Highcharts Bar Chart
Highcharts Bar Chart - Web an example of a basic bar chart is given below. If the type option is not specified, it is inherited from chart.type. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. Bar chart having bar stacked over one another. 'simple bar graph' }, xaxis: Web for initial declarative chart setup. Feel free to search this api through the search bar or the navigation tree in the sidebar. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Here, the default value is line. Simply add a couple and axis components: Simply add a couple and axis components: Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. See examples of basic and styled bar charts with categories, data labels, and tooltips. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Give it an id and. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Feel free to search this api through the search bar. Web for initial declarative chart setup. These pages outline the chart configuration options, and the methods and properties of highcharts objects. We will start off by creating a simple bar chart. If the type option is not specified, it is inherited from chart.type. If right , the right side of the label should be touching the point. Web an example of a basic bar chart is given below. See examples of basic and styled bar charts with categories, data labels, and tooltips. 'simple bar graph' }, xaxis: Web welcome to the highcharts js (highcharts) options reference. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Check out highcharts bar charts and graphs using jsfiddle and codepen demos # load required r packages library (highcharter). <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. Configuration options for the series are given in three levels: If right , the right side of the label should be touching the point. Web some of the popular ones are chart.js, highcharts, recharts and vega. Web welcome to the highcharts js (highcharts). Configure the chart type to be bar based. Web learn how to create and customize bar charts with highcharts, a javascript charting library. See examples of basic and styled bar charts with categories, data labels, and tooltips. Web how is this done? Feel free to search this api through the search bar or the navigation tree in the sidebar. These pages outline the chart configuration options, and the methods and properties of highcharts objects. The alignment of the data label compared to the point. Bar chart with negative stack. Give it an id and set a specific width and height which will be the width and height of your chart. Web these pages outline the chart configuration options, and. Web an example of a basic bar chart is given below. Here, the default value is line. Check out highcharts bar charts and graphs using jsfiddle and codepen demos Web some of the popular ones are chart.js, highcharts, recharts and vega. Web learn how to create a bar chart in javascript with highcharts, a library for data visualization. Web for initial declarative chart setup. Give it an id and set a specific width and height which will be the width and height of your chart. Bar charts are used to draw area based charts. Web welcome to the highcharts js (highcharts) options reference. Let us now see the additional configurations/steps taken. In this section, we will discuss the different types of bar based charts. Simply add a couple and axis components: Web learn how to create bar charts and graphs. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Let us now see the additional configurations/steps taken. Feel free to search this api through the search bar or the navigation tree in the sidebar. Var chart = { type: Options for all series in a chart are defined in the plotoptions.series object. These pages outline the chart configuration options, and the methods and properties of highcharts objects. With highcharts included in your webpage you are ready to create your first chart. Here, the default value is line. Configuration options for the series are given in three levels: Add a div in your webpage. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web welcome to the highcharts js (highcharts) options reference. # load required r packages library (highcharter).
Highcharts Stacked Bar Chart Percentage Chart Examples

javascript HighCharts Place Label on Bar Stack Overflow

Bar chart for categorical data Highcharts Blog Highcharts

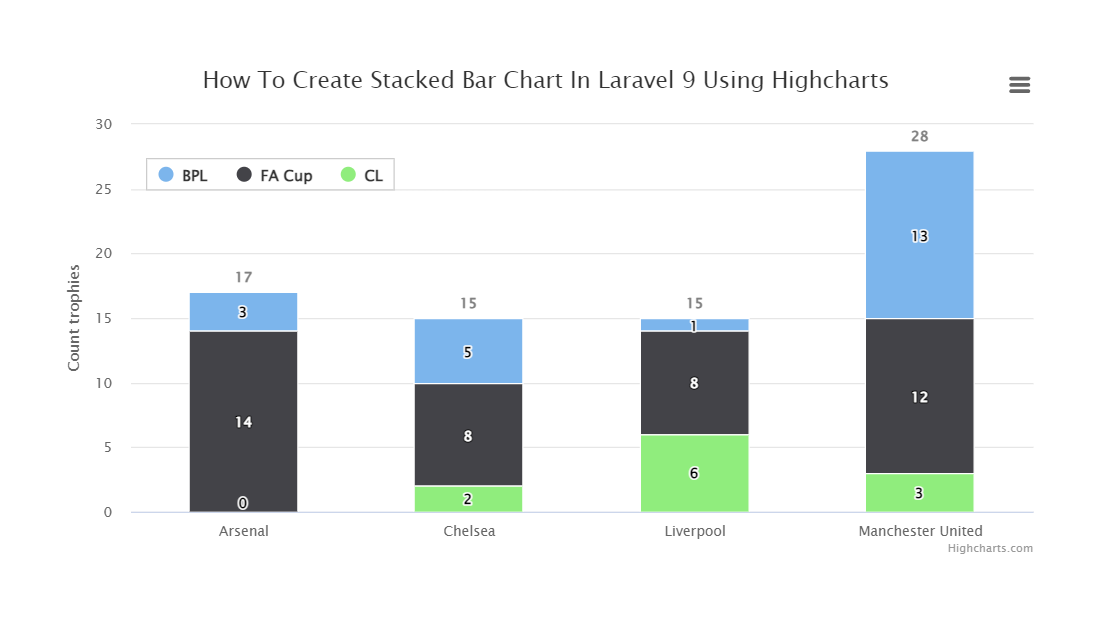
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

Highcharts Horizontal Stacked Bar Chart Chart Examples

Highcharts

Bar Chart Highcharts Example Free Table Bar Chart Images

plot R highcharts multiple stacked bar chart by group Stack Overflow

highcharts multiple series in Highcharter R stacked barchart Stack

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co
Web An Example Of A Basic Bar Chart Is Given Below.
Web For Initial Declarative Chart Setup.
In Typescript The Type Option Must Always Be Set.
For Points With An Extent, Like Columns, The Alignments Also Dictates How To Align It Inside The Box, As Given With The Inside Option.
Related Post: