D3 Vs Chart Js
D3 Vs Chart Js - Create custom dynamic visualizations with unparalleled flexibility. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. Chart.js has a lower learning curve compared to d3.js. (now i say mainly because d3.js can manipulate all types of. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. Web the javascript library for bespoke data visualization. A deep dive into d3.js, echarts and chart.js: We will be differentiating libraries with regard to. However, its documentation leaves little to be desired. Recharts is a good choice if you. C3 is a simple wrapper. Create custom dynamic visualizations with unparalleled flexibility. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. Web in contrast, d3.js lets its coders create seven different categories of graphs, with about five or. Create custom dynamic visualizations with unparalleled flexibility. Some that aren’t included in. Have always used chart.js for charts and shit. Why would one choose d3 over chart.js? This document displays 10 interactive. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. This document displays 10 interactive. (now i say mainly because d3.js can manipulate all types of. Each library has its own pros and cons. Recharts is a good choice if you. Have always used chart.js for charts and shit. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. Chart.js has a lower learning curve compared to d3.js. Web it is a comprehensive classification of chart types organized by data. Create custom dynamic visualizations with unparalleled flexibility. Have always used chart.js for charts and shit. Web d3.js is a javascript library for manipulating documents based on data. The fastest way to get started (and get help) with d3 is on observable! Web d3 works in any javascript environment. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Chart.js has a lower learning curve compared to d3.js. C3 is. Web d3 works in any javascript environment. Web it is a comprehensive classification of chart types organized by data input format. It provides a wide range of tools for manipulating. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. A deep dive into d3.js, echarts and chart.js: Web the javascript library for bespoke data visualization. Web it is a comprehensive classification of chart types organized by data input format. Chart.js has a lower learning curve compared to d3.js. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. Recharts is a good choice if you. We will be differentiating libraries with regard to. I have never used d3. Recharts is a good choice if you. However, its documentation leaves little to be desired. Web d3.js is a javascript library for manipulating documents based on data. Web it is a comprehensive classification of chart types organized by data input format. It provides a wide range of tools for manipulating. I have never used d3. D3 is available by default in notebooks as part of. Web d3 works in any javascript environment. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. However, its documentation leaves little to be desired. Web the javascript library for bespoke data visualization. Although i am not done building all of the other parts of my budgeting app, i am now at the stage to start thinking about how to build the graphs of. Web d3 works in any javascript environment. I have never used d3. Web d3.js is a javascript library for manipulating documents based on data. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. D3 is available by default in notebooks as part of. When comparing recharts and d3.js, it's important to consider the use case and the skillset of the developer. Have always used chart.js for charts and shit. Recharts is a good choice if you. Some that aren’t included in. (now i say mainly because d3.js can manipulate all types of. Chart.js has a lower learning curve compared to d3.js. Why would one choose d3 over chart.js?
D3.js Components For React Reactscript

D3 Graphs and Charts for the web using Javascript Organize Data

Top 144 + D3 js bar chart animation

A different look for the d3.js radar chart Visual Cinnamon

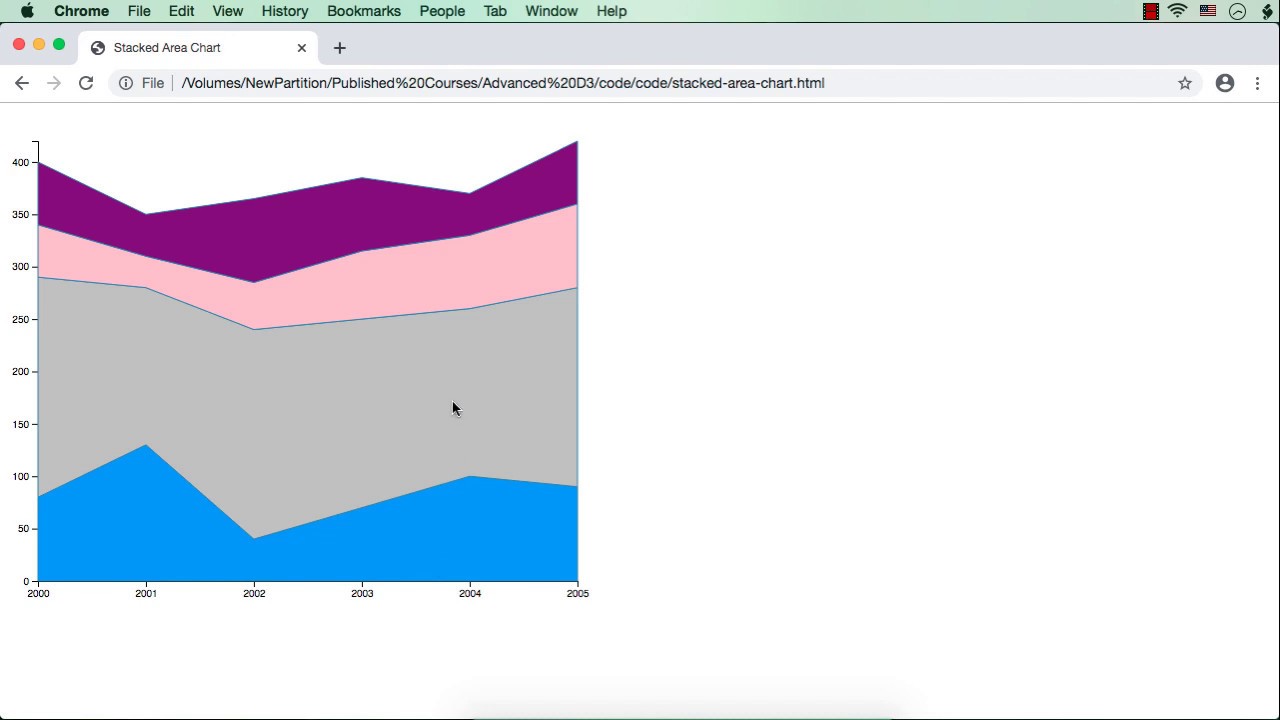
d3.js Stacked Area Chart using d3.js Part 1 YouTube

What is D3.js? Code Institute

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

Learn Data Visualization With D3.js Advanced Chart Types
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

Scale up your D3 graph visualisation by Jan Zak Neo4j Developer
Web Compare D3.Js Vs Google Charts.
Web It Is A Comprehensive Classification Of Chart Types Organized By Data Input Format.
Web Javascript Offers Powerful Libraries Like Chart.js And D3.Js To Create Interactive And Captivating Charts, Graphs, And Visual Representations.
The Fastest Way To Get Started (And Get Help) With D3 Is On Observable!
Related Post: