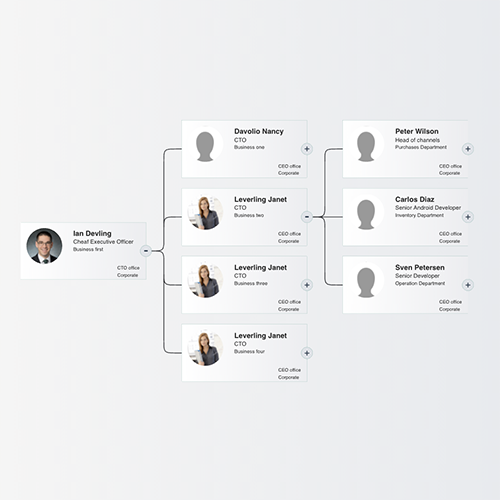
D3Js Org Chart
D3Js Org Chart - Before you can compute a hierarchical layout, you need a root node. Web highly customizable d3 based organization chart. Web hierarchies | d3 by observable. Web highly customizable org chart, created with d3. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Here’s a few (okay,.) to peruse. Asked sep 20, 2022 at 16:04. Modified 5 years, 8 months ago. These angles can then be passed to an arc generator. Highly customizable org chart, created with d3. Modified 5 years, 8 months ago. Or upload a csv or json file to start playing with your data. Custom node style, including svg and pure html dom through template. If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Medium article about this project. Web explore hundreds of charts made with d3.js, a javascript library for data visualization. Highly customizable org chart, created with d3. Web highly customizable d3 based organization chart. Asked 8 years, 11 months ago. Medium article about this project. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Custom node style, including svg and pure html dom through template. Web explore hundreds of charts made with d3.js, a javascript library for data visualization. Edited sep 21, 2022 at 9:02. Here’s a few (okay,.) to peruse. These angles can then be passed to an arc generator. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. You can use this as a starting point in your own projects (licensed under mit).. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Web hierarchies | d3 by observable. These angles can then be passed to an arc generator. Before you can compute a hierarchical layout, you need a root node. Goal of this project was to develop a simple org chart with. Web d3 is a flexible library for creating custom dynamic visualizations with data. Web highly customizable org chart, created with d3. Want to see this in action? Or upload a csv or json file to start playing with your data. Web looking for a good d3 example? These angles can then be passed to an arc generator. Web hierarchies | d3 by observable. Medium article about this project. Web d3 is a flexible library for creating custom dynamic visualizations with data. See the d3 gallery for more forkable examples. If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Web explore hundreds of charts made with d3.js, a javascript library for data visualization. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Animation d3’s data join, interpolators, and easings. I'm having the exact same struggle. Learn how to use d3 for charts, maps, layouts, interactions, and more on observable, a platform for collaborative data analysis. Web d3 is a flexible library for creating custom dynamic visualizations with data. Web highly customizable d3 org chart. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Want to see this in action? Web pies | d3 by observable. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Highly customizable org chart built with d3 v7. Asked 8 years, 11 months ago. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. These angles can then be passed to an arc generator. Asked sep 20, 2022 at 16:04. Highly customizable org chart built with d3 v7. Before you can compute a hierarchical layout, you need a root node. You can use this as a starting point in your own projects (licensed under mit). Want to see this in action? Web hierarchies | d3 by observable. Edited sep 21, 2022 at 9:02. If your data is already in a hierarchical format, such as json, you can pass it directly to hierarchy; Did you ever find a solution? Web highly customizable d3 org chart. See the d3 gallery for more forkable examples. Find examples of distribution, correlation, map, network, and more charts, with reproducible and editable code. Goal of this project was to develop a simple org chart with the d3 library. Custom node style, including svg and pure html dom through template.
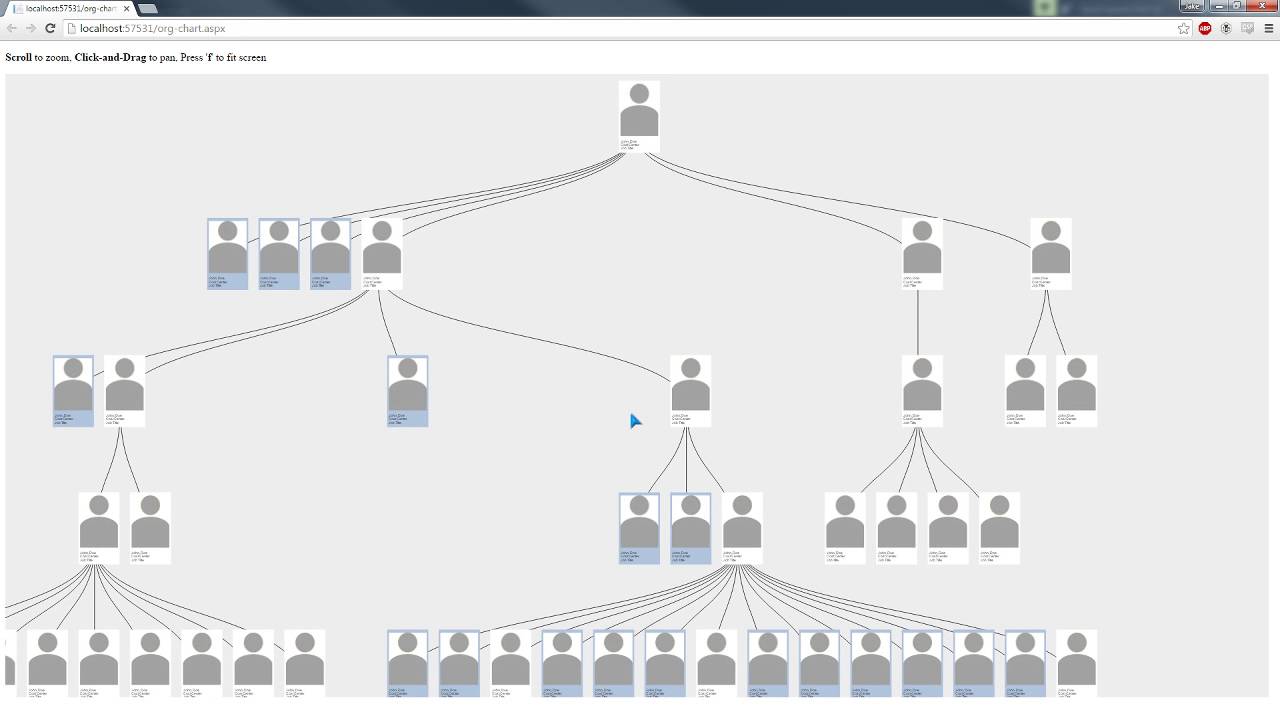
d3.js D3 js orgchart plugin with mixed hierarchy Stack Overflow
![[OC] Experimental org chart for a health research client using D3js](https://preview.redd.it/yl7cp85hgag71.jpg?width=960&crop=smart&auto=webp&s=0b9251727fbc52380036f2614e7ef7f28a901efb)
[OC] Experimental org chart for a health research client using D3js

D3.js Charts Creation

Codesandbox

D3js Org Chart Carlos Aguni Personal Blog

NPM Package Overview Socket

npm

npm

D3.js Org Chart Demo YouTube
orgchart · GitHub Topics · GitHub
(The Pie Generator Does Not Produce A Shape Directly.) Pie () Source · Constructs A New Pie Generator With The Default Settings.
Web Highly Customizable Org Chart, Created With D3.
Web Pies | D3 By Observable.
Asked 8 Years, 11 Months Ago.
Related Post: