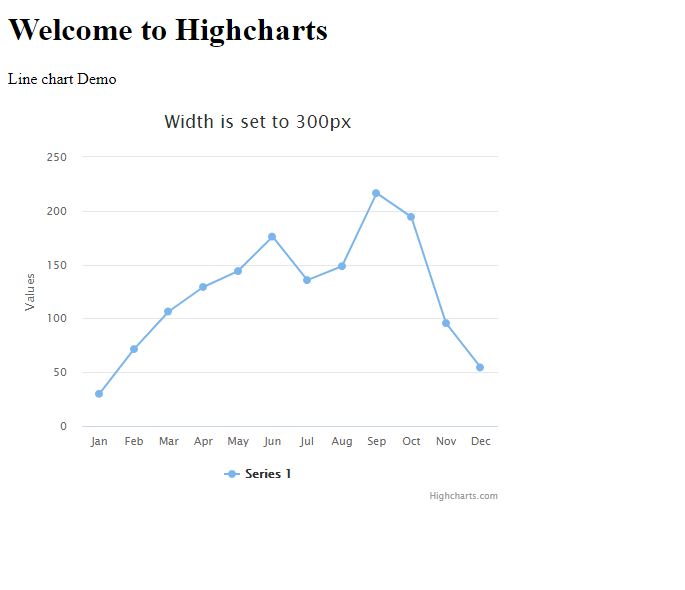
Highcharts Line Chart
Highcharts Line Chart - Web you will learn how to create an interactive line plot in r using the highchart r package. Options for all line series are defined in plotoptions. Although annotations are common elements of various type charts, they are especially important in line charts. Web creating a simple line chart with highcharts. Let us now consider the following example to further understand a basic line chart. Options for all series in a chart are defined in the plotoptions.series object. In this section, we will. Web learn how to use the line chart type in highcharts to visualize data that changes over time. My json data looks like this: Web annotated line chart with highcharts. Web building a line chart with highcharts in react. Modified 5 years, 10 months ago. In this section, we will. Web you will learn how to create an interactive line plot in r using the highchart r package. Highcharts area range and line chart example. My json data looks like this: Web annotated line chart with highcharts. Modified 5 years, 10 months ago. A reserved subspace to store options and values for customized functionality. Annotations help give historic context to the lines, explain sudden dips or raises in values. In typescript the type option must always be set. Here you can add additional data for your own event callbacks and formatter callbacks. Annotations help give historic context to the lines, explain sudden dips or raises in values. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. Although annotations. The official highcharts npm package comes with support for commonjs and contains highcharts,. Options for all series in a chart are defined in the plotoptions.series object. If the type option is not specified, it is inherited from chart.type. Annotations help give historic context to the lines, explain sudden dips or raises in values. Let us now consider the following example. Web now, we will learn how to create area range and line chart using highcharts library with examples. Highcharts area range and line chart example. Annotations help give historic context to the lines, explain sudden dips or raises in values. Web creating a simple line chart with highcharts. Options for all line series are defined in plotoptions. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. Modified 5 years, 10 months ago. Web you will learn how to create an interactive line plot in r using the highchart r package. My json data looks like this: I'm having a bit of difficulty creating a line chart. Web creating a simple line chart with highcharts. Web building a line chart with highcharts in react. The official highcharts npm package comes with support for commonjs and contains highcharts,. I'm having a bit of difficulty creating a line chart with some json time series data i have. Configuration options for the series are given in three levels: Configuration options for the series are given in three levels: Following is the example of creating an area range and line chart by setting the required area chart properties using highcharts library. Here you can add additional data for your own event callbacks and formatter callbacks. Web learn how to use the line chart type in highcharts to visualize data. Asked 5 years, 10 months ago. See the options, features and examples of the line chart, and how to enable steps instead of a straight line. Although annotations are common elements of various type charts, they are especially important in line charts. Web creating a simple line chart with highcharts. Web you will learn how to create an interactive line. Configuration options for the series are given in three levels: Asked 5 years, 10 months ago. Web learn how to use the line chart type in highcharts to visualize data that changes over time. The official highcharts npm package comes with support for commonjs and contains highcharts,. Highcharts area range and line chart example. Let us now consider the following example to further understand a basic line chart. Here you can add additional data for your own event callbacks and formatter callbacks. We have already seen the configuration used to draw this chart in highcharts configuration syntax chapter. My json data looks like this: Modified 5 years, 10 months ago. If the type option is not specified, it is inherited from chart.type. Following is the example of creating an area range and line chart by setting the required area chart properties using highcharts library. Web annotated line chart with highcharts. In typescript the type option must always be set. Highcharts area range and line chart example. Web learn how to use the line chart type in highcharts to visualize data that changes over time. Web 10 rows line charts are used to draw line/spline based charts. A reserved subspace to store options and values for customized functionality. Web you will learn how to create an interactive line plot in r using the highchart r package. Options for all line series are defined in plotoptions. Web now, we will learn how to create area range and line chart using highcharts library with examples.
change particular line chart series colour dynamically in highcharts

Highcharts Tutorial Tutorial on Creating Charts Student Project

Line Chart Using Highcharts Javascript Library B2 Tech

Highcharts Line Chart (Multiple series) with Spring boot and
¿Cómo obtener fechas de highcharts en el eje x? Acervo Lima

How to use Highcharts Drupal 7 module Steps to create charts using
![Highcharts Line Chart with Spring boot and Hibernate [Part 2] YouTube](https://i.ytimg.com/vi/LolL95k57_Y/maxresdefault.jpg)
Highcharts Line Chart with Spring boot and Hibernate [Part 2] YouTube
![[Solved]How could you supply multiple series to a line chart in R](https://i.stack.imgur.com/oPera.png)
[Solved]How could you supply multiple series to a line chart in R

Dynamic Spline HighChart Example with Multiple Y Axis • Crunchify

Awesome Highcharts Line Graph Chart In Html5 W3schools
Web Creating A Simple Line Chart With Highcharts.
See The Options, Features And Examples Of The Line Chart, And How To Enable Steps Instead Of A Straight Line.
Options For All Series In A Chart Are Defined In The Plotoptions.series Object.
In This Section, We Will.
Related Post:
