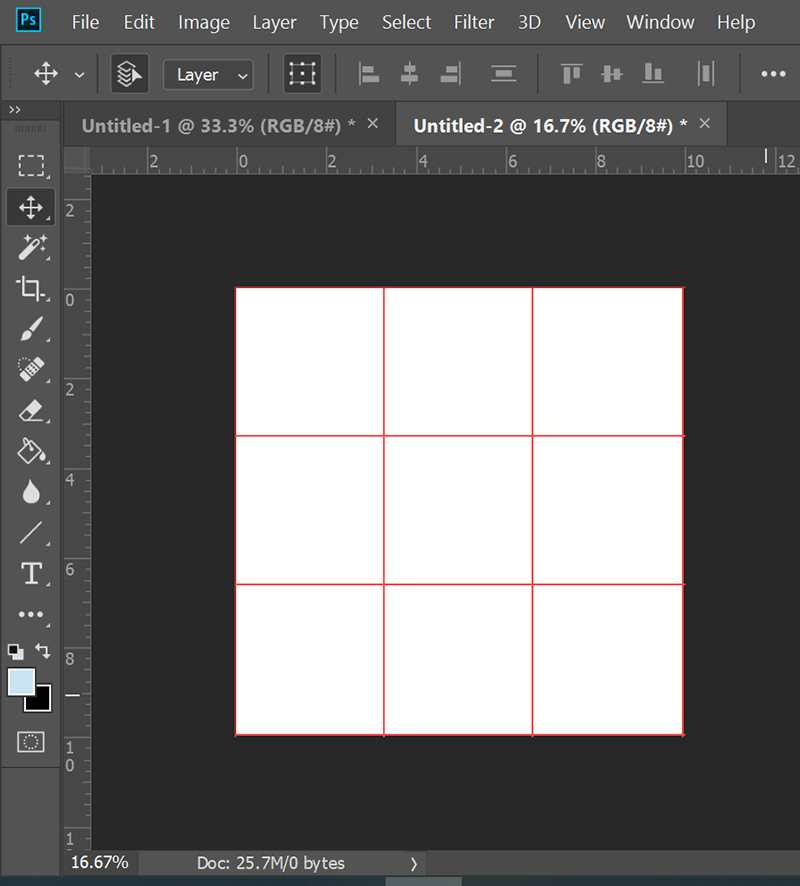
How To Draw A Grid In Photoshop
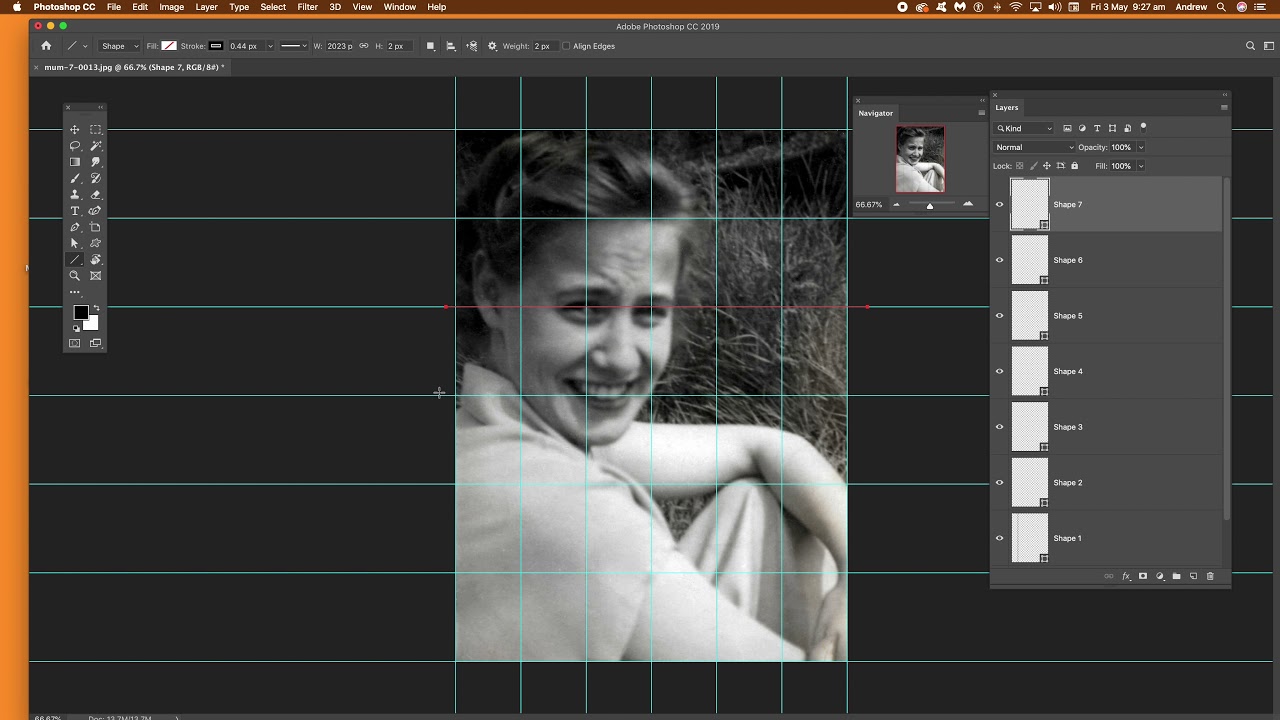
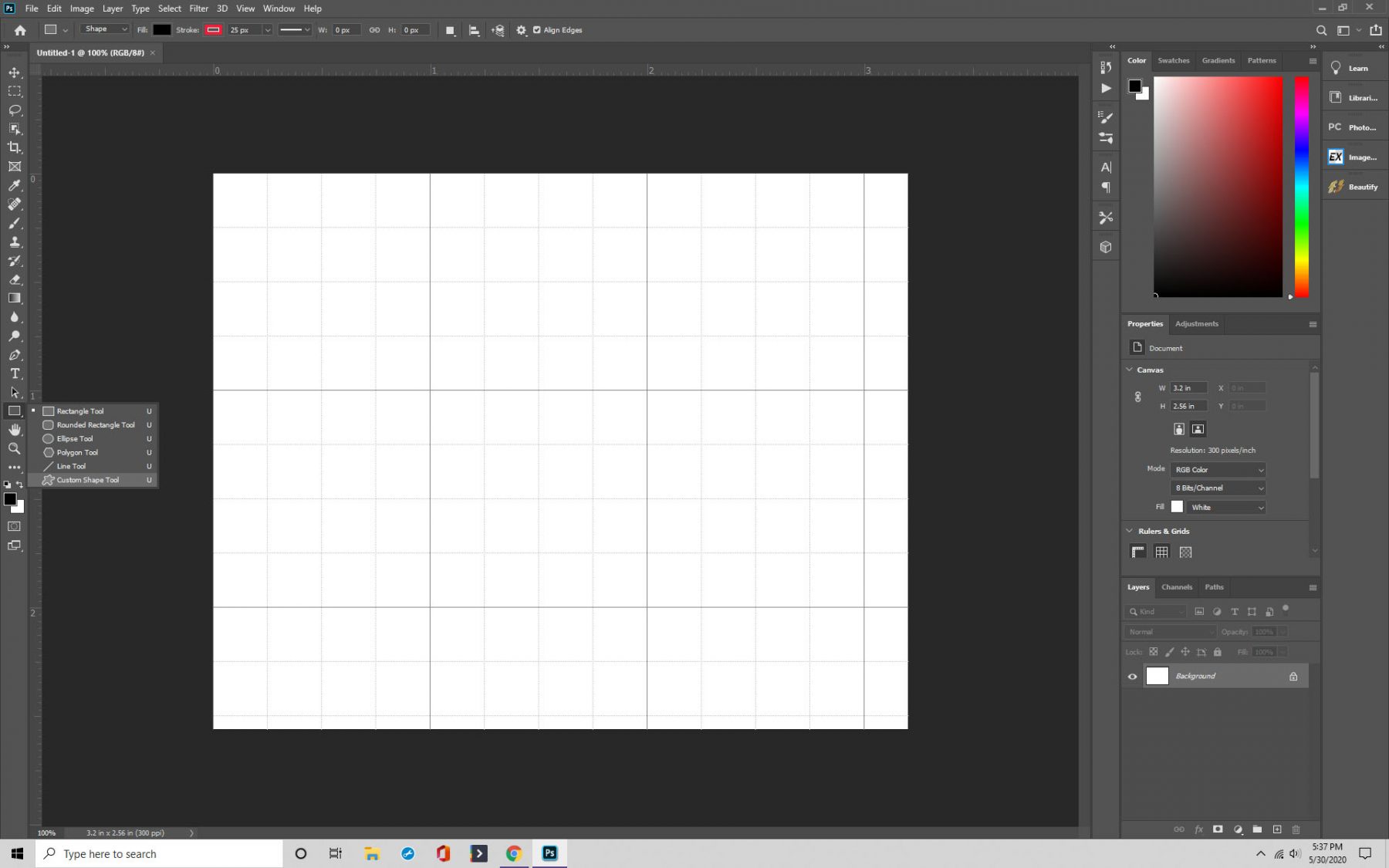
How To Draw A Grid In Photoshop - Web the grid is useful for laying out elements symmetrically. But instead of using square images, you can create an image grid in many different aspect ratios, such as 4 by 3 or 9 by 16. Web creating a grid: Web how to create and use a grid in photoshop. You can now edit the appearance of the lines, units, and subdivisions. Web making a grid in photoshop is a relatively simple process. Go to view > show and choose “grid” to add a grid to your workspace. Use the pen tool (p). Define a horizontal line segment at the top of the. Web apply a custom grid effect to any image in photoshop! Guides and grids behave in similar ways: But instead of using square images, you can create an image grid in many different aspect ratios, such as 4 by 3 or 9 by 16. Enhance your photoshop skills with this. You can now edit the appearance of the lines, units, and subdivisions. We show you how to use perspective grids in. Enhance your photoshop skills with this. Web learn how to make a grid in photoshop with a temporary method to align elements, or as a saved pattern preset to use in your designs. Web how to create a photo grid in photoshop. Select view → show → grid; Selections, selection borders, and tools snap to a guide or the grid. Do you want to create a simple photoshop grid to use as a collage template, blog board, pinterest graphic, magazine layout, or newsletter? It will pop up immediately. But instead of using square images, you can create an image grid in many different aspect ratios, such as 4 by 3 or 9 by 16. Follow these five steps to create. Web to use a grid in photoshop, go to view > show > grid to reveal a grid overlay on your canvas. Sometimes, after taking a stellar photograph of your couple, you might realize that the alignment is wonky, or. But instead of using square images, you can create an image grid in many different aspect ratios, such as 4. Web find out how to draw custom grid in photoshop. Select view → show → grid; Open any file or create a new one. Guides also snap to the grid when moved. Sometimes, after taking a stellar photograph of your couple, you might realize that the alignment is wonky, or. Within the grid settings, choose a grid size, color, and line type to suit your needs. Sometimes, after taking a stellar photograph of your couple, you might realize that the alignment is wonky, or. Web how to make a grid in photoshop. | learn to create a custom, exactly precise grid pattern that will automatically work perfectly with any image. You can now edit the appearance of the lines, units, and subdivisions. Web in photoshop, there are a few ways to make a dot grid. It will pop up immediately. Selections, selection borders, and tools snap to a guide or the grid when dragged within 8 screen (not image) pixels. Sometimes, after taking a stellar photograph of your couple, you. And how to make a wa. Web find out how to draw custom grid in photoshop. Go to view > show and choose “grid” to add a grid to your workspace. Web learn how to make a grid in photoshop with a temporary method to align elements, or as a saved pattern preset to use in your designs. Make a. It will pop up immediately. The first thing you have to do is open photoshop and create a document. Web perspective grids in photoshop are easy to make. Web the grid is useful for laying out elements symmetrically. Web to use a grid in photoshop, go to view > show > grid to reveal a grid overlay on your canvas. Within the grid settings, choose a grid size, color, and line type to suit your needs. Web select photoshop → preferences → guides, grids & slices. Go to view > show and choose “grid” to add a grid to your workspace. Grid patterns are not only visually appealing but also versatile, making them. Web perspective grids in photoshop are easy. Learn new skillsaccomplish real growthlearn in minutessupport of a community Follow these five steps to create this useful device. But instead of using square images, you can create an image grid in many different aspect ratios, such as 4 by 3 or 9 by 16. It’s easy to create a grid and then scale it up or down until it’s the right size for what you’re trying to do. Open any file or create a new one. I tend to work on projects with a 1 inch scale. Guides also snap to the grid when moved. Web how to make a grid in photoshop. If you’re looking to add a touch of elegance and structure to your designs, incorporating a grid pattern can be a fantastic choice. Web to use a grid in photoshop, go to view > show > grid to reveal a grid overlay on your canvas. You can now edit the appearance of the lines, units, and subdivisions. Create a new path called horizontal. Personally, i use grids for both. Web select photoshop → preferences → guides, grids & slices. Within the grid settings, choose a grid size, color, and line type to suit your needs. Set the gridline every xxx pixels to every 100px for a 100dpi image, or every 300 pixels a 300dpi image (or just change the units in the dropdown and set it to have a gridline every inch).
How to Make a Grid in 9 Steps (with Pictures)

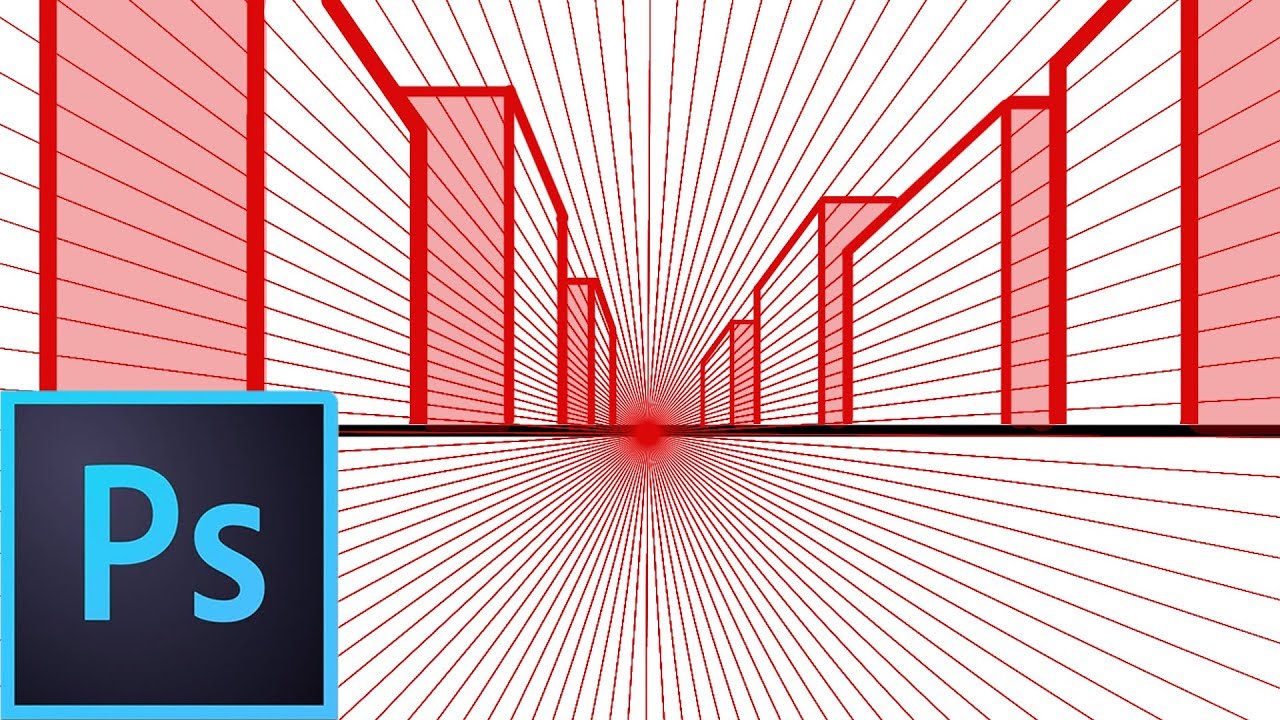
How to make a Perspective grid in tutorial YouTube
![How to draw grid in [ Custom Grid in ] YouTube](https://i.ytimg.com/vi/tL87l89cEuw/maxresdefault.jpg)
How to draw grid in [ Custom Grid in ] YouTube

Create grid overlay in howto tutorial YouTube

Learn How to Make a Grid in With Our StepbyStep Guide

Draw Perspective Grid In / Perspective Drawing In

How to Make a Grid in 9 Steps (with Pictures) wikiHow
How To Draw A Grid In Sinkforce15

How to Make a Grid in PFRE

How To Make A Grid In (Temporary & Pattern Grids)
It Will Pop Up Immediately.
The Grid Appears By Default As Nonprinting Lines But Can Also Be Displayed As Dots.
Web How To Create A Photo Grid In Photoshop.
Grids & Guides Are So Useful When It Comes To Logo And Typography Design Because They Are Extremely Useful For Getting The Precise Position Of Shapes And Objects.
Related Post: