Html5 Canvas Draw Svg
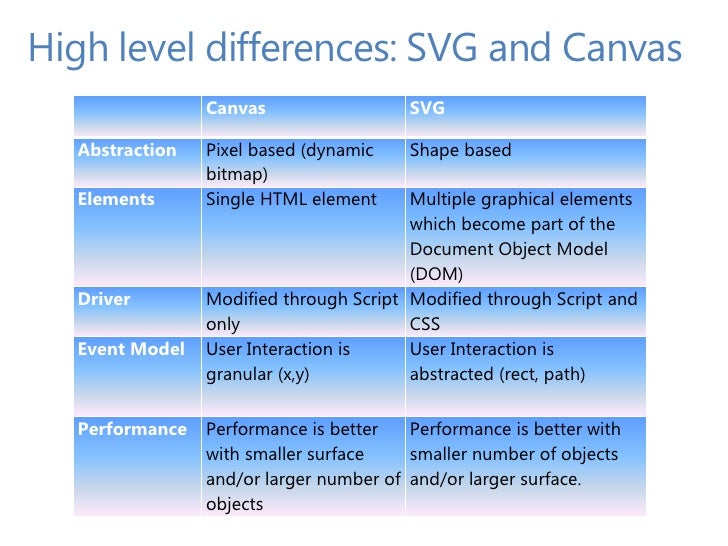
Html5 Canvas Draw Svg - Asked 10 years, 6 months ago. You have a canvas drawing you want to persist as an svg file. What html5 canvas can be great for. Modified 6 years, 5 months ago. As such, you could do this: Web you can try the following code to draw an svg file on an html canvas. Web svg and canvas are both technologies that can draw stuff in web browsers, so they are worth comparing and understanding when one is more suitable than the other. As such, you could do this: Later it was adopted by the firefox, google chrome and opera. Function drawinlinesvg(ctx, rawsvg, callback) {. Asked 6 years, 5 months ago. What html5 canvas isn’t so great for. Web how do i make the html5 canvas draw call for my modified svg? Modified 4 years, 5 months ago. Web the html5 canvas element can be used to draw graphics on the webpage via javascript. Web you can try the following code to draw an svg file on an html canvas. What html5 canvas can be great for. Web differences between svg and canvas. Asked 6 years, 5 months ago. You have a canvas drawing you want to persist as an svg file. You access a element with the html dom method getelementbyid():</p> I would like this to work. Drawing the image onto a canvas; First let's look at the rectangle. In other words, this library lets you build an svg document using the canvas api. Svg is xml based, which means that every element is available within the svg dom. Assigning the source of the svg to an image in base64 format; Web is there a way to render svg objects on html5 canvas? Web what is svg? First of all, you must find the element. Web to draw html image elements on a canvas element, use the drawimage () method. Web unlike svg, <<strong>canvas</strong>> only supports two primitive shapes: (note that the embedded image is only visible in the svg) First of all, you must find the element. First let's look at the rectangle. Use todataurl() to get the png file from canvas. The graphic to the left is created with <<strong>canvas</strong>>. Because you didn't want to transform your custom file format to svg. Modified 6 years, 5 months ago. Create an image element and set the url as src. Create an image element and set the url as src. (note that the embedded image is only visible in the svg) Web for inline svg you'll need to: Web unlike svg, <<strong>canvas</strong>> only supports two primitive shapes: Basically you can reuse the same drawing function. Drawing the image onto a canvas; Immediate mode and retained mode. I've been having some trouble drawing an svg onto a canvas with javascript. When loaded ( onload) you can draw the svg as an image on canvas. Web what is svg? I would also like to draw them on a html5 canvas but so far have failed despite lost of searching on. You access a element with the html dom method getelementbyid():</p>some results have been removedpagination12345next</ol></main>see more This works well in firefox, chrome & ie, but it was not working on opera or android when i tried. The html <canvas> element. Rectangles and paths (lists of points connected by lines). <<strong>html</strong>> svg file on html canvas </<strong>canvas</strong>> <<strong>script</strong>> var canvas =.</p> Var image = new image(); My program generates svg objects dynamically and i can visualise them by adding them to the dom. Even a light understanding of them makes the choice of choosing one over the other pretty clear. The canvas was originally introduced by apple for the mac os dashboard widgets and to power graphics in the safari web browser. Svg is xml based, which means that every element is available within the svg dom. Web to draw a vector svg image, the operation is not different from a raster image : Web svg and canvas are both technologies that can draw stuff in web browsers, so they are worth comparing and understanding when one is more suitable than the other. All other shapes must be created by combining one or more paths. Asked 10 years, 6 months ago. What html5 canvas can be great for. (note that the embedded image is only visible in the svg) Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. Web how do i make the html5 canvas draw call for my modified svg? A red rectangle, a gradient rectangle, a multicolor rectangle, and a. Web you create a mock canvas 2d context and then generate an svg scene graph as you call canvas drawing commands. Web unlike svg, <<strong>canvas</strong>> only supports two primitive shapes: Later it was adopted by the firefox, google chrome and opera. What html5 canvas isn’t so great for. The graphic to the left is created with <<strong>canvas</strong>>.
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

HTML5 canvas drawing app on Behance

HTML5 Canvas or SVG Choose Wisely noupe

Dive into HTML5 SVG and Canvas

SVG, Canvas, WebGL? Visualization options for the web

26. HTML Canvas, SVG Graphics and Canvas vs SVG HTML tutorial for

HTML5 Canvas Drawing App Canvas & JS Drawing App Create a drawing

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim
![]()
[Solved] Drawing an SVG file on a HTML5 canvas 9to5Answer

HTML5 canvas drawing app on Behance
The Specification Permits Any Canvas Image Source, Specifically, An Htmlimageelement , An Svgimageelement , An Htmlvideoelement , An Htmlcanvaselement , An Imagebitmap , An Offscreencanvas , Or A Videoframe.
Immediate Mode And Retained Mode.
As Such, You Could Do This:
Web What Is Svg?
Related Post: