Draw Arrow Css
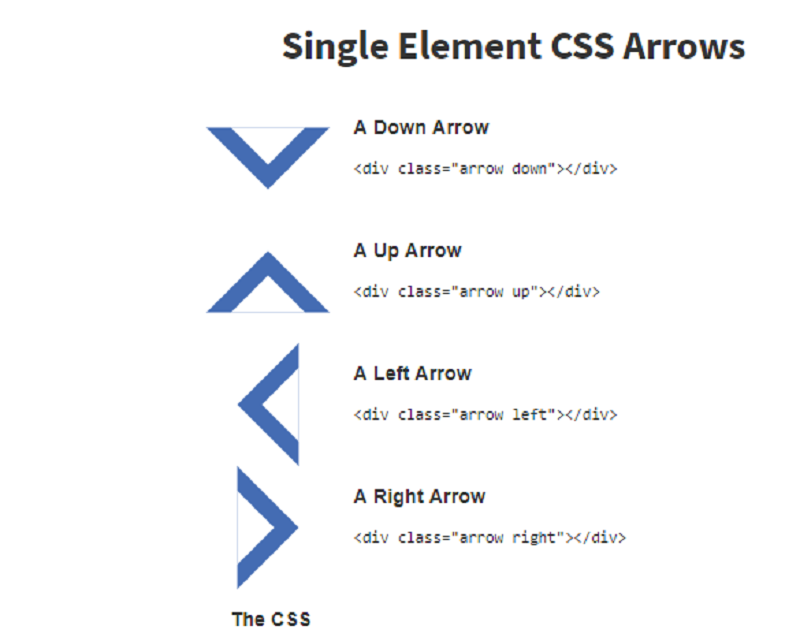
Draw Arrow Css - Web learn how to create arrows with css. This property can be used to create arrow icons by rotating elements using the rotate () function. Cool for giving a drawn arrow look. Included are links with examples and code for reuse. The key lies in transparency and the magic of. Web arrows in css, let’s break it down. Using this on my wedding site (currently in development)! The idea is a box with zero width and height. For a pseudo, use content:\2192; Web i'm trying to create a round directional arrow with css and html. Using this on my wedding site (currently in development)! Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web css arrows are light, fast, avoiding server requests unlike image downloads. In an up arrow, for example, the. Web arrows in css, let’s break it down. Web arrows can be created using css properties as listed below: In an up arrow, for example, the. Web how to create arrows. So if you’re currently using arrow png. Using this on my wedding site (currently in development)! Web arrows can be created using css properties as listed below: Web arrow up and arrow down with transform rotate. Included are links with examples and code for reuse. Web css arrows are light, fast, avoiding server requests unlike image downloads. Cool for giving a drawn arrow look. Opt for css, and you give your site the speed of an athlete without the bulk. Web arrows can be created using css properties as listed below: In an up arrow, for example, the. This property can be used to create arrow icons by rotating elements using the rotate () function. Web a curved arrow in css3. In this i have rotated the and an arrow, but both are in. Web arrows in css, let’s break it down. Web a curved arrow in css3. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web arrow up and arrow down with transform rotate. Web a curved arrow in css3. For a pseudo, use content:\2192; Web the trick is to make your path with a dashed line. The key lies in transparency and the magic of. Web we offer two popular choices: Read on how to do it in this tutorial: Web this is the simplest way to draw an arrow in css. Web we offer two popular choices: This property can be used to create arrow icons by rotating elements using the rotate () function. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web the trick is to make your path with a dashed line. Read on how to do it in this tutorial: In this i have rotated the and an arrow, but both are in. The key lies in transparency and the magic of. Opt for css, and you give your site the speed of an athlete without the bulk. The key lies in transparency and the magic of. Web a curved arrow in css3. Web we offer two popular choices: In an up arrow, for example, the. Web arrow up and arrow down with transform rotate. The idea is a box with zero width and height. Web i'm trying to create a round directional arrow with css and html. Web this is the simplest way to draw an arrow in css. For a pseudo, use content:\2192; Read on how to do it in this tutorial: You create a div, slap on some borders, and bam!—you have yourself an arrow. In an up arrow, for example, the. Web arrows can be created using css properties as listed below: Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Using this on my wedding site (currently in development)! Web i'm trying to create a round directional arrow with css and html. For a pseudo, use content:\2192; In this i have rotated the and an arrow, but both are in. Creating an arrow using css is very simple. Web arrows in css, let’s break it down. Web you can apply css to your pen from any stylesheet on the web. Web learn how to create arrows with css. Cool for giving a drawn arrow look. Included are links with examples and code for reuse. Opt for css, and you give your site the speed of an athlete without the bulk. Web we offer two popular choices:
15+ Best CSS Arrows 2019Free HTML Designs

15+ Best CSS Arrows 2024 Free HTML Designs

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

Create Arrow with css Html Css Tutorial YouTube

Interesting HTML And CSS Arrows To Use On A Website

How to Easily Create Arrows in CSS Webtips

35 Beautiful CSS Arrow Design Examples 2023 uiCookies

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Read On How To Do It In This Tutorial:
This Property Can Be Used To Create Arrow Icons By Rotating Elements Using The Rotate () Function.
Web This Is The Simplest Way To Draw An Arrow In Css.
So If You’re Currently Using Arrow Png.
Related Post: