Leaflet Draw
Leaflet Draw - List of all layers just being added from the map. This is just to get makers to also support dom touch events after creation, #todo: Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. This is a guest post from jacob toye, an active leaflet contributor and also the author of the most sophisticated vector drawing and editing plugin out there, which is presented in this post. See leaflet.draw.js for the default strings. It draws the map ok but won't draw polylines. Negatives will move to the left and top. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete those objects as desired. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. A suffragist, leader of the drive to give women the vote, and the state's. You can then include leaflet.toolbar in your web application by adding the following html tags (paths below are relative to your project's root): Web. Add a positive x offset to move the tooltip to the right, and a positive y offset to move it to the bottom. Leaflet | © openstreetmap contributors | © openstreetmap contributors Web vector drawing and editing plugin for leaflet. Web include leaflet.toolbar and this library: Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the. Marker triggered when the user has finished a particular vector or marker. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. See leaflet.draw.js for the default strings. This official example leaflet.draw webpage might come in handy. Leaflet.draw was born from the need to provide users with the ability draw. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. Customizing this will. This is just to get makers to also support dom touch events after creation, #todo: Any help will be greatly appreciated. Posted on 20 february 2013 by jacob toye. Leaflet.draw was born from the need to provide users with the ability draw. Web mapster has decided to make all its courses, content, and code free from now on! Web draw a polyline draw a sexy polygon! Web include leaflet.toolbar and this library: Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Draw a rectangle draw a marker draw a circlemarker It is a comprehensive plugin that can add polylines, polygons, rectangles, circles and markers to a map and then edit or delete. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. See leaflet.draw.js for the default strings. Find a better way of getting markers to support touch. Enjoy this free course on how to use leaflet js. Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. Web leaflet.draw adds support for drawing and editing vectors and markers overlaid onto leaflet maps. This official example leaflet.draw webpage might come in handy. See leaflet.draw.js for the default strings. Customizing this will allow support for changing the text or supporting another language. If you intend to use this library in a typescript project (utilizing the typings), you will need. Customizing this will allow support for changing the text or supporting another language. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. See leaflet.draw.js for the default strings. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. If you intend to use this library in. Leaflet | © openstreetmap contributors | © openstreetmap contributors This official example leaflet.draw webpage might come in handy. It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. Frances willard munds stands tall among the statues and monuments on the east end of the. Enjoy this free course on how to use leaflet js. Contribute to leaflet/leaflet.draw development by creating an account on github. Marker triggered when the user has finished a particular vector or marker. Find a better way of getting markers to support touch. Leaflet takes two options in consideration for computing tooltip offsetting: If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. See leaflet.draw.js for the default strings. Triggered when a vertex is created on a polyline or polygon. See leaflet.draw.js for the default strings. Web it stopped working so i reinstalled leaflet but it still doesn't work. Leaflet.draw was born from the need to provide users with the ability draw. Web note about tooltip offset. This isn't full touch support. Negatives will move to the left and top. Web draw a polyline draw a sexy polygon! Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin.
How To Make A Leaflet 4 Quick Tips Vistaprint UK

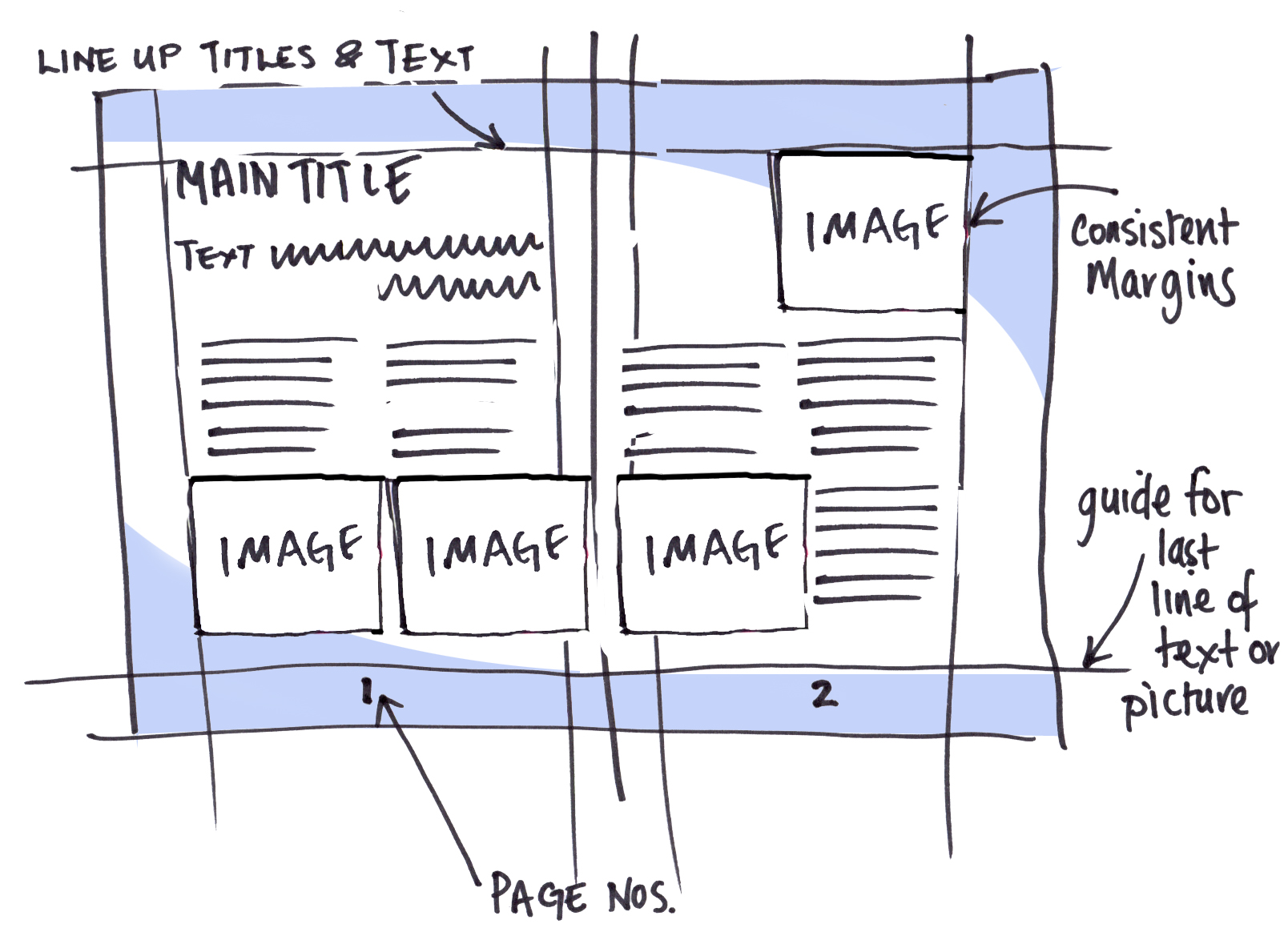
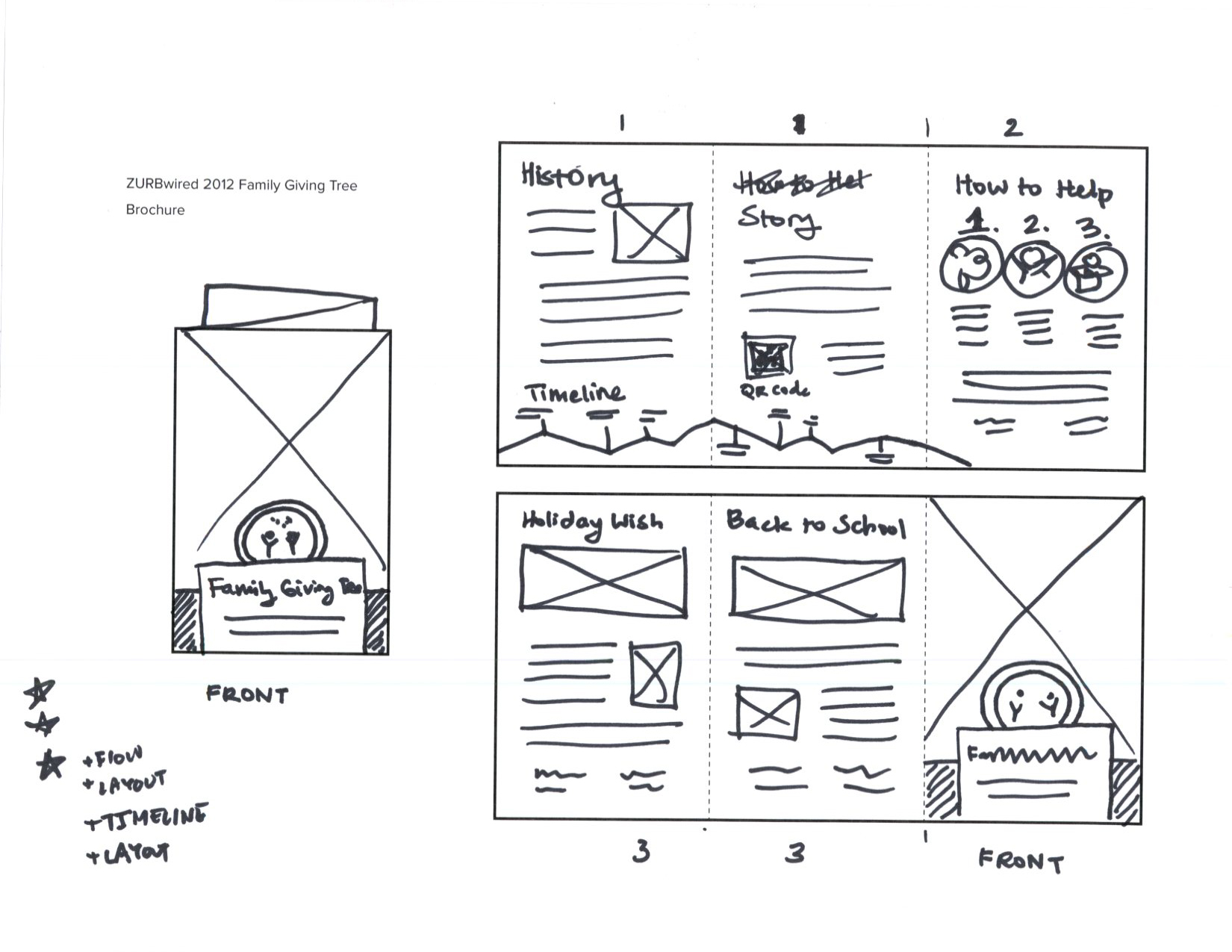
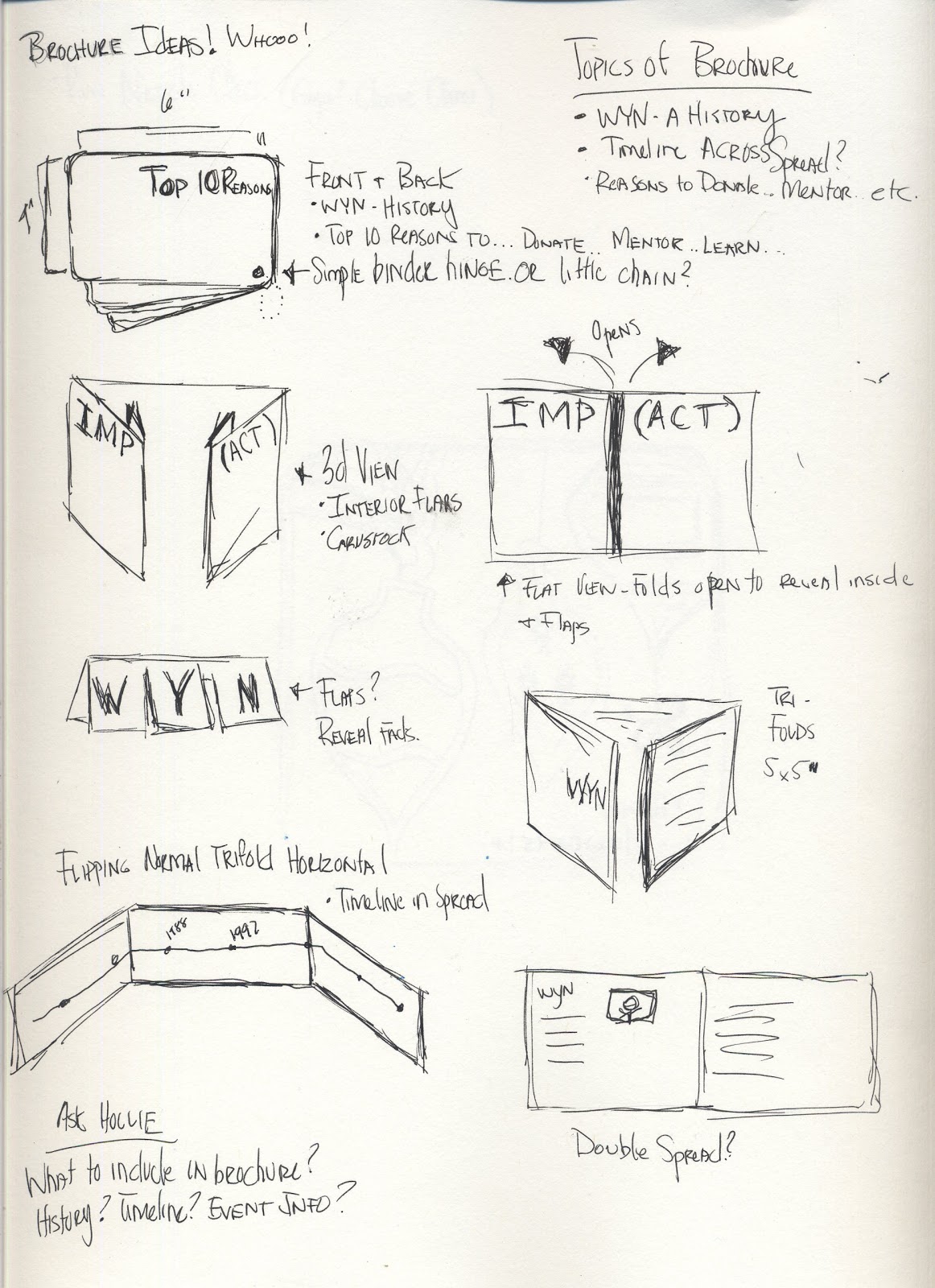
Brochure Sketch at Explore collection of Brochure

Leaflet Design Tutorial in Corel Draw x7 cdtfb YouTube

Tutorial How to Design Leaflets Using Adobe Illustrator YouTube

How to Draw Leaflet Drawing for Kids Leaflet Coloring Pages Learn

3 Ways to Make a Brochure for a School Project Wiki How To English

Brochure Sketch at Explore collection of Brochure

50+ Leaflet Designs, Format & Examples

Learn How to Design a Brochure in CorelDraw Corel draw tutorial

Brochure Sketch at Explore collection of Brochure
Add A Positive X Offset To Move The Tooltip To The Right, And A Positive Y Offset To Move It To The Bottom.
You Can Then Include Leaflet.toolbar In Your Web Application By Adding The Following Html Tags (Paths Below Are Relative To Your Project's Root):
Using Chrome Developer Tools, It Stops In Leaflet.js At.
This Is A Guest Post From Jacob Toye, An Active Leaflet Contributor And Also The Author Of The Most Sophisticated Vector Drawing And Editing Plugin Out There, Which Is Presented In This Post.
Related Post: