D3Js Radar Chart
D3Js Radar Chart - Web radar chart from csv file. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. ['a','b','c', 'd', 'e', 'a'], fill: Include data in csv format. You’ll still have to make your own. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. From the most basic example to highly customized examples. Web this is a variation of the original and improved d3 radar chart. Web you can find the interactive version of the radar chart images above here and the code for the new radarchart.js function here. The first row are the headers and the first column is the class names. Include data in csv format. [39, 28, 8, 7, 28, 39], theta: Instead of just a number, i want to show a list of names and. You’ll still have to make your own. I would like the user to move all the endpoints and store the end result. Include data in csv format. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. From the most basic example to highly customized examples. Spider chart a radar or spider or web chart is a two. Web based on this example of a d3.js radar chart, i'm trying to have a more. The first row are the headers and the first column is the class names. Spider chart a radar or spider or web chart is a two. Web yet another radar chart in d3.js. From the most basic example to highly customized examples. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type. I would like the user to move all the endpoints and store the end result. You’ll still have to make your own. Web this is a variation of the original and improved d3 radar chart. Web radar chart from csv file. Main d3 drawing logic is located in the radar.js file. Instead of just a number, i want to show a list of names and. ['a','b','c', 'd', 'e', 'a'], fill: [39, 28, 8, 7, 28, 39], theta: Web yet another radar chart in d3.js. Include data in csv format. Main d3 drawing logic is located in the radar.js file. Web yet another radar chart in d3.js. ['a','b','c', 'd', 'e', 'a'], fill: Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web this is a variation of the original and improved d3 radar chart. Main d3 drawing logic is located in the radar.js file. ['a','b','c', 'd', 'e', 'a'], fill: They are often useful for comparing the points of two or more different. Spider chart a radar or spider or web chart is a two. The first row are the headers and the first column is the class names. You’ll still have to make your own. Web radar chart with d3.js. Web this is a variation of the original and improved d3 radar chart. They are often useful for comparing the points of two or more different. I would like the user to move all the endpoints and store the end result. From the most basic example to highly customized examples. [39, 28, 8, 7, 28, 39], theta: They are often useful for comparing the points of two or more different. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced. [39, 28, 8, 7, 28, 39], theta: Web this is a variation of the original and improved d3 radar chart. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. Web radar chart with d3.js. The first row are the headers and the first column is the class names. Web i'm looking for a spider chart/radar chart for html/javascript that is also interactive. Web a radar chart is a way of showing multiple data points and the variation between them. Spider chart a radar or spider or web chart is a two. You’ll still have to make your own. This chart try to follow the convention proposed by mike bostock from creating reusable component described in here. Web how to build a spider chart with javascript and d3.js: From the most basic example to highly customized examples. They are often useful for comparing the points of two or more different. Main d3 drawing logic is located in the radar.js file. Include data in csv format. [39, 28, 8, 7, 28, 39], theta: Instead of just a number, i want to show a list of names and. Web radar chart from csv file. Web based on this example of a d3.js radar chart, i'm trying to have a more advanced type of tooltips. I would like the user to move all the endpoints and store the end result. Web yet another radar chart in d3.js.
A different look for the d3 js radar chart Artofit

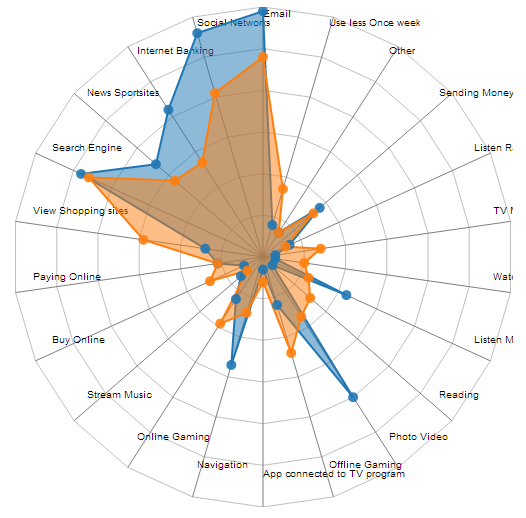
javascript d3.js Radar chart with images as labels Stack Overflow

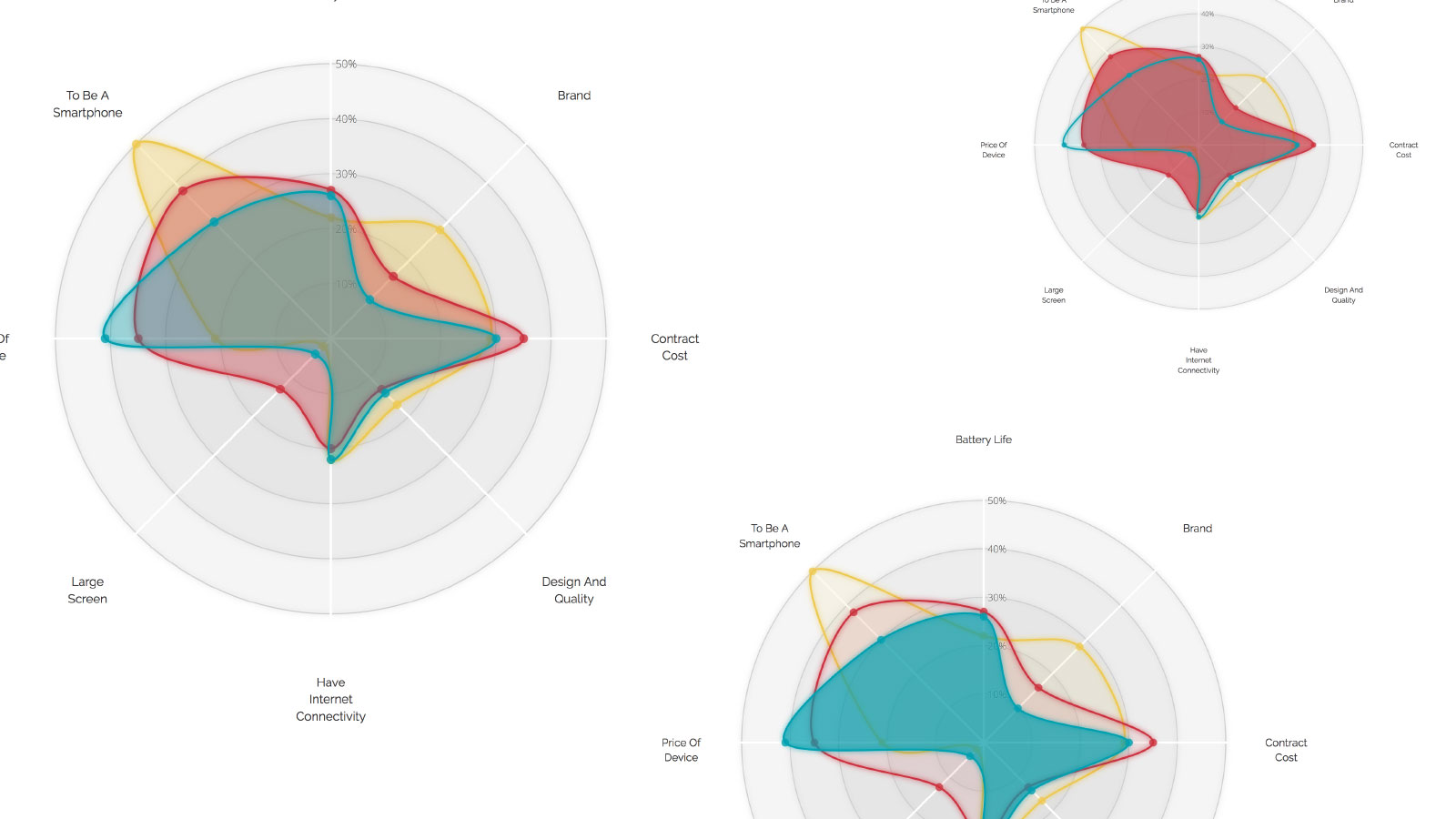
Making the d3.js radar chart look a bit better Radar chart, Chart

D3.js Radar Chart or Spider Chart Adjusted from radarchartd3 · GitHub

Making the d3.js radar chart look a bit better Visual Cinnamon

d3.js Javascript/D3 Plotting Radar Graph Stack Overflow

Create A Radar Chart Using Recharts In Reactjs Images

A different look for the d3 js radar chart Artofit

javascript d3.js radar chart with images provided in data Stack

A different look for the d3.js radar chart Visual Cinnamon
Web Radar Chart With D3.Js.
['A','B','C', 'D', 'E', 'A'], Fill:
Web This Is A Variation Of The Original And Improved D3 Radar Chart.
The First Row Are The Headers And The First Column Is The Class Names.
Related Post: