Html Canvas Draw Image
Html Canvas Draw Image - The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image,. The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas,. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The canvasrenderingcontext2d.drawimage() method of the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method draws an image, canvas,. The drawimage() method can be used with three different syntaxes: The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web <canvas id = mycanvas width = 578 height = 400 >
How to Draw Images to HTML Canvas (JavaScript Tutorial)

JavaScript Tutorial HTML5 Canvas drawImage cropping, scaling and

Create a simple drawing app using javascript and HTML5 canvas YouTube

Drawing On HTML5 Canvas for Complete Beginners YouTube

How to Draw Text with HTML Canvas

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

HTML Canvas Drawing App HTML, CSS & JavaScript YouTube

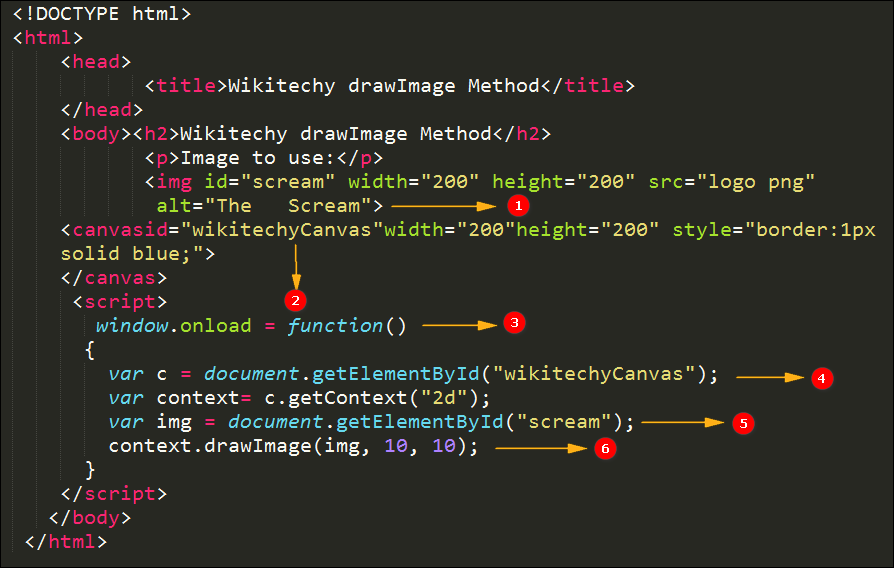
drawImage Method in HTML5 Canvas wikitechy

Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial
The Drawimage() Method Can Also Draw Parts Of An Image, And/Or Increase/Reduce The.
The Canvasrenderingcontext2D.drawimage() Method Of The Canvas 2D Api Provides Different Ways To Draw An Image Onto The Canvas.
Related Post: