Flow Chart Angular
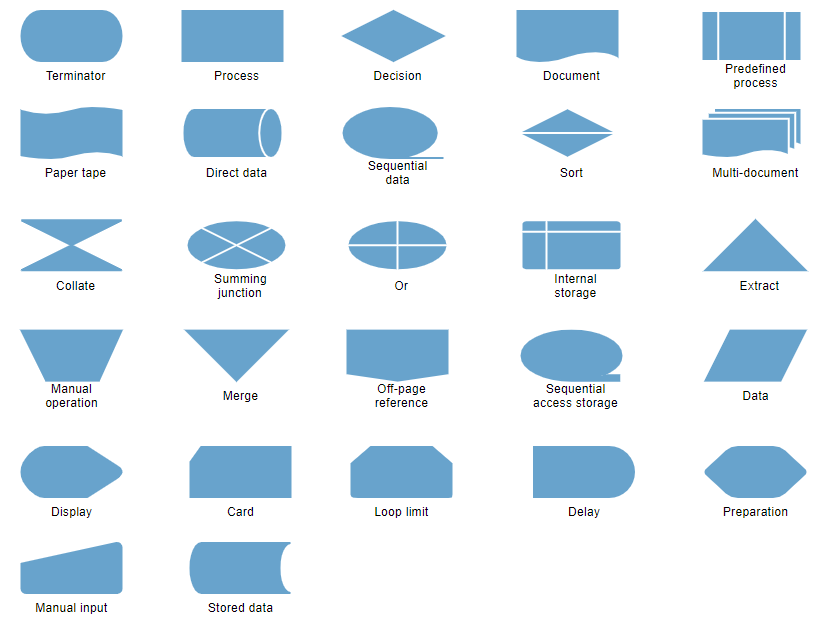
Flow Chart Angular - Starter project for angular apps that exports to the angular cli. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Please star the repo if you liked the library. A free lightweight angular library for building drag and drop flow charts. I have been trying to use the drawflow library (. It was built for modern browsers using typescript, css3 and html5 and. Last month marked the 13th anniversary of angular’s red shield. Data can be exported or uploaded in json. A lightweight angular library for building drag and drop flow charts. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 I have been trying to use the drawflow library (. Web angular flow chart accepts any js chart library via a plugin. Chart behavior and steps are customizable. Web drawflow in angular. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. You can also grouping the flow process. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: The angular diagram component is used for visualizing, creating, and editing interactive diagrams. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. A free lightweight. Web the angular dependency injection is core part of the angular. Demo | npm | getting started | wiki. I have been trying to use the drawflow library (. Angularjs was the starting point for a new wave of javascript frameworks emerging to. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web how to make beautiful flowchart with angular ? Demo | npm | getting started | wiki. Angularjs was the starting point for a new wave of javascript frameworks emerging to. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Data. It is using angular to render and animate. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Web drawflow in angular. I have been trying to use the drawflow library (. A lightweight angular library for building drag and drop flow charts. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Last month marked the 13th anniversary of angular’s red shield. Angularjs was the starting point for a new wave of javascript frameworks emerging to. @defer is stable and support in libraries is growing! Chart behavior and steps. You can also grouping the flow process. I have been trying to use the drawflow library (. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Chart behavior and steps are customizable. Web how to make beautiful flowchart with angular ? You can also grouping the flow process. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. It was built for modern browsers using typescript, css3 and html5 and. 1.6k view s 6 fork s. Web drawflow in angular. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. Chart behavior and steps are customizable. Last month marked the 13th anniversary of angular’s red shield. Please star the repo if you liked the library. Demo | npm | getting started | wiki. You can also grouping the flow process. Web angular flow chart accepts any js chart library via a plugin. You can also grouping the flow process. Angularjs was the starting point for a new wave of javascript frameworks emerging to. Demo | npm | getting started | wiki. Chart behavior and steps are customizable. Your support means everything to me and helps me focus on delivering new features see more It is using angular to render and animate. Starter project for angular apps that exports to the angular cli. Web the angular dependency injection is core part of the angular. Web drawflow in angular. You can also grouping the flow process. It was built for modern browsers using typescript, css3 and html5 and. @defer is stable and support in libraries is growing! Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. I have been trying to use the drawflow library (. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Last month marked the 13th anniversary of angular’s red shield. A free lightweight angular library for building drag and drop flow charts. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023
Angular Flowcharts Angular Diagrams Library Syncfusion

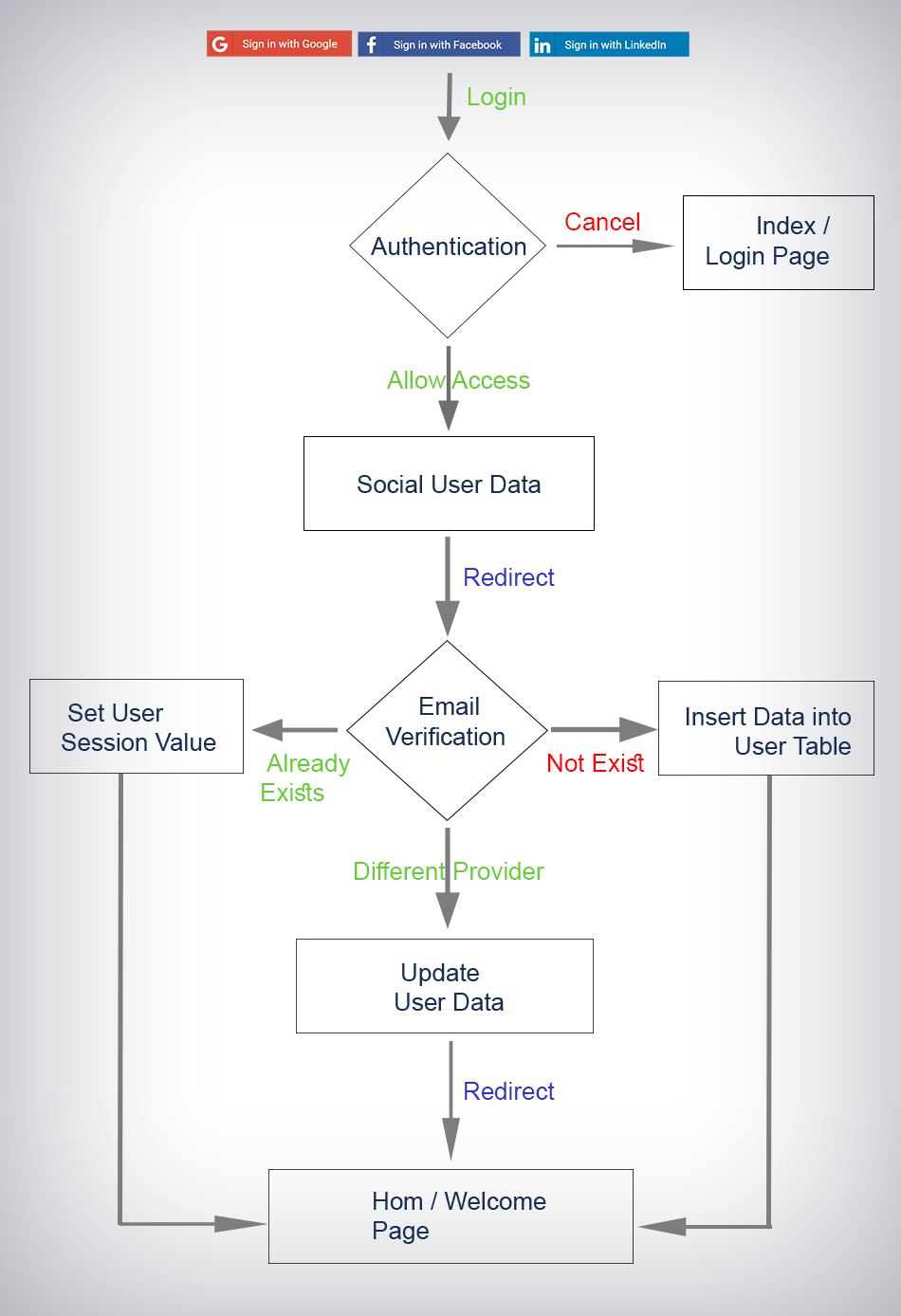
Data flow forms in Angular 8 Tutorial And Example

Schematic flowchart of the regional angular adaptive algorithm

Angular Flowcharts Angular Diagrams Library Syncfusion

Angular Charts. When it comes to visualizations and… by Dayana Jabif

Angular Flowchart Library Chart Examples

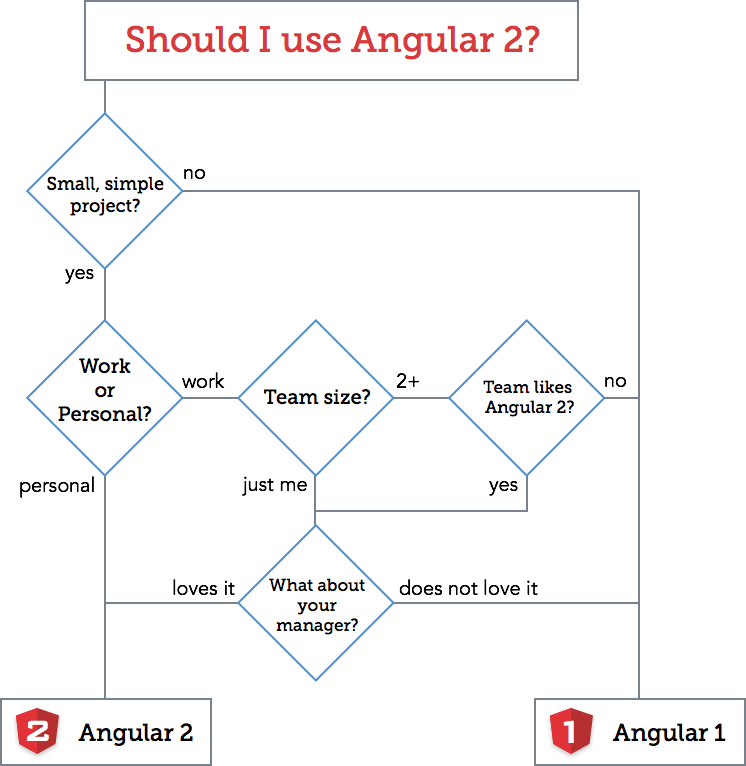
72 ANGULAR 2 FLOW CHART

Angular Flowchart Example Tabitomo

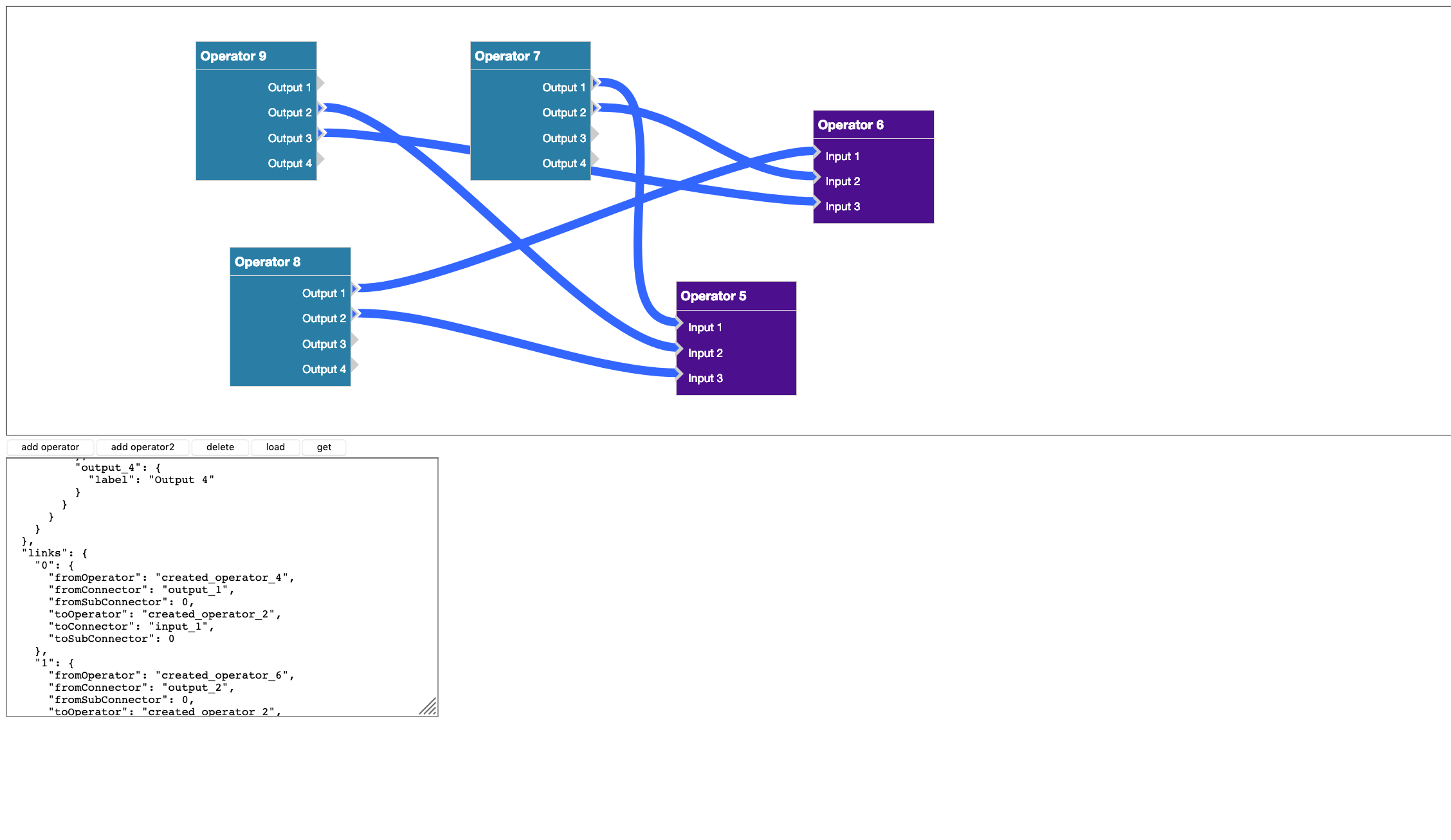
GitHub nephilimboy/Angular_FlowChartJS Integration Angular 6

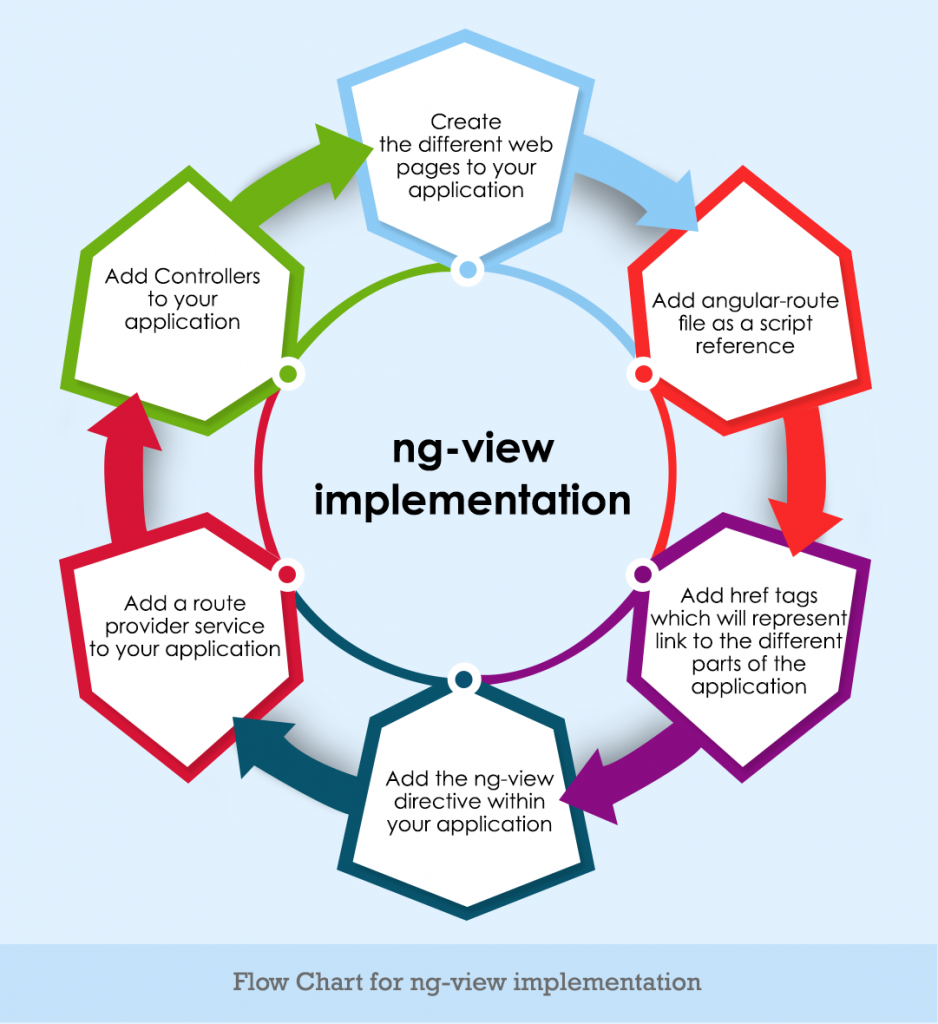
AngularJS ngview Flow Chart, Implementation Steps, Examples
You Can Also Grouping The Flow Process.
A Lightweight Angular Library For Building Drag And Drop Flow Charts.
Please Star The Repo If You Liked The Library.
Web Angular Flow Chart Accepts Any Js Chart Library Via A Plugin.
Related Post: