Javascript Responsive Charts
Javascript Responsive Charts - Web responsive scalable and resolution independent charts for javascript. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Great rendering performance across all modern browsers. The library supports six different chart types, each of these chart types. Each of them animated and customisable. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Detailed examples of responsive / fluid layouts. Web beautiful html5 javascript charts. Web responsive javascript charts & graphs. Web first, import the library into the html page: 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. The library supports six different chart types, each of these chart types. Great rendering performance across all modern browsers. Web responsive javascript charts & graphs. Each of them animated and customisable. Web var config = {responsive: Web beautiful html5 javascript charts. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Web responsive javascript charts & graphs. Web responsive javascript charts & graphs. Each of them animated and customisable. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Great rendering performance across all modern browsers. Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web first, import the library into the html page: Detailed examples of responsive / fluid layouts. The library supports six different chart types, each of these chart types. Visualize your data in 8 different ways; Web var config = {responsive: Web first, import the library into the html page: Detailed examples of responsive / fluid layouts. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Web var config = {responsive: Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Each of them animated and customisable. Web var config = {responsive: True} plotly.newplot('mydiv', data, layout, config ); Detailed examples of responsive / fluid layouts. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. Great rendering performance across all modern browsers. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Each of them animated and customisable. Web first, import the library into the. Web var config = {responsive: Each of them animated and customisable. 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Web beautiful html5 javascript charts. True} plotly.newplot('mydiv', data, layout, config ); Web beautiful html5 javascript charts. The library supports six different chart types, each of these chart types. Web first, import the library into the html page: Web var config = {responsive: 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Responsive javascript chart that adjusts to different screen sizes including tablets, desktops & phones. Visualize your data in 8 different ways; Great rendering performance across all modern browsers. Detailed examples of responsive / fluid layouts. Web responsive javascript charts & graphs. Visualize your data in 8 different ways; 1 2 3 4 0 2 4 6 8 10 responsive to window's size! Great rendering performance across all modern browsers. Web responsive scalable and resolution independent charts for javascript. Web whether you're a beginner or an experienced developer, this tutorial will guide you through the process of harnessing the potential of chart.js. Web chart.js provides a few options to enable responsiveness and control the resize behavior of charts by detecting when the canvas display size changes and update. True} plotly.newplot('mydiv', data, layout, config ); Each of them animated and customisable. Web beautiful html5 javascript charts. The library supports six different chart types, each of these chart types. Web responsive javascript charts & graphs. Web first, import the library into the html page:
Create beautiful JavaScript charts with one line of React

Build Interactive And Responsive Charts With Chart Js Vrogue

Use Chart.js to turn data into interactive diagrams Creative Bloq

Chart JS Integration Responsive Admin Dashboard using Html CSS

Build Interactive And Responsive Charts With Chart Js Vrogue

Creating a dashboard with React and Chart.js

A Fully Responsive Chart Js Chart Laptrinhx Vrogue

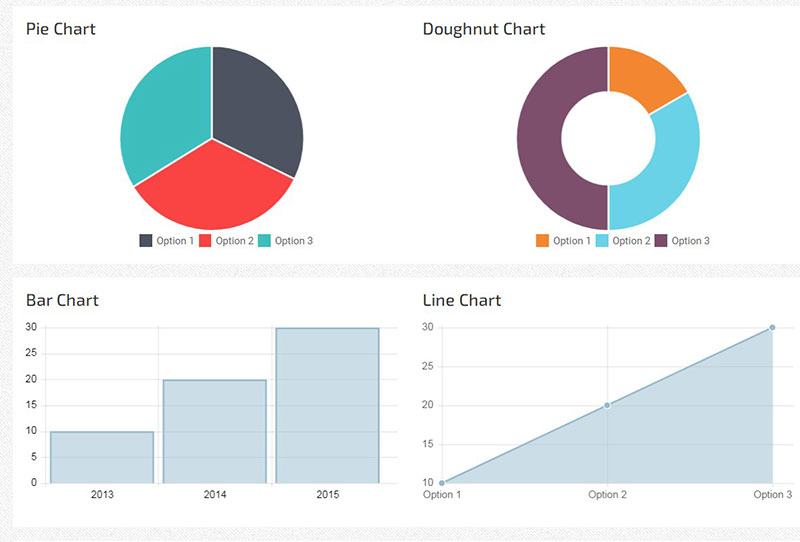
ChartJS Responsive graphs, pie, bar, line, doughnut, radar, multitype

Donut Charts and How to Build Them Using JavaScript (HTML5)

Reusable Responsive Charts with D3.js
Detailed Examples Of Responsive / Fluid Layouts.
Responsive Javascript Chart That Adjusts To Different Screen Sizes Including Tablets, Desktops & Phones.
Web Var Config = {Responsive:
Related Post: