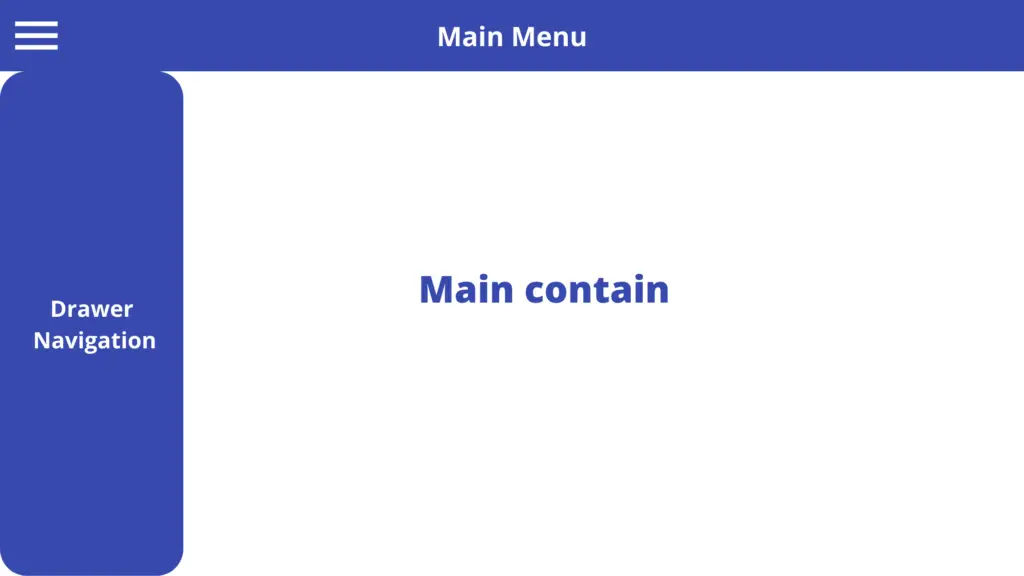
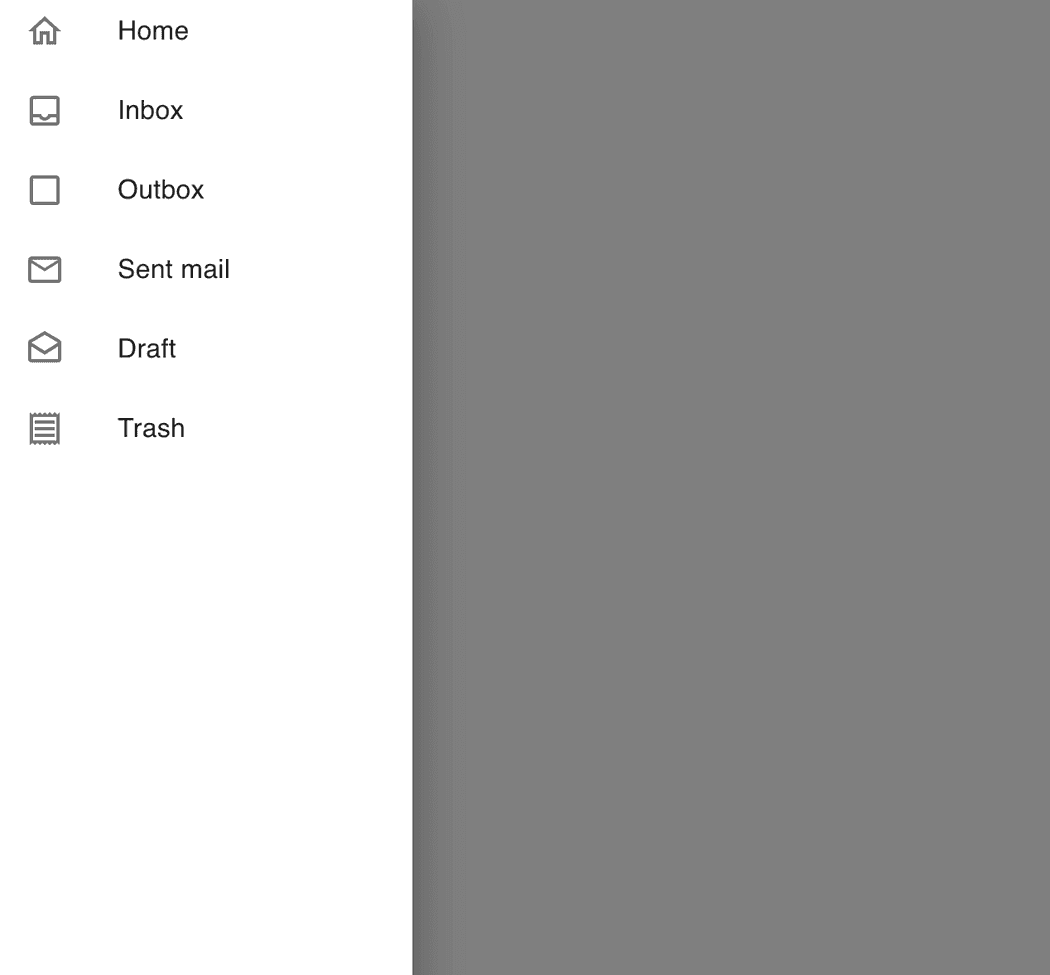
Material Ui Drawer
Material Ui Drawer - Web material ui is a material design library made for react. We can make a responsive drawer by adding some media queries to show and hide the drawer. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. Navigationsuitescaffold displays a navigation rail in expanded windows. How to position drawer in a specific div. Api reference docs for the react swipeabledrawer component. # typescript # materialui # react. Building a navigation drawer with material ui and react router dom. So i want something like this: It's comprehensive and can be used in production out of the box. Building a navigation drawer with material ui and react router dom. In this article, we’ll look at how to add drawers to material ui. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Navigationsuitescaffold displays a navigation. We can make a responsive drawer by adding some media queries to show and hide the drawer. There are 92 other projects in the npm registry using @material/drawer. Web mui mobile responsive drawer. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Learn about the props, css, and other. For examples and details on the usage of this react component, visit the. Navigation drawers are recommended for: Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination In this article, we’ll look at how to add drawers to material ui. A site or app functionality such as switching accounts or. Web material ui provides three types of drawers broadly: Start using @material/drawer in your project by running `npm i @material/drawer`. Api reference docs for the react drawer component. Asked 4 years, 2 months ago. # typescript # materialui # react. Drawer is hidden by default at < 375px. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. So i want something like this: The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Learn about the props, css, and other apis of this exported. In this article, we’ll look at how to add drawers to material ui. Ready to use material design components. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. For examples and details on the usage of this react component, visit the. Navigation drawer has rounded corners, new color mappings,. This drawer will be displayed on the web page only when a true value is passed to the open prop. For examples and details on the usage of this react component, visit the. Web the material components web drawer component. Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination Posted on jan. In this article, we’ll look at how to add drawers to material ui. For example, we can write: Learn about the props, css, and other apis of this exported module. The base ui drawer component isn't available yet, but you can upvote this github issue to see it arrive sooner. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange. Start using @material/drawer in your project by running `npm i @material/drawer`. Navigation drawers (also known as sidebars) provide ergonomic access to different destinations without taking the user out of context. Navigation drawers provide access to destinations and app functionality, such as switching accounts. For examples and details on the usage of this react component, visit the. Learn about the props,. Navigation drawers provide access to destinations and app functionality, such as switching accounts. When building react applications i notice that for styling i tend to use two main frameworks. Learn about the props, css, and other apis of this exported module. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. Navigation drawers are. How to position drawer in a specific div. When building react applications i notice that for styling i tend to use two main frameworks. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Web the material components web drawer component. A site or app functionality such as switching accounts or. Web material ui provides three types of drawers broadly: Web material ui is a material design library made for react. So i want something like this: The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. React and material ui (6 part series) The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. Web the default behavior is to show either of the following ui components: Learn about the props, css, and other apis of this exported module. Asked 5 years, 10 months ago. # typescript # materialui # react.
Material Ui Drawer Example DRAW IT OUT

material ui drawer submenu Marielle

material ui drawer example Chrystal Weathers

material ui drawer background color It Feels Right Bloggers Stills

material ui drawer submenu of motivation in life

How to create Custom Navigation Drawer Material UI design in Android

React Material UI Drawer in detail with examples. Edupala

How to create a Navigation drawer in MaterialUI react

Best Navigation Drawer Libraries for Android Project Viral Android

material ui drawer under appbar Biggest Weblog Ajax
In This Article, We’ll Look At How To Add Drawers To Material Ui.
Navigationsuitescaffold Displays A Navigation Rail In Expanded Windows.
The Navigation Drawers (Or Sidebars) Provide Ergonomic Access To Destinations In A Site Or App Functionality Such As Switching Accounts.
Api Reference Docs For The React Swipeabledrawer Component.
Related Post: