Histogram Chart Js
Histogram Chart Js - How to create a histogram chart in chart.js? [0, 1, 2, 3, 4], datasets: To start, we add chart.js for the chart and the canvas for chart.js to render the chart. While in essence this is correct. In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. Y[i] = math.random() + 1; If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); } var data = [ { x: A 2d histogram is a visualization of a bivariate distribution. They're used to depict the distribution of a dataset: Web we use the chart.js library in our codebase and i need to create a histogram, which is not one of their default chart types. [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. Redraws charts on window resize for perfect scale granularity. Histogram}) and any of the keys listed below. Web to create histogram using chart.js, because chart.js supports. Web a histogram chart is a different type of chart compare to a bar chart. } var data = [ { x: The term was first introduced by karl pearson. } };var img_p = document.getelementbyid('id_p'); Let us start the first step by creating a new react project. Set the series type to <strong>histogram</strong> 2. This video covers how to create a histogram chart in chart.js. Web chart.js is a community maintained project, contributions welcome! All we have to do is to create a bar chart with some tweaks. [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. They're used to depict the distribution of a dataset: Histogram}) and any of the keys listed below. In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. A 2d histogram is a visualization of a bivariate distribution. It does have some differences. How to create a histogram chart in chart.js? In chartxy context, <strong>histograms</strong> can be displayed in a handful of different ways. Set baseseries to the right data series’ id or index. [0, 1, 2, 3, 4], datasets: Web to create histogram using chart.js, because chart.js supports bar chart but does not natively support histogram, we would have to manually count. Web chart.js is a community maintained project, contributions welcome! To do this you will need to do some tiny adjustments on the bar chart. Visualize your data in 8 different ways; [19, 28, 20, 16], backgroundcolor: Add a <canvas> to where in the html you want to draw the chart: Despite its lightweight nature, <strong>chart</strong>.<strong>js</strong> is robust, supporting a wide range of <strong>chart</strong> types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. This video covers how to create a histogram chart in chart.js. It does have some differences. Each of them animated and customisable. Next, we create our histogram by writing some javascript code: Add a link to the providing cdn (content delivery network): 2d histogram of a bivariate normal distribution. Const histogramdata = [ { x: A 2d histogram is a visualization of a bivariate distribution. With chart.js you can create a histogram chart. Add a <canvas> to where in the html you want to draw the chart: 2d histogram of a bivariate normal distribution. Set the series type to <strong>histogram</strong> 2. They're used to depict the distribution of a dataset: To start, we add chart.js for the chart and the canvas for chart.js to render the chart. Add a <canvas> to where in the html you want to draw the chart: To start, we add chart.js for the chart and the canvas for chart.js to render the chart. With chart.js you can create a histogram chart. How values are distributed across bins. All we have to do is to create a bar chart with some tweaks. Web we use the chart.js library in our codebase and i need to create a histogram, which is not one of their default chart types. I ++) { x[i] = math.random(); Provides a graphical representation of the normal distribution of data. Next, we create our histogram by writing some javascript code: Redraws charts on window resize for perfect scale granularity. } var data = [ { x: [3.5, 3, 3.2, 3.1, 3.6, 3.9, 3.4] }] copy. While in essence this is correct. Y[i] = math.random() + 1; Const chart = new chart(ctx, { type: They're used to depict the distribution of a dataset: Let us start the first step by creating a new react project. Many see a histogram chart as a bar chart. Great rendering performance across all modern browsers (ie11+). Web to create histogram using chart.js, because chart.js supports bar chart but does not natively support histogram, we would have to manually count the number of samples in each bin, and use the 2d counted data to create a bar chart, as if it were histogram chart. It does have some differences.
Chart Js Bar Chart Legend Example Chart Examples

Chart Js Stacked Bar Chart
:max_bytes(150000):strip_icc()/Histogram1-92513160f945482e95c1afc81cb5901e.png)
How a Histogram Works to Display Data

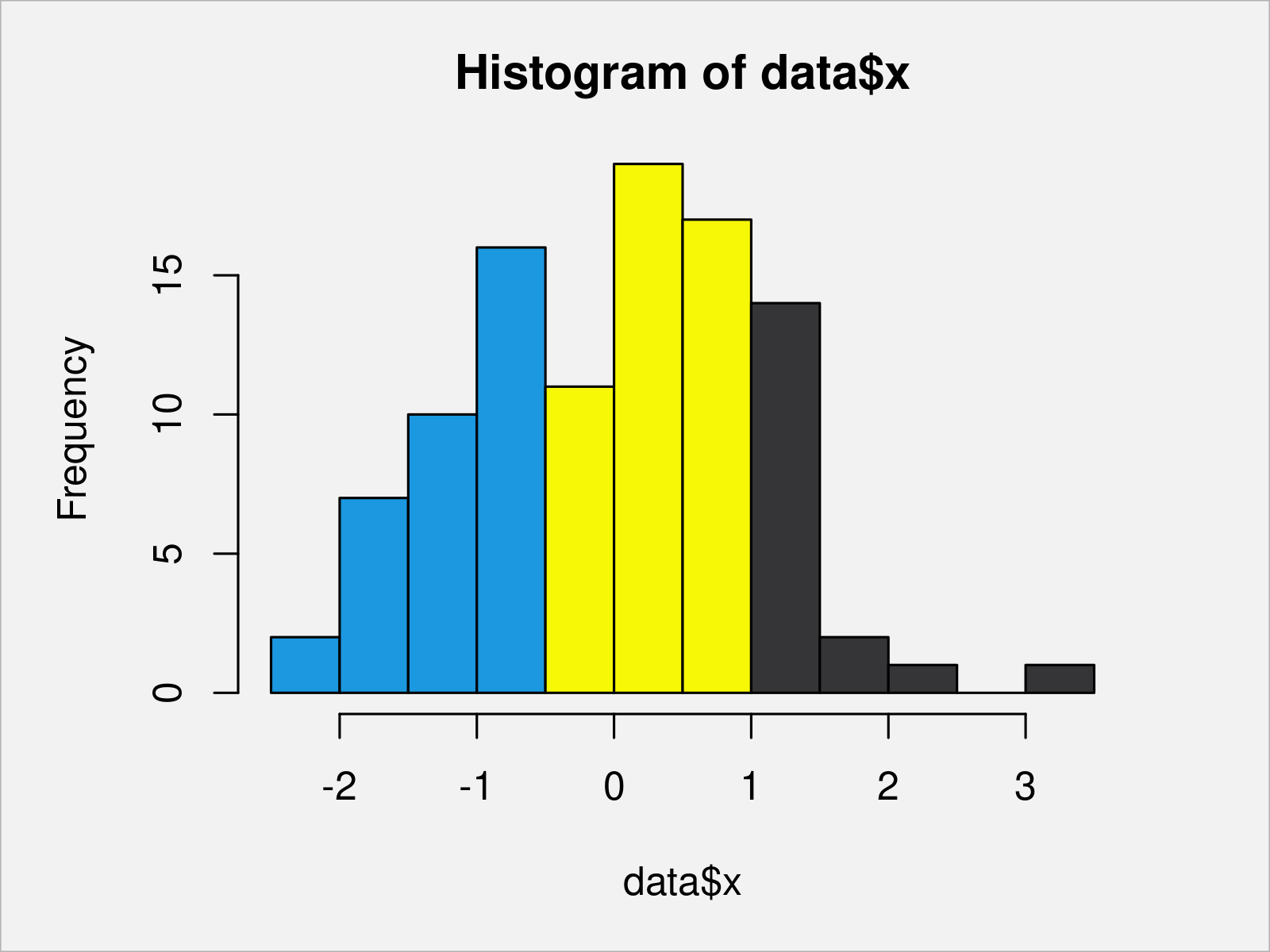
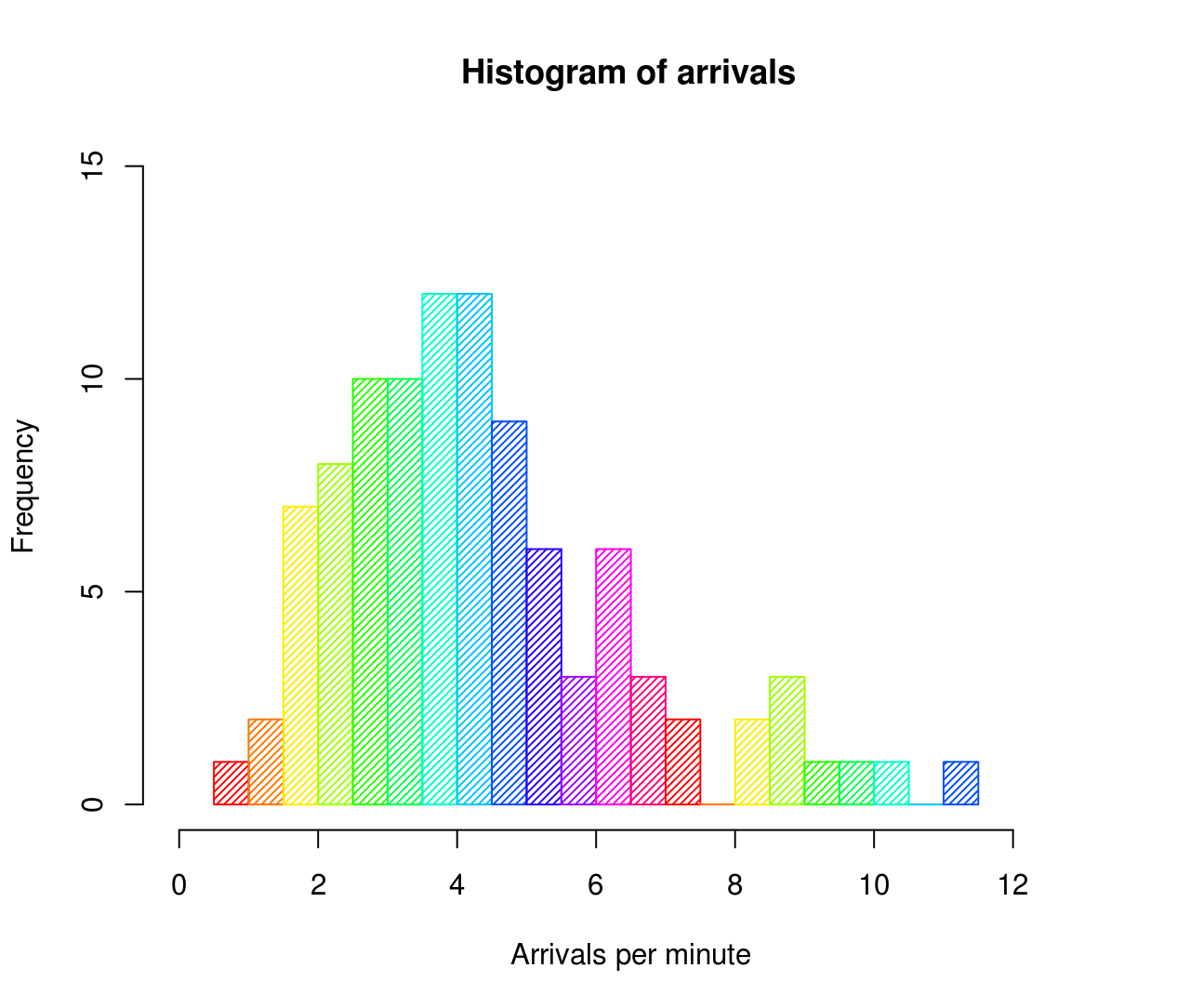
Draw Histogram with Different Colors in R (2 Examples) Multiple Sections

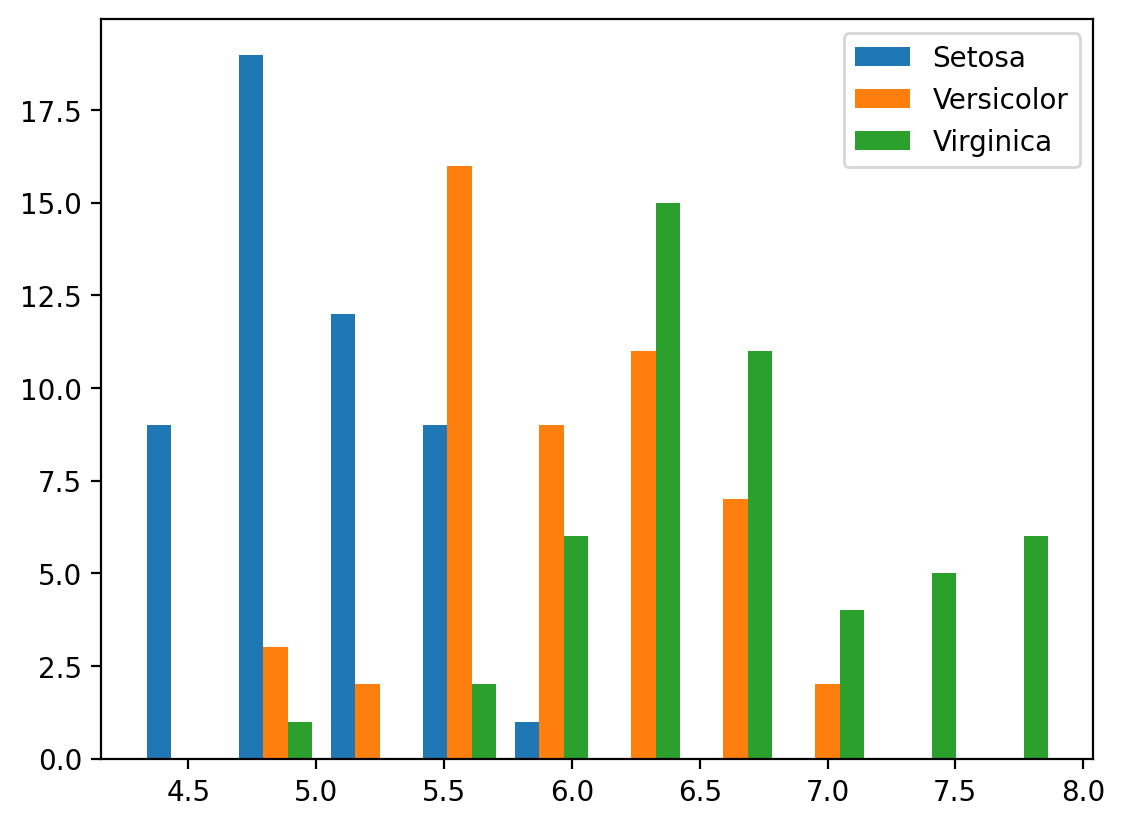
Plot Two Histograms On Single Chart With Matplotlib

What Is a Histogram? Expii

D3_Bar_Chart

المدرج التكراري ( Histogram) هو أحد الأدوات السبعة في ضبط الجودة ومن

Chart js bar graph example ShamimaraIjaaz

How to create a histogram in charts.js with MYSQL data
Histogram}) And Any Of The Keys Listed Below.
All We Have To Do Is To Create A Bar Chart With Some Tweaks.
Web A Histogram Chart Is A Different Type Of Chart Compare To A Bar Chart.
If (Icon) { Icon.addeventlistener(Click, Function() { Sbi.iconloader.handleiconclick(Icon);
Related Post: