Mermaid Gantt Chart
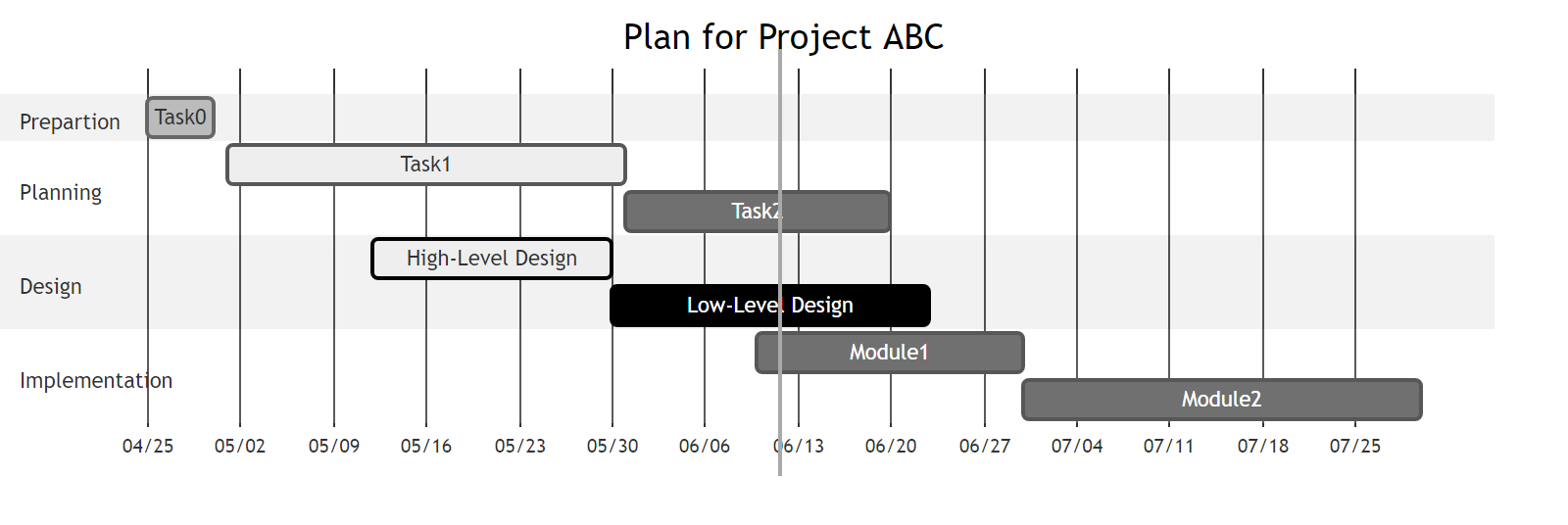
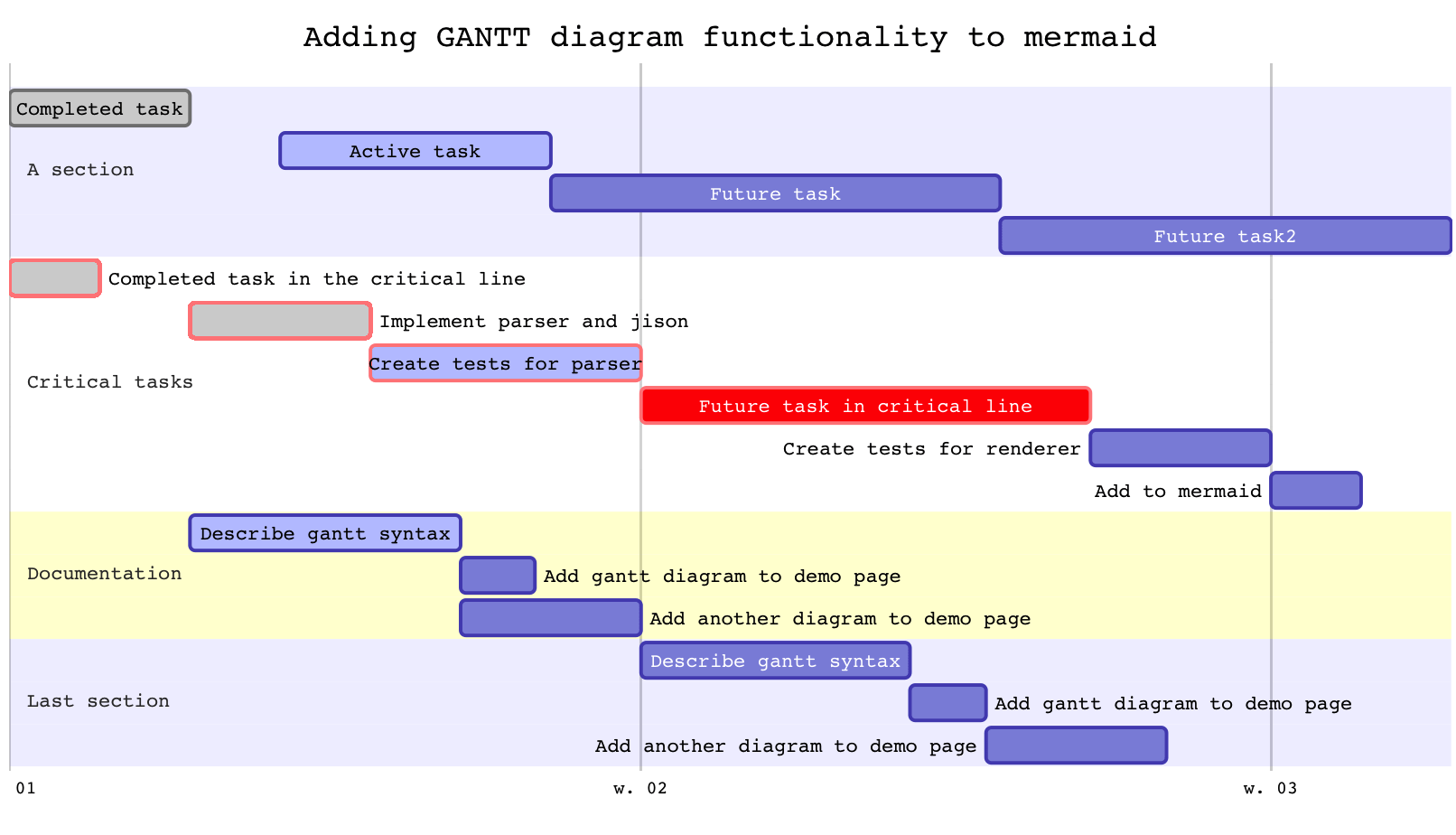
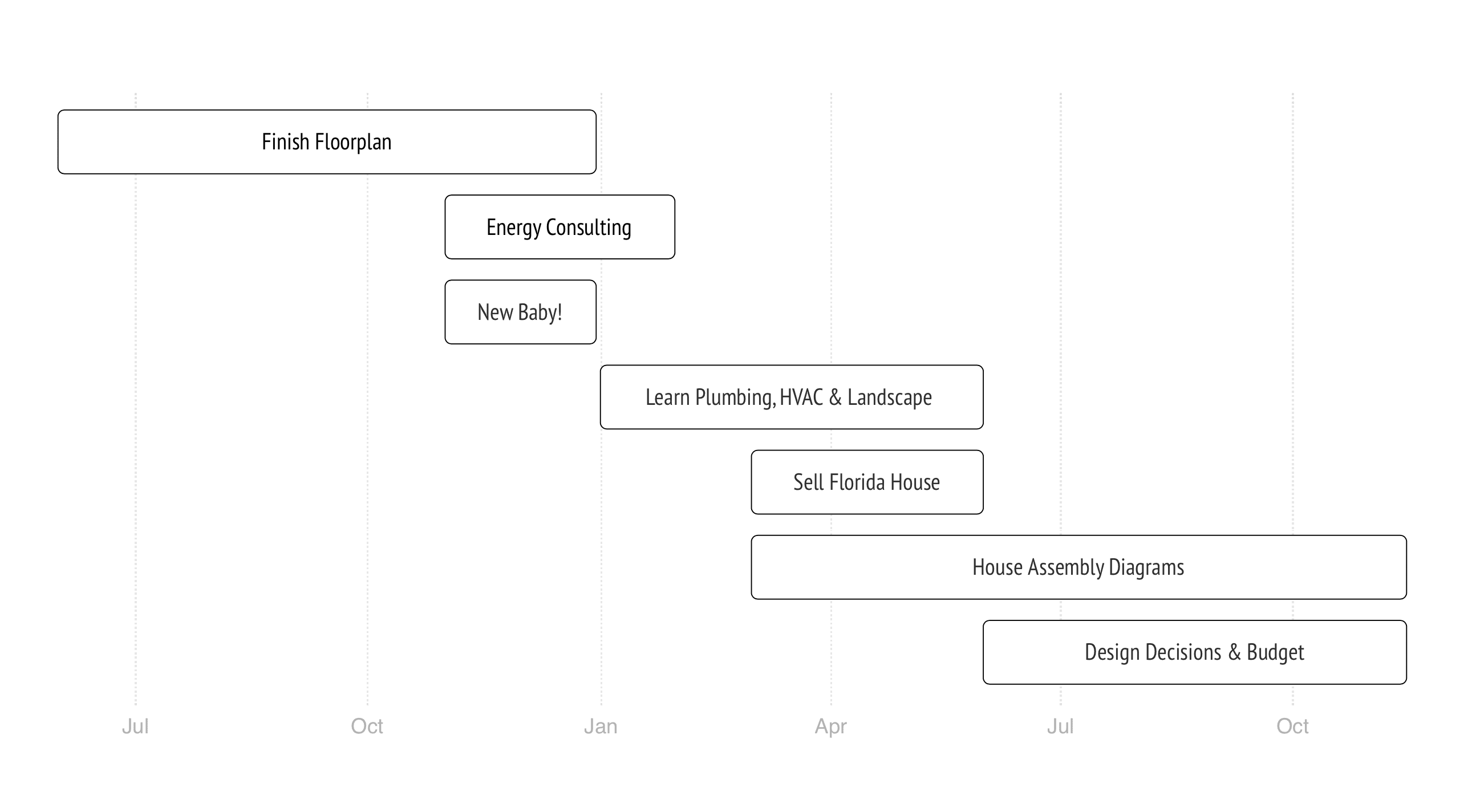
Mermaid Gantt Chart - Flowchart, elk, sequence diagram, class diagram, state diagram, entity relationship diagram, user journey, gantt, pie chart, requirement diagram, gitgraph diagram, c4c diagram, mindmap, timeline, and more. Gantt charts illustrate the start and finish dates of the terminal elements and summary elements of a project. However, there’s another option, mermaid! We’ll also show you options for styling and theme configurations. There are some ways to. In this section, you will learn about gantt charts and their various components, and how to define them in mermaid. A gantt chart serves as a visual representation in the form of a bar chart. The main purpose of mermaid is to help documentation catch up with development. Commonly used for explaining your code! Unable to render rich display. However, there’s another option, mermaid! Mermaid can render gantt diagrams. Web a gantt chart is a type of bar chart, first developed by karol adamiecki in 1896, and independently by henry gantt in the 1910s, that illustrates a project schedule. Mermaid can render gantt diagrams. Flowchart, elk, sequence diagram, class diagram, state diagram, entity relationship diagram, user journey, gantt, pie. Web these charts are generated by mermaid which uses a simple syntax similar to markdown. Mermaid can render gantt diagrams. We’ll have a look at two approaches to create an overview gantt chart: However, there’s another option, mermaid! Commonly used for explaining your code! However, there’s another option, mermaid! Web in this article i'm going to walk you through what a gantt chart is, why you might want to use one, and how you can use mermaid.js to render a simple gantt chart for inclusion in a report or presentation. Web a gantt chart is a type of bar chart that illustrates a project. A gantt chart serves as a visual representation in the form of a bar chart. We’ll have a look at two approaches to create an overview gantt chart: Ubuntu 18.04 lts (x86_64) setup. Web a gantt chart is a type of bar chart, first developed by karol adamiecki in 1896, and independently by henry gantt in the 1910s, that illustrates. This means you get all the advantages of git, but for gantt charts, timelines, pie charts, database diagrams, flowcharts, etc! Web gantt charts illustrate the start and finish dates of the terminal elements and summary elements of a project. The main purpose of mermaid is to help documentation catch up with development. Why you should use mermaid. Web a smarter. In this section, you will learn about gantt charts and their various components, and how to define them in mermaid. Web simplify documentation and avoid heavy tools. Gantt charts illustrate the start and finish dates of the terminal elements and summary elements of a project. This means you get all the advantages of git, but for gantt charts, timelines, pie. Web a smarter way of creating diagrams. There are some ways to. Web creating a gantt chart with mermaid. Mermaid.js supports a wide range of diagrams and flowcharts, including sequence diagrams, gantt charts, class diagrams, state diagrams, and flowcharts. Web a gantt chart is a type of bar chart, first developed by karol adamiecki in 1896, and independently by henry. In this comprehensive guide, we will walk through. Web these charts are generated by mermaid which uses a simple syntax similar to markdown. Web a gantt chart is a type of bar chart, first developed by karol adamiecki in 1896, and independently by henry gantt in the 1910s, that illustrates a project schedule. Web a gantt chart is a type. Web in this article i'm going to walk you through what a gantt chart is, why you might want to use one, and how you can use mermaid.js to render a simple gantt chart for inclusion in a report or presentation. Web this page contains a collection of examples of diagrams and charts that can be created through mermaid and. Mermaid.js supports a wide range of diagrams and flowcharts, including sequence diagrams, gantt charts, class diagrams, state diagrams, and flowcharts. Web gantt charts illustrate the start and finish dates of the terminal elements and summary elements of a project. You will learn the syntax of defining a section and its task in mermaid. Web mermaid syntax for gantt diagrams. Web. Mermaid.js supports a wide range of diagrams and flowcharts, including sequence diagrams, gantt charts, class diagrams, state diagrams, and flowcharts. Mermaid can render gantt diagrams. Web in this article, we’ll teach you how to get started with mermaid.js and use it to create interactive sequence diagrams, flowcharts, gantt charts, pie charts, and more so you can visualize your data. Web this page contains a collection of examples of diagrams and charts that can be created through mermaid and its myriad applications. Web how to create a gantt chart. In this comprehensive guide, we will walk through. However, there’s another option, mermaid! Web creating a gantt chart with mermaid. Web these charts are generated by mermaid which uses a simple syntax similar to markdown. There are some ways to. A gantt chart serves as a visual representation in the form of a bar chart. Web gantt charts illustrate the start and finish dates of the terminal elements and summary elements of a project. Web a gantt chart is a type of bar chart that illustrates a project schedule and the amount of time it would take for any one project to finish. Mermaid can render gantt diagrams as svg, png or a markdown link that can be pasted into docs. You will learn the syntax of defining a section and its task in mermaid. Web easily create and render detailed diagrams and charts with the mermaid live editor.
The Official Guide to Mermaid.js

Mermaid Gantt Chart A Visual Reference of Charts Chart Master

Rendering mermaid gantt chart in issue How to Use GitLab GitLab Forum

Suggestions for Gantt diagrams milestones and of completion · Issue
Suggestions for Gantt diagrams milestones and of completion · Issue

Add documentation for milestones in Gantt diagram · Issue 1367

Draw Diagrams With Markdown Typora Support

Rendered Gantt Charts with Mermaid, Hugo & Gulp · Bellrise Farm

Mastering Gantt Charts Learn How to Build Them Using Code Alone

Maxkit Mermaid Gantt & Pie Chart
Ubuntu 18.04 Lts (X86_64) Setup.
Flowchart, Elk, Sequence Diagram, Class Diagram, State Diagram, Entity Relationship Diagram, User Journey, Gantt, Pie Chart, Requirement Diagram, Gitgraph Diagram, C4C Diagram, Mindmap, Timeline, And More.
Mermaid Can Render Gantt Diagrams As Svg, Png Or A Markdown Link That Can Be Pasted Into Docs.
The Main Purpose Of Mermaid Is To Help Documentation Catch Up With Development.
Related Post: