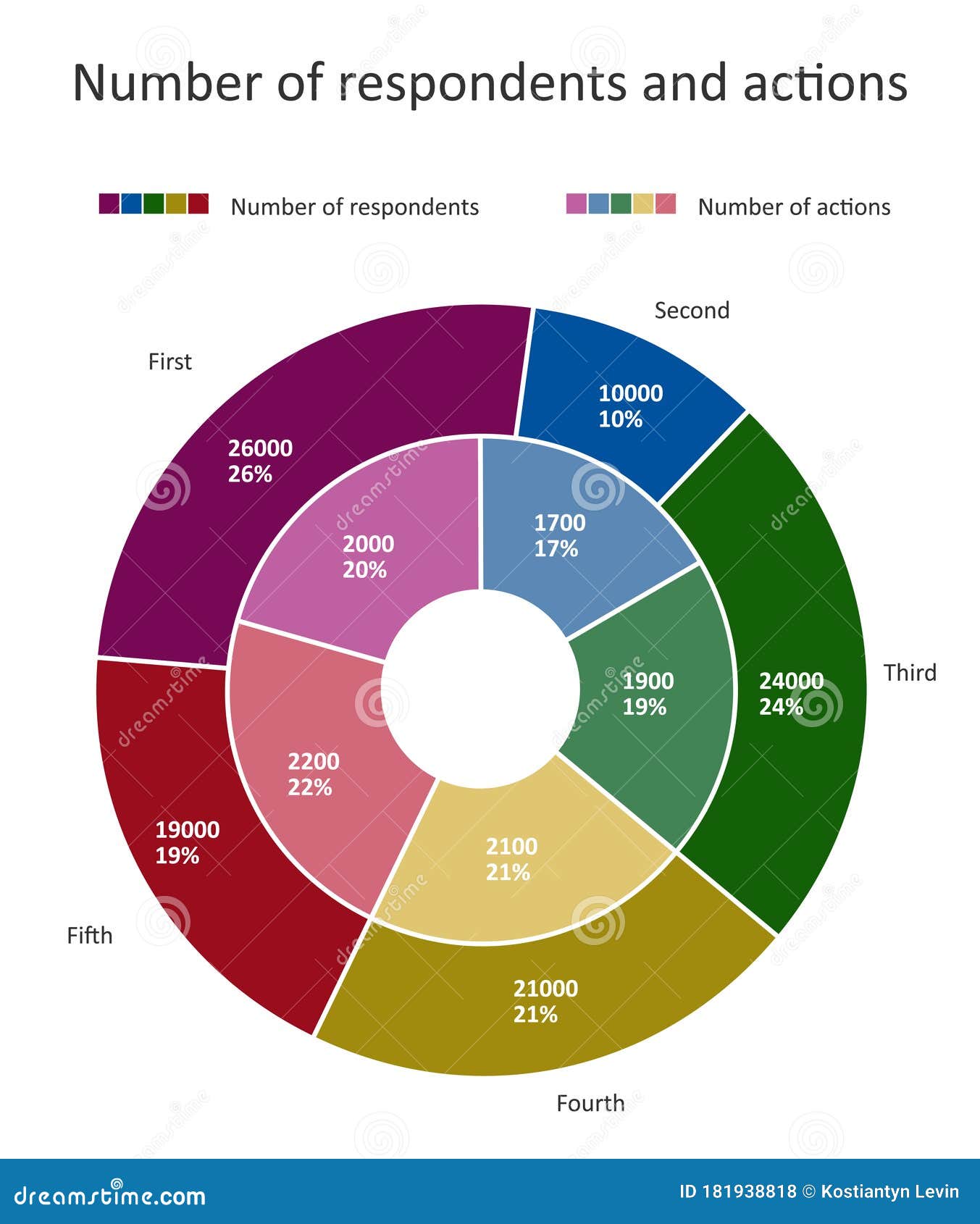
Multilevel Donut Chart Data Viz Project
¿Cómo crear un gráfico de Donghnut en reacción usando material UI y

example of a donut chart Donut chart, Music app design, Data

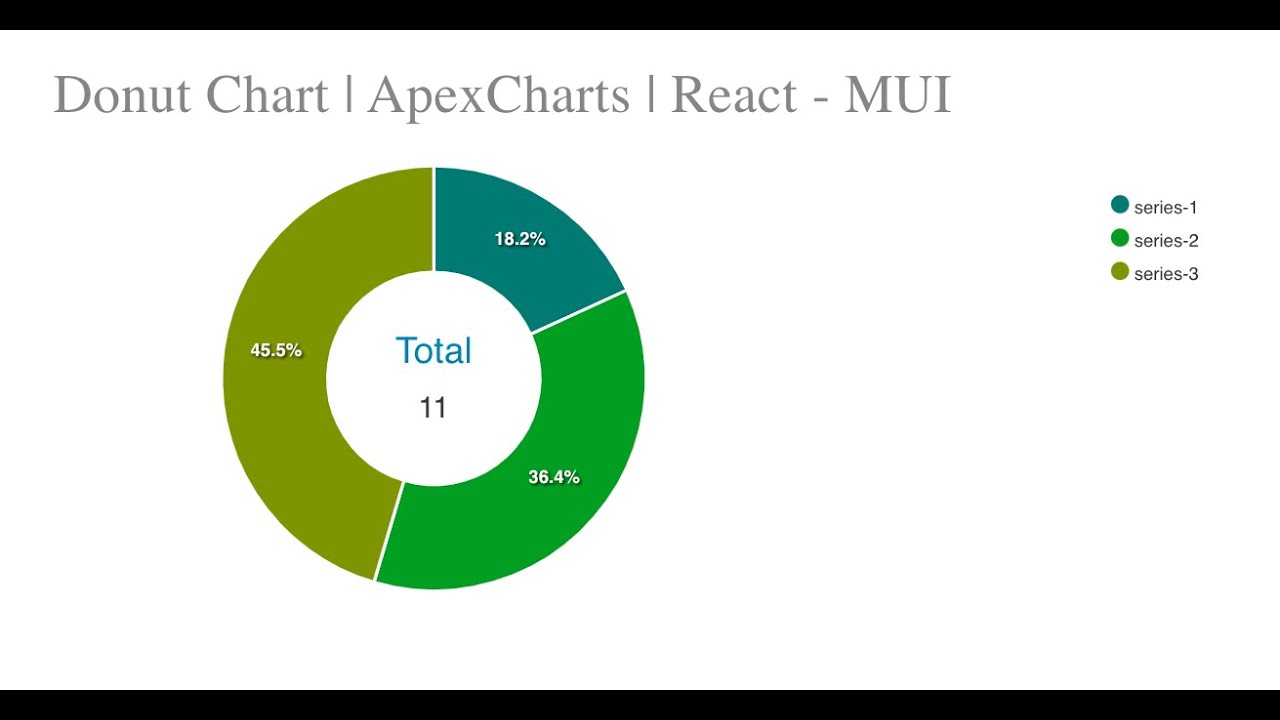
Donut Chart ApexCharts React MUI YouTube

Pakar Slide Trainer Infografis & Visualisasi Data Pie Chart Vs

Double Donut Chart. Flat Ppie Chart with Percentages, Contrast Colors

Multi level Donut Chart Powerpoint and Keynote template SlideBazaar

Multilevel Donut Chart Data Viz Project
For Examples And Details On The Usage Of This React Component, Visit The Component Demo Pages:
Import { Chart } From 'Primereact/Chart';
See The Documentation Below For A Complete Reference To All Of The Props And Classes Available To The Components Mentioned Here.
Set Up A React App #
Related Post:
