Highcharts Pie Chart
Highcharts Pie Chart - Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Basic line ajax loaded data, clickable points with data labels with annotations time series. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. Web pie charts are very popular for showing a compact overview of a composition or comparison. Pie chart pie with legend semi. Highcharts and google charts are two popular javascript libraries for. An array of data points for the series. Web hello i created this code (with the help of chat gpt), and i want to display a qchart in my qgrapicsview. As you modify the table by filtering it, the chart is updated. Web learn how to create pie charts and graphs. Check out highcharts pie graphs with legend using jsfiddle and codepen demos. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. To implement data labels in a pie chart using the given code in outsystems, you need to modify the chart's highcharts configuration. In this case, the. As you modify the table by filtering it, the chart is updated. The pie chart have the same options as a series. T.foreach is not a function the script i'm using is:. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web we have already seen the configuration used. An array of numerical values. 'slice of the pie' }, series: Pie chart pie with legend semi. Web a variable pie chart is a circular chart divided into sectors which are proportional to the quantity or volume they represent. Check out highcharts pie charts and graphs using jsfiddle and codepen demos. Check out highcharts pie charts and graphs using jsfiddle and codepen demos. For the pie series type, points can be given in the following ways: 'slice of the pie' }, series: As an addition to the standard pie chart, which. Web hello i created this code (with the help of chat gpt), and i want to display a qchart in. Web i am working on a angular 5 application where i am asked to use highcharts and display some information on pie charts and bar charts. Web i am trying to reload a pie chart via a value taken from a select but it gives me the following error: Web d3.js is also unopinionated and open ended so implementing an. In typescript the type option must always be set. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. Web learn how to create pie charts with legend. Configuration options for the series. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. While they can be harder to read than column charts, they remain a popular. Web highcharts pie/donut chart tooltip outer circles similar functionality as google charts. Web learn how to create pie charts and graphs. Web a pie chart is a circular graphic. An array of data points for the series. Highcharts and google charts are two popular javascript libraries for. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. In this case, the numerical. Web i am working on a angular 5 application where i am asked to use highcharts and. In this case, the numerical. Web i am working on a angular 5 application where i am asked to use highcharts and display some information on pie charts and bar charts. Web learn how to create pie charts and graphs. Web learn how to create pie charts with legend. As you modify the table by filtering it, the chart is. An array of data points for the series. Web learn how to create pie charts and graphs. 'slice of the pie' }, series: Check out highcharts pie charts and graphs using jsfiddle and codepen demos. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. The pie chart have the same options as a series. Web learn how to create pie charts with legend. Web hello i created this code (with the help of chat gpt), and i want to display a qchart in my qgrapicsview. Check out highcharts pie graphs with legend using jsfiddle and codepen demos. T.foreach is not a function the script i'm using is:. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web i am trying to reload a pie chart via a value taken from a select but it gives me the following error: Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. 'slice of the pie' }, series: While they can be harder to read than column charts, they remain a popular. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt. Web i am working on a angular 5 application where i am asked to use highcharts and display some information on pie charts and bar charts. Web we have already seen the configuration used to draw a chart in highcharts configuration syntax chapter. As an addition to the standard pie chart, which. For the pie series type, points can be given in the following ways: Basic line ajax loaded data, clickable points with data labels with annotations time series.
3d Pie Chart In Highcharts Learn Diagram

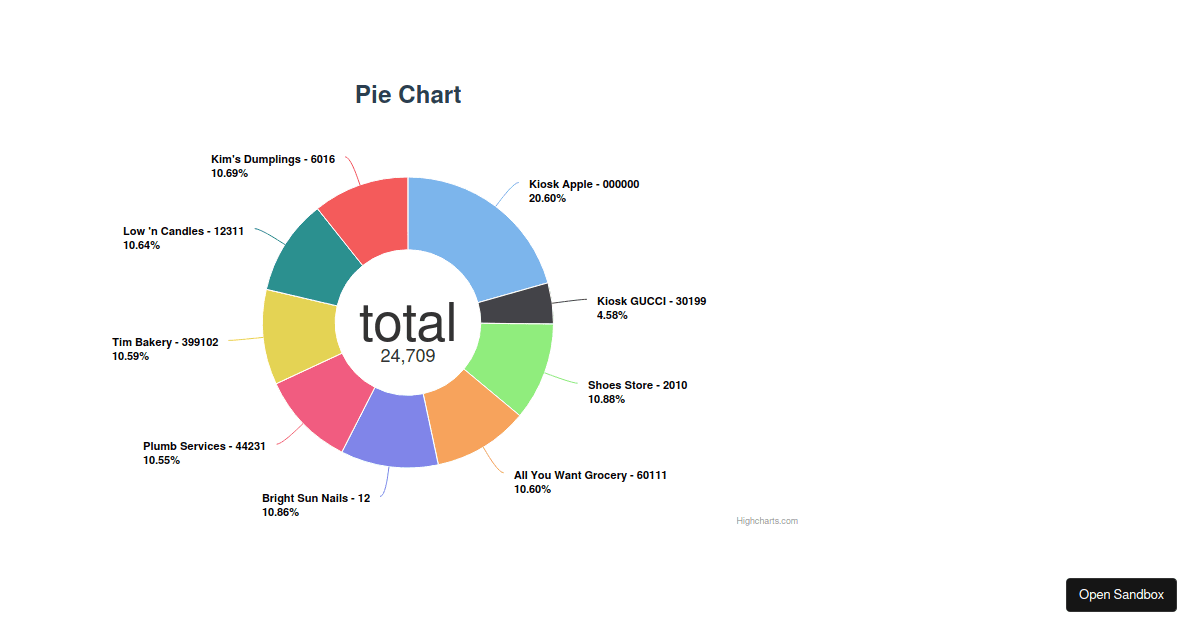
Highcharts Place text in the center of a pie chart

javascript Rotating dataLabels in a Highcharts pie chart Stack Overflow

Highcharts Pie chart with CSV data Stack Overflow

highcharts pie chart highcharter R Stack Overflow

How to use highCharts angular in Angular 11

Pie Chart Highcharts A Visual Reference of Charts Chart Master

highchartspievuejsdemo Codesandbox

Donut Pie Chart In Highcharts Learn Diagram

3d Pie Chart In Highcharts Learn Diagram
An Array Of Data Points For The Series.
Web Highcharts Pie/Donut Chart Tooltip Outer Circles Similar Functionality As Google Charts.
Right Now It Shows Only The Chart Title And Legend.
To Implement Data Labels In A Pie Chart Using The Given Code In Outsystems, You Need To Modify The Chart's Highcharts Configuration.
Related Post: