Draw In Inkscape
Draw In Inkscape - Holding shift will start drawing from the center of the shape. Click path > stroke to path. Let’s first go over how to draw a single straight line in inkscape. Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. Using the selection tool f1. To draw a perfect circle, hold down the ctrl key while you drag the mouse. If you find something that is confusing, wrong, or otherwise needs to be edited, let us know. Here we want to make a collection of. Whether you are an illustrator, designer, web designer or just someone who needs to create some vector imagery, inkscape is for you! You can also save a copy to a location of your choice. This guide is a living document. Using the draw freehand lines tool This is a good tutorial for beginners. Web with the star shape selected and using the nodes tool ( n ) hold shift and click on a corner, enter a knot distance, select fillet, and then hit modify. The shapes tutorial demonstrates inkscape’s four shape tools: Use the option that best suits your end goal. These tools are not based on geometrical shapes. To control the flow, use the alignment button in the tool controls bar. Using the selection tool f1. Web the only way to draw objects in the isometric grid in inkscape is using the bezier pen. Use the option that best suits your end goal. We'll go over these as well as a few neat tricks to really get the most from your text. The rounded option next to the spoke ratio determines the roundness of all the points. Warping and sculpting fun in inkscape. The shapes tutorial demonstrates inkscape’s four shape tools: At this writing more than 95% are made by inkscape users, and scattered hither and yon across the internet. Inkscape offers several ways for creating vector images, which can, of course, be combined: In this tutorial, you’ll learn how to create shapes. Use the bezier pen to draw a path that you’d like your arrow to follow. Simply click and. Inkscape is not a bitmap editor, like gimp, but rather it is a scalable vector graphics (svg) editor. Use the option that best suits your end goal. Warping and sculpting fun in inkscape. You can also save a copy to a location of your choice. Change the stroke width to increase/decrease the size of the arrow. It takes a selection of one or more groups, or of several elements (paths, shapes, text), or a mix of both, and. Using the path tools, much like a pencil on paper. Rectangle, ellipse, star, and spiral. Inkscape is not a bitmap editor, like gimp, but rather it is a scalable vector graphics (svg) editor. Using the draw freehand lines. Warping and sculpting fun in inkscape. Notes from this tutorial:⦁ to move the inkscape page up and down: P) and click once on the canvas to place the start point of the line. To control the flow, use the alignment button in the tool controls bar. Using the selection tool f1. Use the bezier pen to draw a path that you’d like your arrow to follow. Notes from this tutorial:⦁ to move the inkscape page up and down: Use the option that best suits your end goal. Web the inkscape community has produced a vast volume of tutorials over the years. Inkscape offers several ways for creating vector images, which can,. Web this inkscape tutorial demonstrates how to make an image of a penguin. Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: You can also save a copy to a location of your choice. The only truly official tutorials are those packaged with the program, which you can find in the help menu >. If you have opened it from the inkscape help menu, it is a regular inkscape document that you can view, edit, or copy from. The tips and tricks in this tutorial can be useful for other drawings as well. More tutorials, from throughout the inkscape community, can be found here. Web ways of drawing in inkscape. Rectangle, ellipse, star, and. If you find something that is confusing, wrong, or otherwise needs to be edited, let us know. You can draw exactly the shape you need. Let’s first go over how to draw a single straight line in inkscape. For example, with a star you can alter the number of tips, their length,. We'll go over these as well as a few neat tricks to really get the most from your text. Web table of contents. Inkscape version 0.48.2 was used for this video. Web inkscape can also create flowed texts: Taking the same dimensions from the phone designed above we will now draw the phone in the isometric grid. Web a powerful, free design tool. Whether you are an illustrator, designer, web designer or just someone who needs to create some vector imagery, inkscape is for you! That said, inkscape does have some downsides, such as stability issues (frequent. Simply click and drag with the text tool to draw a text box for your text to flow in. To create a perspective grid in inkscape, go to the document properties ( shift ctrl d ). Using this option allows for an easy way to draw a starfish. Inkscape is not a bitmap editor, like gimp, but rather it is a scalable vector graphics (svg) editor.
Inkscape drawing tutorials grsno

The Complete Guide To Line Drawing In Inkscape YouTube

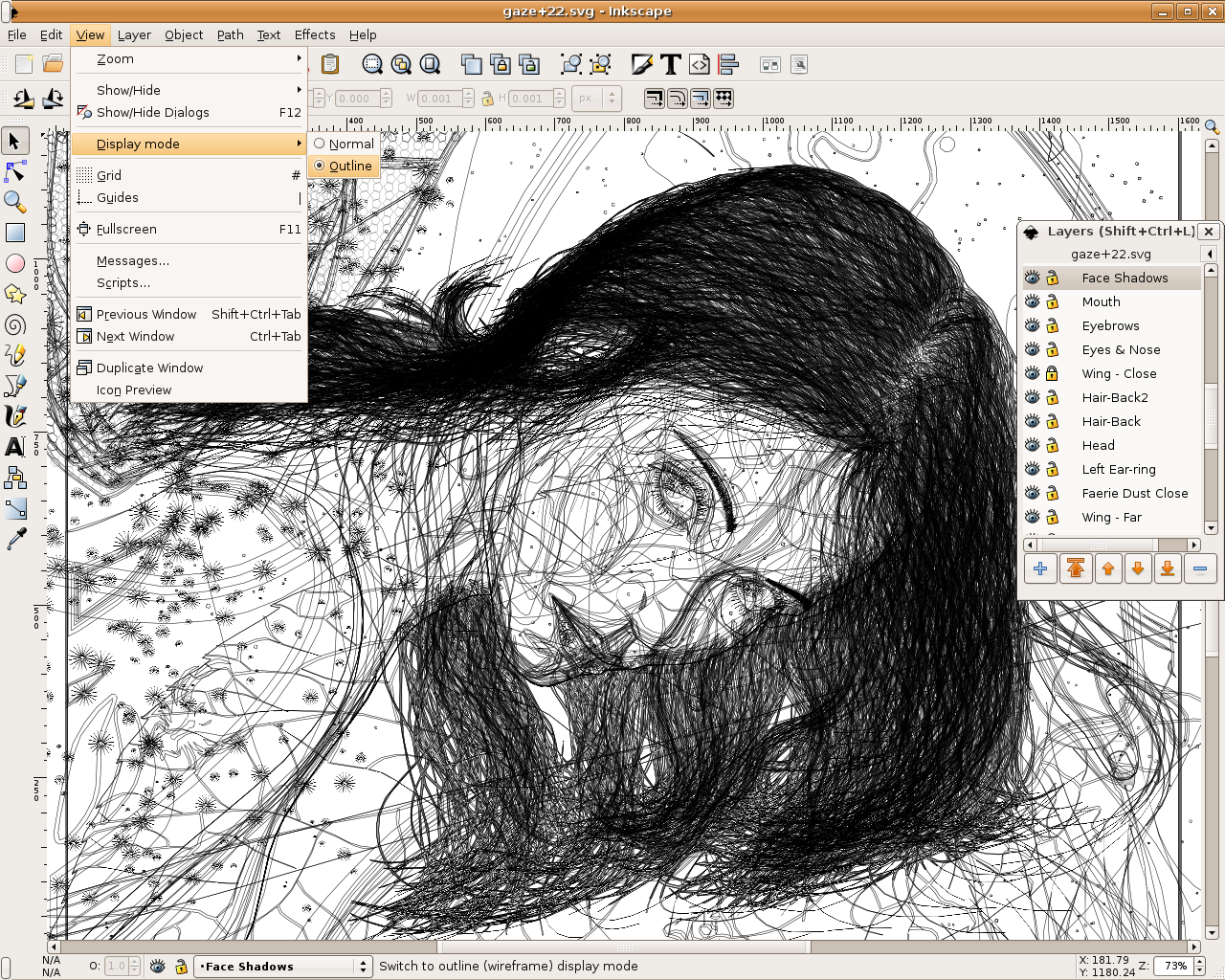
Line Portrait tutorial using Inkscape YouTube

Inkscape Review

How to draw a dragon in Inkscape — The GIANT Room

Inkscape un logiciel de dessin vectoriel gratuit et open source

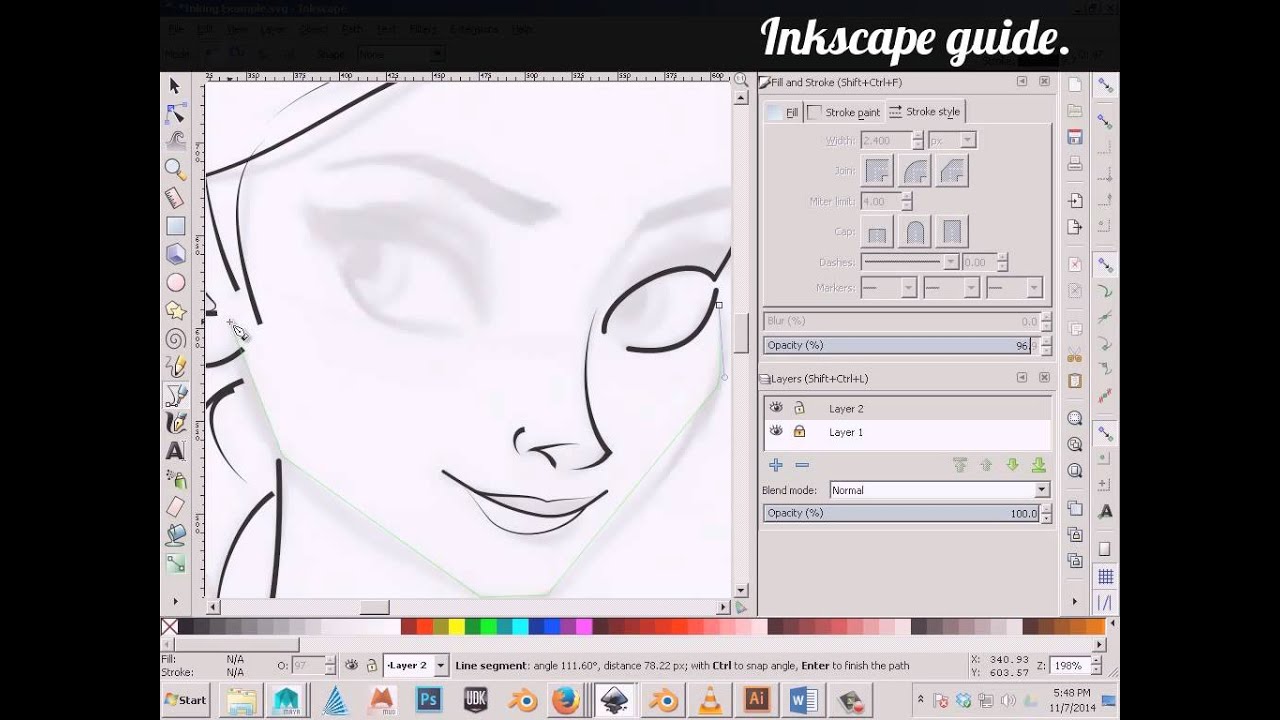
Inkscape Guide Inking a Drawing YouTube

Inkscapedrawfemalevector Windows Mode

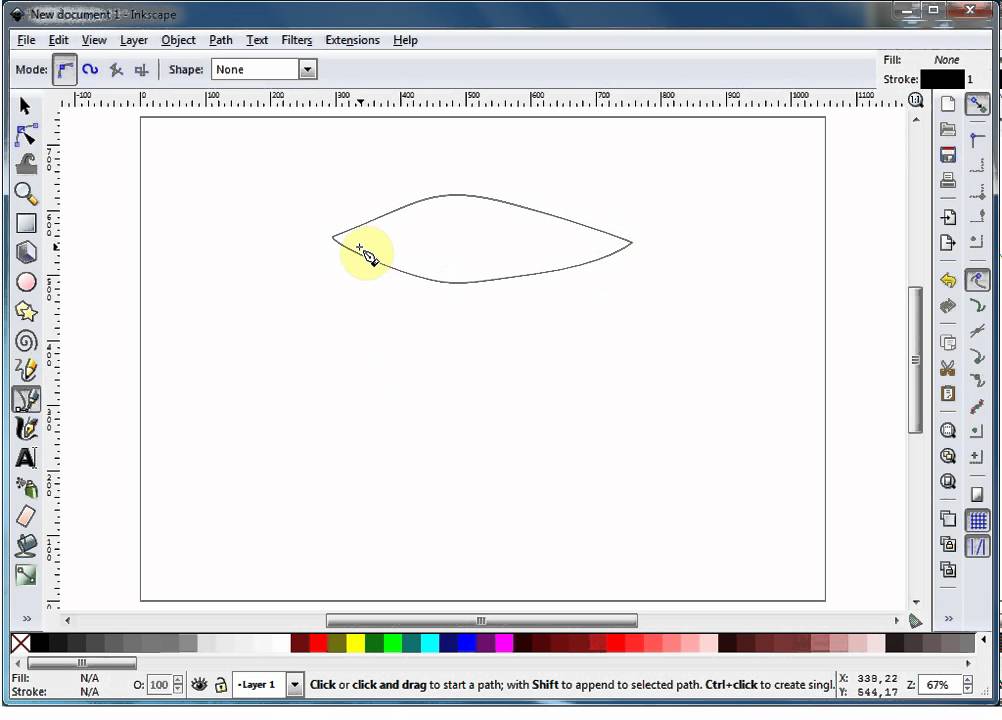
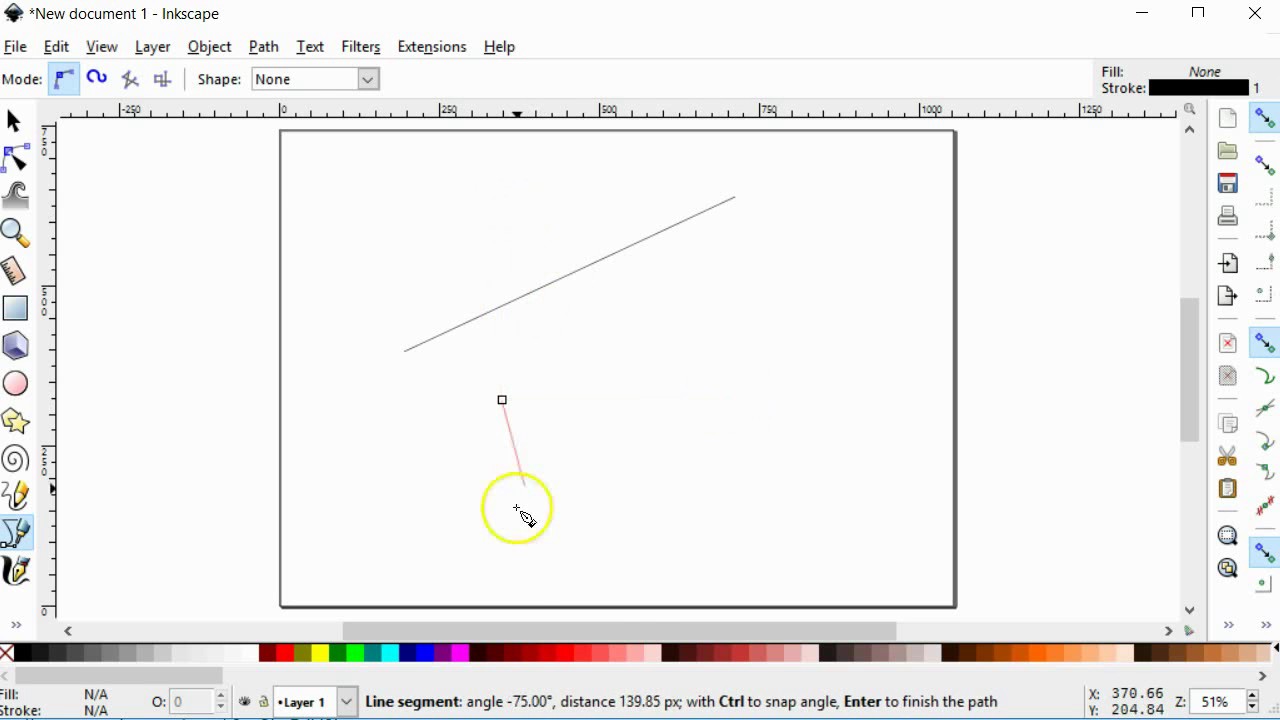
Inkscape Draw a Straight Line YouTube

Vectorizing with Inkscape A Tutorial
These Tools Are Not Based On Geometrical Shapes.
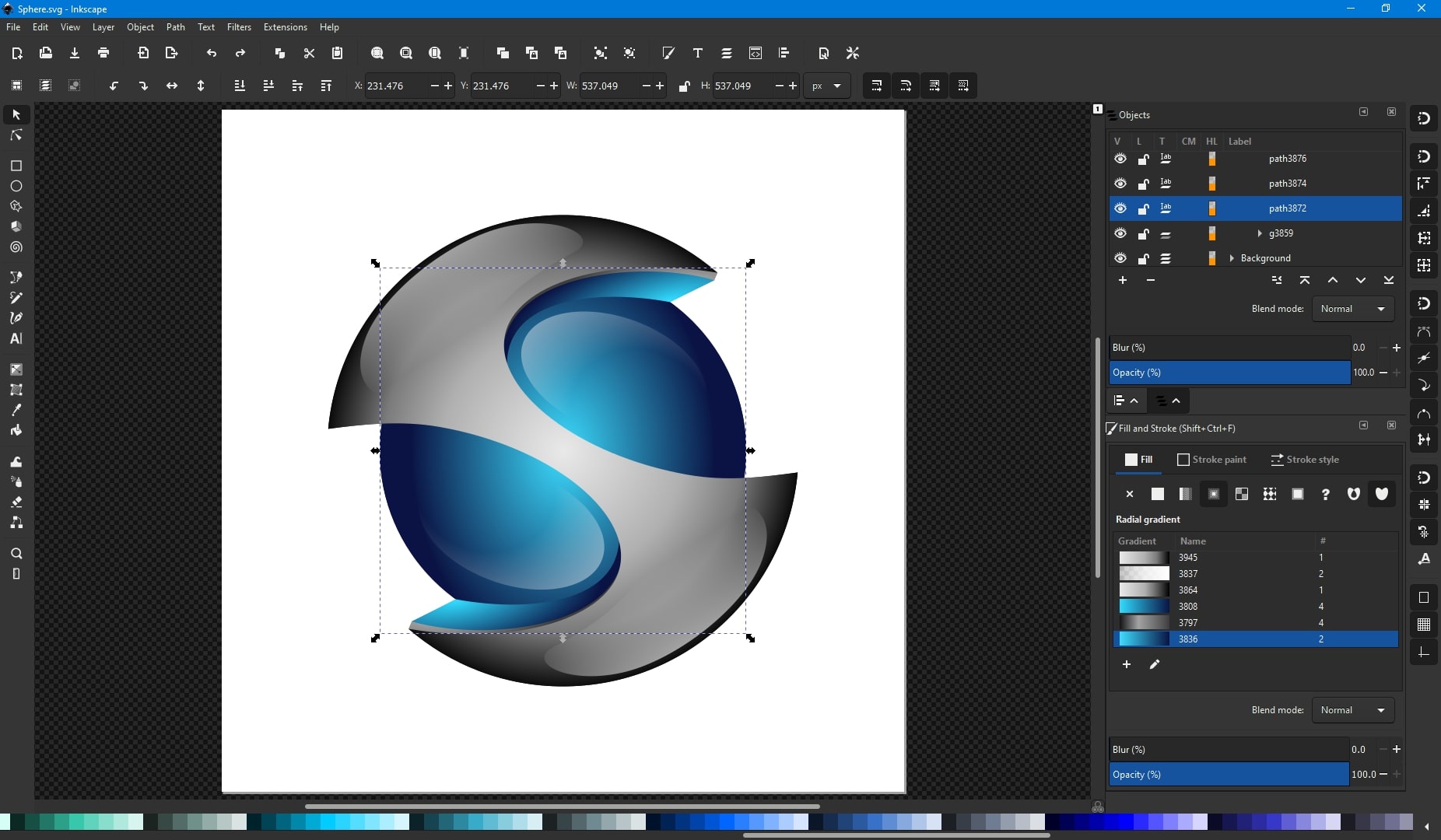
Web Inkscape Is Professional, Free, Open Source Vector Graphics Software.
To Draw A Perfect Circle, Hold Down The Ctrl Key While You Drag The Mouse.
Choose An Arrow For The Start Marker And/Or End Marker.
Related Post: