Gestalt Drawing
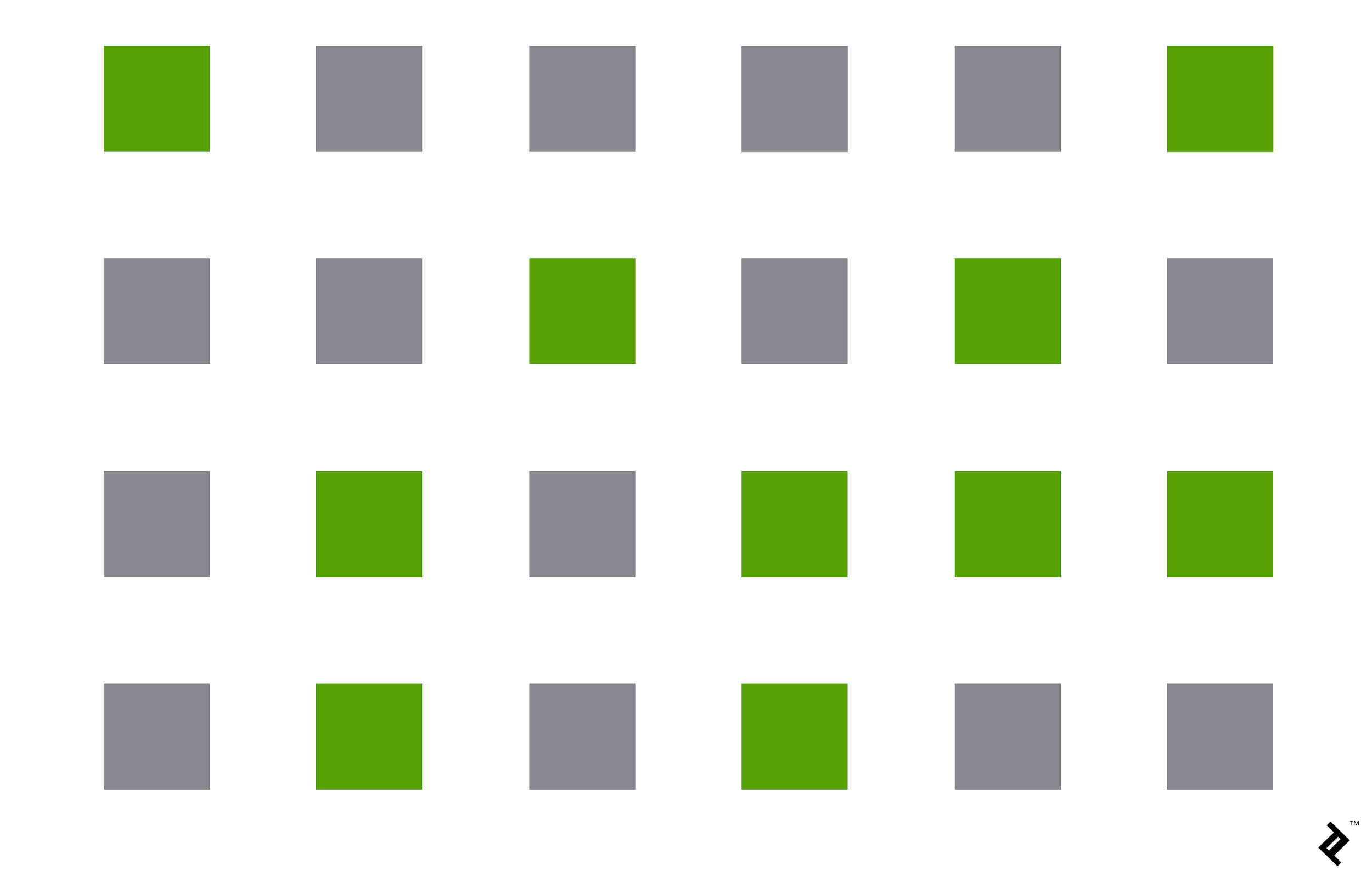
Gestalt Drawing - Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. They either stand out prominently in the front (the figure) or recede into the back (the ground). Understanding how the human brain works and then exploiting a person’s natural tendencies creates a more seamless interaction that makes. In the 1920s, a group of psychologists in germany developed a series of theories of visual perception known as the gestalt principles, or gestalt theory. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. There are seven gestalt web design principles: Rather, pragnanz comes from proper application of the six other principles of gestalt. Following the principles of gestalt this happens for one of four reasons: This is the fundamental principle of gestalt. Web gestalt theory is the combination of the elements and principle. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements;. Use the gestalt principles to make your designs more coherent. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. Feel free to use the clickable menu to skip to a gestalt principle that piques your interest. As discussed in this article, there are also reification, multistability. The law of symmetry and order (prägnanz) this is the fundamental. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. Rather, pragnanz comes from proper application of the six other principles of gestalt. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. They also aim to explain how the eyes perceive the shapes. Rather, pragnanz comes from proper application of the six other principles of gestalt. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. When confronted with complex, convoluted shapes in a design, the eye simplifies them. Others principles such as emergence, common region, focal point, invariance, and past experiences have. It’s reflected in the famous saying: Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. As discussed in this article, there are also reification, multistability. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. When confronted with complex, convoluted shapes in a design, the eye. As discussed in this article, there are also reification, multistability. Web the seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. The whole. Web the law of similarity. Rather, pragnanz comes from proper application of the six other principles of gestalt. Web it’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive a unified whole. These principles aim to show how complex scenes can be reduced to more simple. As discussed in this article, there are also reification, multistability. Web the designer's guide to gestalt theory. The brain seems to craft a link between elements of a similar nature. Instinctually these things are safer. The whole is identified before the parts. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. We prefer things that are simple, clear and ordered. These principles aim to show how complex scenes can be reduced to more simple shapes. As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly. Others principles such as emergence, common region, focal point, invariance, and past experiences have been added more recently. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. For example, in the diagram below, you probably see image a as one block of dots and image b as three columns. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. Web to illustrate each gestalt principle, we’ve selected a great dribbble shot. Then, we perceive them in a relationship with each other, separating them from other elements in a design. Web law of prägnanz (good figure, law of simplicity) #. As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. Web the seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and wolfgang kohler, in the early. These principles aim to show how complex scenes can be reduced to more simple shapes. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. They state that 'the whole is something else than the sum of. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground.
Gestalt Drawings 19972000 — Jesse Bransford

1.1 GESTALT PRINCIPLES Basic design principles, Composition design

Exploring the Gestalt Principles of Design Visual Identity

Gestalt Drawing by Denis Gloudeman Pixels

Exploring the Gestalt Principles of Design Toptal®

Exploring the Gestalt Principles of Design Toptal®

How to Apply Gestalt Design Principles to Your Visual Content for

Exploring the Gestalt Principles of Design Toptal®

Gestalt Drawing on Behance

Learning Activity Gestalt Theory My Reflected Journal
It’s Reflected In The Famous Saying:
When Used In Web Design, This Principle Conveys A Sense Of Commonality.
Web The Gestalt Principles, Or Gestalt Laws, Are A School Of Thought That Attempts To Explain How Human Perception Processes Visual Elements.
Instinctually These Things Are Safer.
Related Post: