Drawing With Coding
Drawing With Coding - Creative algorithms are data driven can work real time and interactive. It sits at the unique intersection of design, art, and programming. Web you can copy/paste the code from your challenges into this project, or start with this basic starter code. An exploration of artistic observation and computational thinking. There are many languages and ways of creative coding. Web learn the fundamentals of programming and discover how to develop, draw, and animate visuals and text with code. Web for casey reas, software is the most natural medium to work with. Web making drawings with code. Drawing more shapes with code. Inspired by the classic programming language logo, code ninja 2d provides you with a fun platform to unleash your artistic skills whilst learning the fundamentals of programming. Web drawing with code is a creative process that involves the use of computer programming to generate visual art, animations, and interactive experiences. Each side should be 100 pixels long. Web p5.js is a javascript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else! 5, 14, 29, 38. If you have paper handy (especially grid paper), try drawing out your ideas first. Web contractors curious about an extension cord on the roof of a michigan grocery store made a startling discovery: Creative algorithms are data driven can work real time and interactive. Web drawing with code is a creative process that involves the use of computer programming to. Drawing & animation > drawing basics. Web for casey reas, software is the most natural medium to work with. Or maybe draw a fish in a fish bowl? Your task is to write a program, which creates the same drawing, as the one presented above. Powerball is held in 45 states, the district of columbia, the u.s. He uses code to express his thoughts—starting with a sketch, composing it in code, and witnessing the imagery that it. If you have paper handy (especially grid paper), try drawing out your ideas first. Web for casey reas, software is the most natural medium to work with. It sits at the unique intersection of design, art, and programming. Each side. If you'd like your progress to be saved, be sure to register! Each side should be 100 pixels long. If you have paper handy (especially grid paper), try drawing out your ideas first. Experimenting with creative coding never gets boring—there’s always something to explore, new techniques to learn, or new images to create. Your task is to write a program,. It involves manipulating html elements with css to render shapes in the browser. Learn to draw a basic cityscape programatically. It’s combination of technical side and design. Web for casey reas, software is the most natural medium to work with. And of course, it has a concise and complete documentation to never feel lost. Calligraphy · paint pens · art markers Welcome to your first shelly challenge! Creative algorithms are data driven can work real time and interactive. Because once you learn creating art with coding, there is actually no limit. Drawing more shapes with code. It sits at the unique intersection of design, art, and programming. Help teach it by adding your drawings to the world’s largest doodling data set, shared publicly to help with machine learning research. First off, let's try to make a simple square using the turn right block and move forward block. It involves manipulating html elements with css to render. He uses code to express his thoughts—starting with a sketch, composing it in code, and witnessing the imagery that it. If you'd like your progress to be saved, be sure to register! There are many languages and ways of creative coding. Creative algorithms are data driven can work real time and interactive. Move forward by 100 pixels turn right by. Web we'll explain how to draw circles with code (javascript and processingjs), and then you'll get to try it yourself in a challenge. Learning coding on khan academy. If you have paper handy (especially grid paper), try drawing out your ideas first. You don’t have the boundaries of visual effect programs! Move forward by 100 pixels turn right by 90. He uses code to express his thoughts—starting with a sketch, composing it in code, and witnessing the imagery that it. Web what is css art? Or maybe draw a fish in a fish bowl? Its modular architecture allow to grab or replace every block. Experimenting with creative coding never gets boring—there’s always something to explore, new techniques to learn, or new images to create. Web code ninja 2d is a fun drawing app for the creative minds of all ages. Move forward by 100 pixels turn right by 90 degrees turn left by 90 degrees when run. Instead of traditional paintbrushes, young coders wield lines of code to create intricate drawings. Welcome to your first shelly challenge! Design functions that allow you to design different buildings for your city. By manipulating html elements and applying css styles, artists can unleash their creativity and produce stunning illustrations, animations, and interactive designs. There are many languages and ways of creative coding. Learning coding on khan academy. Web we'll explain how to draw circles with code (javascript and processingjs), and then you'll get to try it yourself in a challenge. Drawing more shapes with code. Your task is to write a program, which creates the same drawing, as the one presented above.
Coding Challenge 122 Quick, Draw! YouTube

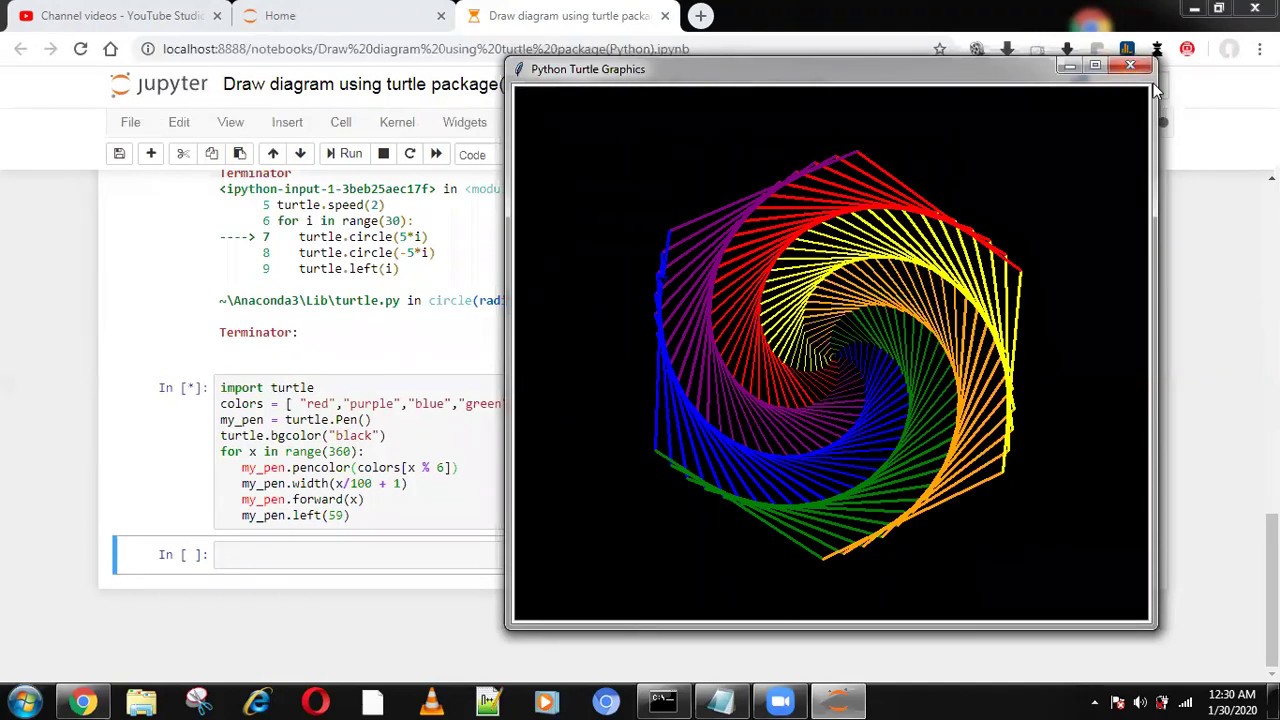
How to Draw diagram using turtle package(Python) YouTube

Drawing with JavaScript and Coding with Chrome YouTube

Drawing with code an intro to CSS art by Anna Pawl UX Collective

Simple Draw Sketch To Code for Kids Sketch Art Drawing

44 Drawing in Scratch, Drawing Complex Shapes CS in SF MyCS for

Drawing more shapes with code Computer Programming Khan Academy
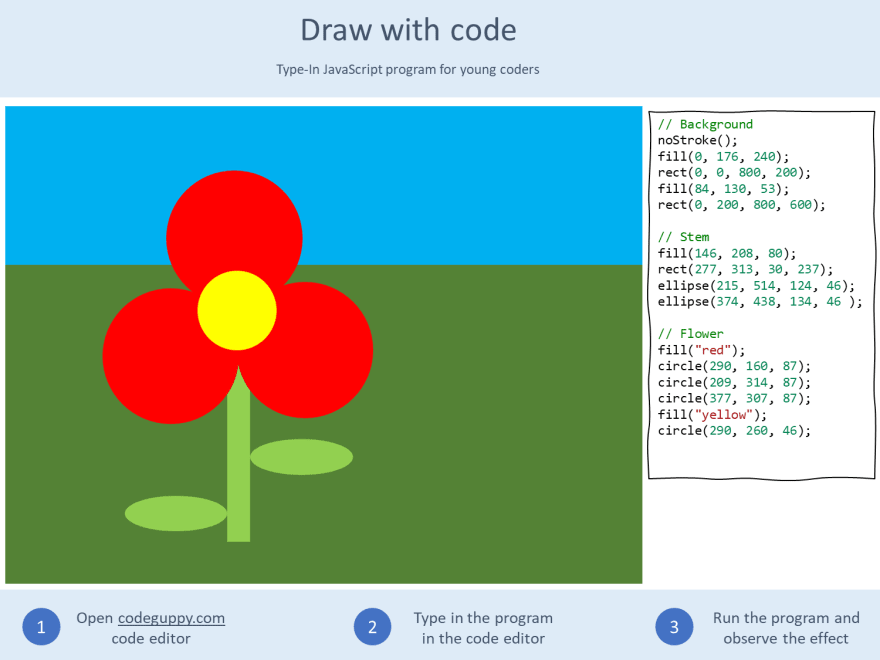
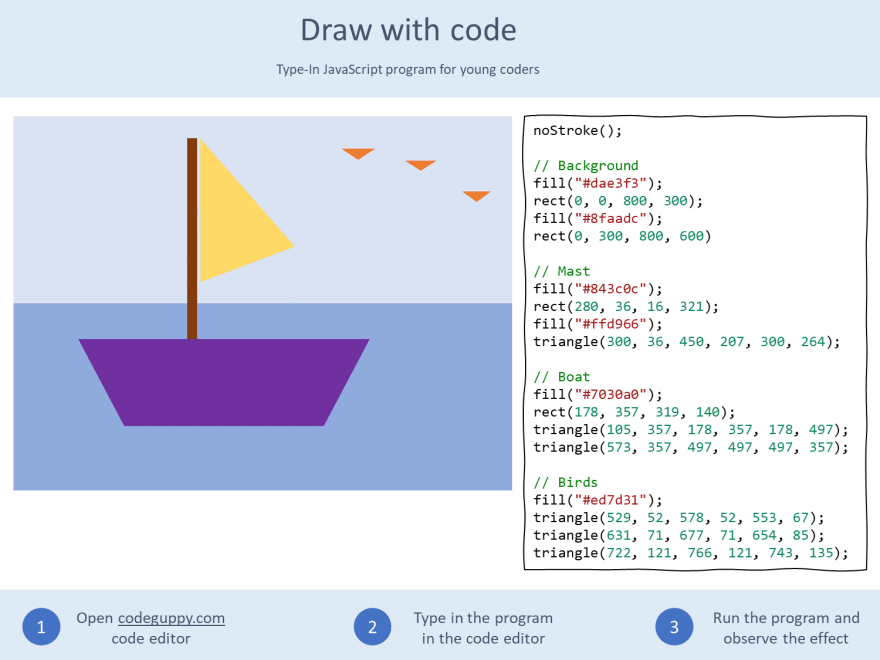
Draw with code Introducing kids to coding using simple typein
Draw with code Introducing kids to coding using simple typein
Draw with code Introducing kids to coding using simple typein
Web You Could Try Drawing A Penguin, Those Are Pretty Easy And Fun To Code.
Each Side Should Be 100 Pixels Long.
It’s Combination Of Technical Side And Design.
Learn To Draw A Basic Cityscape Programatically.
Related Post: