Line Drawing Canvas
Line Drawing Canvas - Try it yourself » step 1: Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. 7.1k views 3 years ago. First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: Try it yourself » draw a circle. Try it yourself » step 1: You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: 7.1k views 3 years ago. First of all, you must find the element. First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : Try it yourself » step 1: Then use stroke() to actually draw the line: Web javascript & canvas : Try it yourself » draw a circle. First of all, you must find the element. Then use stroke() to actually draw the line: 7.1k views 3 years ago. Web javascript & canvas : Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. 7.1k views 3 years ago. First of all, you must find the element. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> Then use stroke() to actually draw the line: First of all, you must find the element. Try it yourself » step 1: 7.1k views 3 years ago. Then use stroke() to actually draw the line: This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Try it yourself » step 1: 7.1k views 3 years ago. This tutorial shows how to create lines on the canvas element using. Then use stroke() to actually draw the line: 7.1k views 3 years ago. First of all, you must find the element. Try it yourself » step 1: Try it yourself » step 1: Web javascript & canvas : Try it yourself » draw a circle. Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : Try it yourself » draw a circle. This tutorial shows how to create lines on the canvas element using. Web javascript & canvas : First of all, you must find the element. Then use stroke() to actually draw the line: 7.1k views 3 years ago.
Drawing Line Art at Explore collection of Drawing

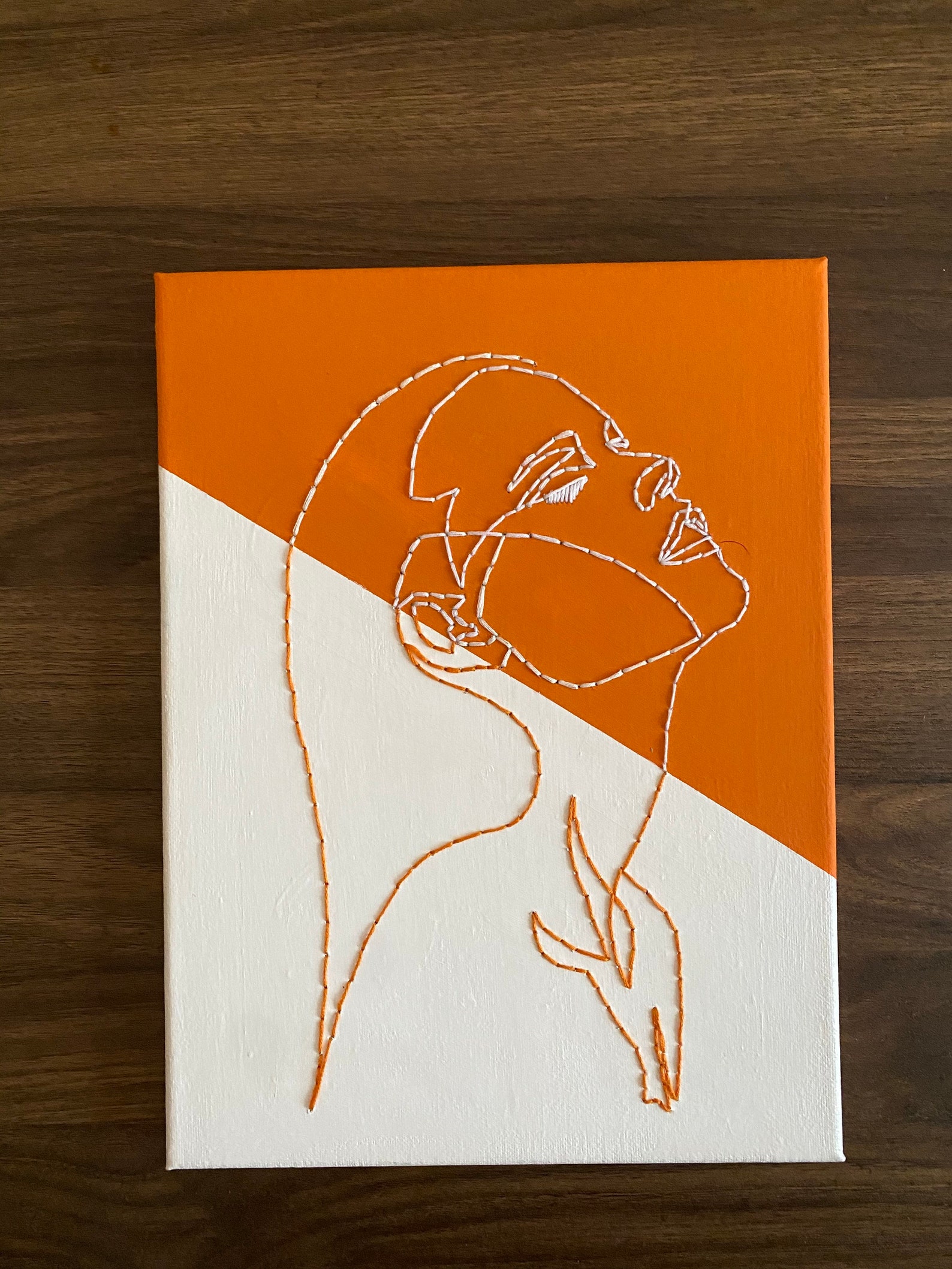
Embroidered canvas Line art drawings, Embroidered canvas art, Outline art

How to transfer drawing to canvas (easy technique) YouTube

Embroidered Canvas Wall Art Line Art Etsy

Simple Canvas Paintings, Diy Canvas Art Painting, Mini Canvas Art

Line Drawing Line Art Embroidery On Canvas Download Free Mockup
Frames And Wall Art Primark

Blank Painting Canvas Png PNG Image Collection

Line Art Canvas Print 1 Flower prints art, Line art, Prints

Pin by Татьяна Журавель on Для постов Abstract line art, Outline art
You Access A Element With The Html Dom Method Getelementbyid():</P>
Try It Yourself » Step 1:
Related Post:
