How To Turn A Drawing Into A Vector
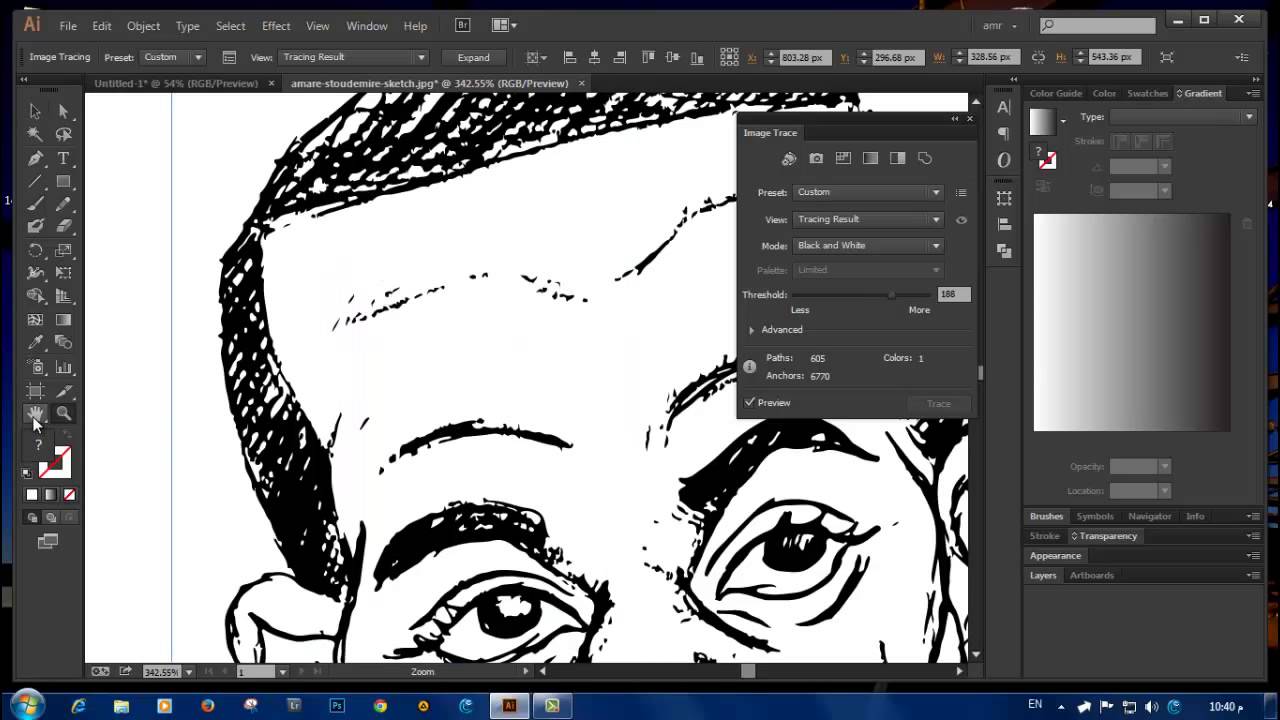
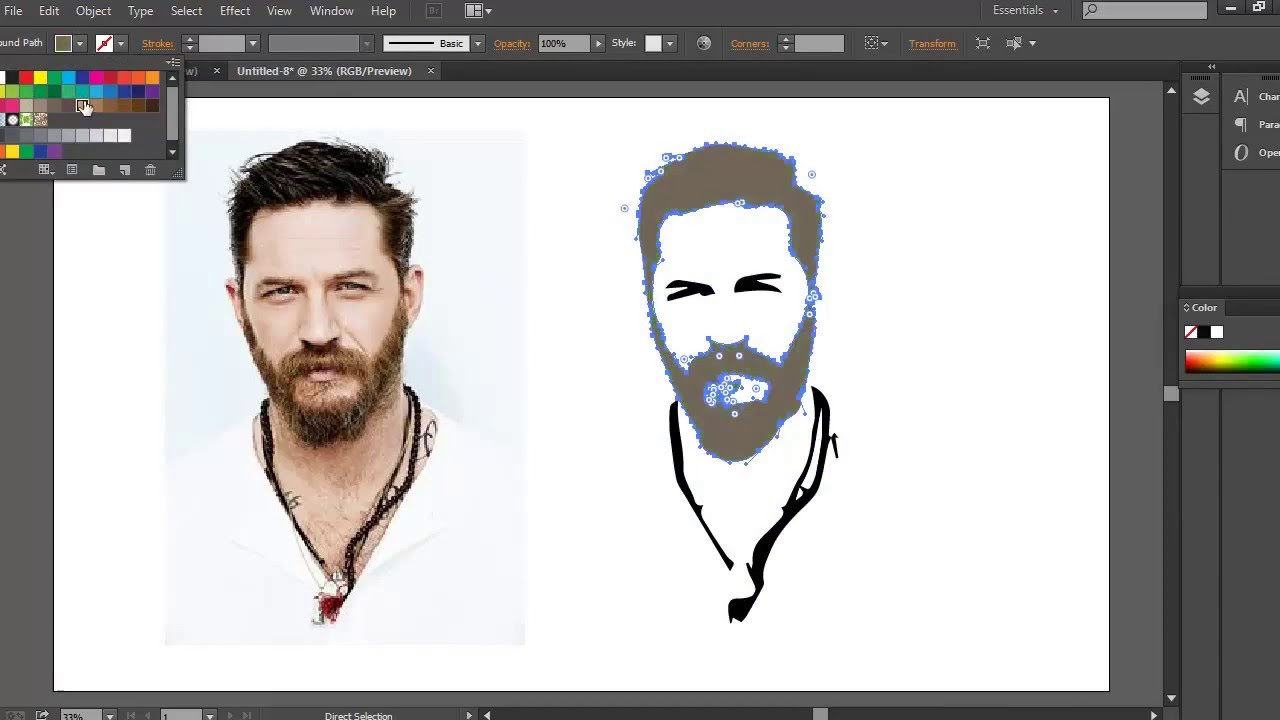
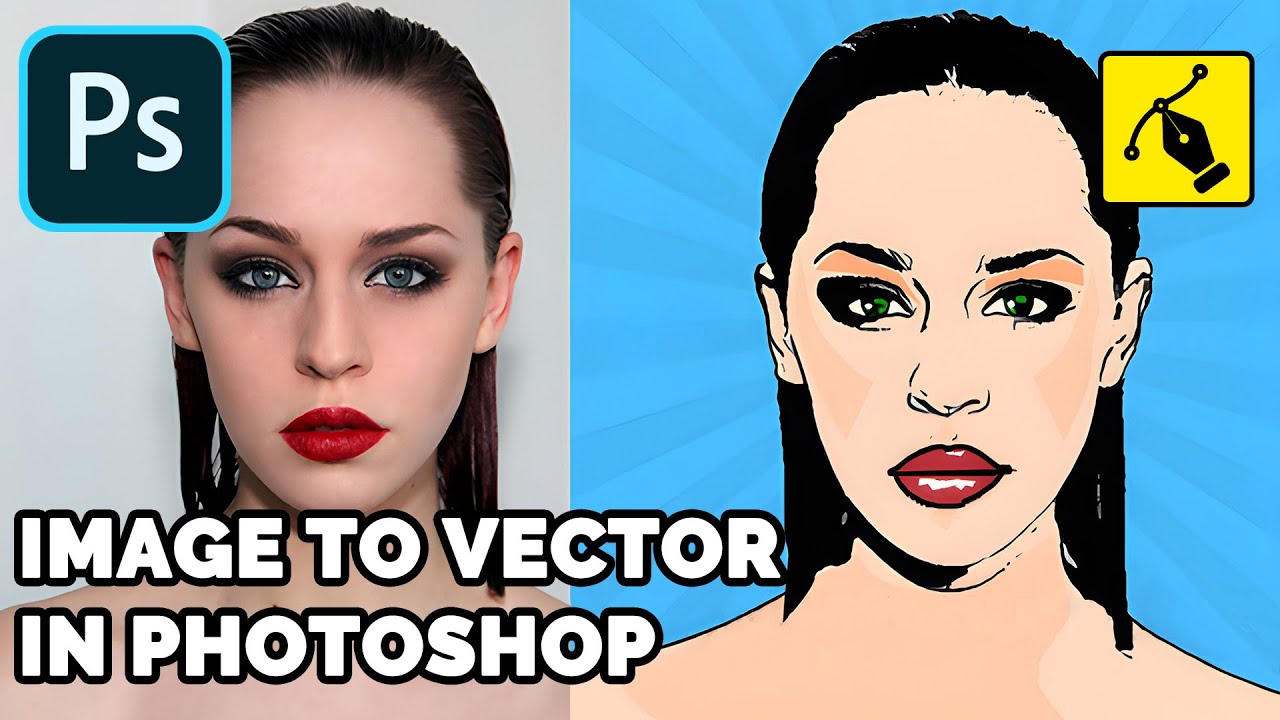
How To Turn A Drawing Into A Vector - One is an automatic conversion process and the other is a manual process. Many contemporary artists often prefer to work with sketches in the form of vector images or create their own work. The sample image in this example is a simple portrait. With pixelied, you can vectorize a picture in just four steps. Web in this tutorial i will show you how to convert a scanned drawing into vector artwork in adobe illustrator:the drawing was created by iieaserii *****. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. This automated process saves time and effort compared to manually tracing the artwork. Image trace tools use advanced algorithms to analyze the raster image (drawing) and automatically convert it into vector paths. Drag and drop the raster image into photoshop or open it from file > open. Web upload your image, add captions, borders, image filters, and special effects to make it stand out, and turn it into a vector. We all know creating width in the backswing is a bona fide power booster. And so you can easily integrate the picture into your project after vectorizing it. You'll learn all must know illustrator tips an. Adding width to your swing is a great way to add power. Vector graphics are not based on pixels but on primitives such as. On adobe illustrator and adobe photoshop this can me made with the pen tool. This automated process saves time and effort compared to manually tracing the artwork. Web in this tutorial i will show you how to convert a scanned drawing into vector artwork in adobe illustrator:the drawing was created by iieaserii *****. If you want to select a rectangular. Image trace tools use advanced algorithms to analyze the raster image (drawing) and automatically convert it into vector paths. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. Now it’s time to start doing the hard work. Open an image of your sketch in illustrator on the ipad, tap the selection. On inkscape, with the control point tool (the 2nd from your toolbar) you are working with points and curves. Edit your new vector art. Try to follow the drawing’s shapes one by one. Web how to turn number 44 into house drawing easy || step by step house drawing for beginners your queries: Select the perspective crop tool from the. This automated process saves time and effort compared to manually tracing the artwork. And so you can easily integrate the picture into your project after vectorizing it. Vector graphics are not based on pixels but on primitives such as points, lines, curves which are represented by mathematical expressions. Drag and drop the raster image into photoshop or open it from. If your sketch is in pencil, draw over it with a pen to provide contrast. The sample image in this example is a simple portrait. Web in this video, we're taking the next step in our journey as we transform the traditional art from our last videos into digital art. Now we will trace the drawing. Wait a little while. On inkscape, with the control point tool (the 2nd from your toolbar) you are working with points and curves. If the object you want to vectorize has a busy background, then remove the background in photoshop first. On adobe illustrator and adobe photoshop this can me made with the pen tool. Web tap to vectorize. In the discover panel, navigate. Select revert to undo the applied changes. If you want everything of a particular color, use the magic wand. On adobe illustrator and adobe photoshop this can me made with the pen tool. Choose the section you want to vectorize with an appropriate selection tool. On inkscape, with the control point tool (the 2nd from your toolbar) you are working. Vector graphics are not based on pixels but on primitives such as points, lines, curves which are represented by mathematical expressions. We all know creating width in the backswing is a bona fide power booster. Choose the section you want to vectorize with an appropriate selection tool. Web use pen tool and shapes tool. Web 5) in adobe illustrator, select. Select the image and go to window>image trace. Try to follow the drawing’s shapes one by one. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. Click the image trace panel icon located between preset and view in the control panel at the top. Choose the section you want to vectorize. Now we will trace the drawing. The sample image in this example is a simple portrait. This automated process saves time and effort compared to manually tracing the artwork. With pixelied, you can vectorize a picture in just four steps. Web select the entire canvas, then use ctrl+c or cmd+c to copy the sketch to the clipboard. Click the image trace panel icon located between preset and view in the control panel at the top. Web follow along as our digital game artist transforms traditional art! Open up illustrator cs6 and create a blank document. On inkscape, with the control point tool (the 2nd from your toolbar) you are working with points and curves. Web this drill will add width — and power — to your swing. Web vector magic always traces your bitmap, carefully teasing out the underlying shapes in it, and provides you with a real vector image with all of its benefits. If your sketch is in pencil, draw over it with a pen to provide contrast. To see your image trace options, click on the small image trace panel next to the word view on the top menu. If you want everything of a particular color, use the magic wand. It’s not an easy shot to execute, but he’s made the shot look simple for his entire career. Select the image and go to window>image trace.
Converting your drawing sketch into a vector using Trace in Illustrator

Convert image into vector shape in Adobe Illustrator YouTube

How to Turn Your Drawings into Vector Art Designs By Miss Mandee

Convert Drawings Into VECTOR Graphics • Illustrator & Procreate

Turn sketches into vector logos Digitizing drawings with and

How To Convert An Image to Vector With 🖼️♺ ️ [QUICK

Illustrator Tutorial How to Turn a Drawing into a Vector using Adobe

How to turn a Procreate Drawing into Vector Graphic using Adobe

How to turn a drawing into a vector in 4 simple steps Logotypers

How to vectorize a hand drawing SVG Illustrator tutorial YouTube
Select The Drawing And Go To Object > Image Trace > Make.
Web 5) In Adobe Illustrator, Select Your Image And Click The Image Trace Button In The Menu.
Here In Illustrator We Will Explore Two Different Methods Of Creating Vector Artwork From These Sketches.
Many Contemporary Artists Often Prefer To Work With Sketches In The Form Of Vector Images Or Create Their Own Work.
Related Post: