D3 Sankey Chart
D3 Sankey Chart - Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Web instantly share code, notes, and snippets. Last active 6 years ago. What are the necessary changes to be done in the d3 code? This diagram show how energy is converted or transmitted before being consumed or lost: Web this is the sankey diagram section of the gallery. If you're looking for a simple way to implement it in d3.js, pick an example below. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Please be careful with the data you use for this chart as it does not support cyclic dependencies. We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: Department of energy & climate change, tom counsell. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Energy | product | interactive. Web instantly share code, notes, and snippets. If you're looking for a simple way to implement it in d3.js, pick an example below. Web reusable d3 sankey diagram using d3.chart. Last active 6 years ago. Supplies are on the left, and demands are on the right. Please be careful with the data you use for this chart as it does not support cyclic dependencies. If it's using a matchingpreprocessor, use the appropriate url extension and we'll combine the code before preprocessing. Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; What are the necessary changes to be done in the d3 code? The format for entering flows is simple: We made it to draw sankey diagrams in the online foreseer tool , which helps to explore the relationships between different resources: A demonstration, using d3v4 of sankey responsible, colors. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. Web this library has been developed by rick lupton in the use less group at the university of cambridge. For example, something like a —> a or a —> b —> c —> a will crash. Thin solid grey;), width =. Responsive d3 v4 sankey diagram. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. Sankey diagrams are rendered in the browser using svg or vml, whichever is appropriate for. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Web reusable d3 sankey diagram using d3.chart. Include d3, sankey and d3.chart before d3.chart.sankey: Supplies are on the left, and demands are on the right. A demonstration, using d3v4 of sankey responsible, colors in links (by color's nodes) and nodes font size proportional. If you're looking for a simple way to implement it in d3.js, pick an example below. Department of energy & climate change, tom counsell. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: Energy | product | interactive. For example, something like a —> a or a —> b —> c —> a will crash. Web bring your data to life. Please be careful with the data you use for this. Supplies are on the left, and demands are on the right. D3 has its own event system, which supports hover, click, touch, and many more events. Web this library has been developed by rick lupton in the use less group at the university of cambridge. The format for entering flows is simple: A demonstration, using d3v4 of sankey responsible, colors. Budgets, financial results, the story of an application process, elections with multiple rounds, and more. Var svg = d3.select(svg).attr(style, outline: Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Last active 6 years ago. Web this is the sankey diagram section of the gallery. Responsive d3 v4 sankey diagram. Var svg = d3.select(svg).attr(style, outline: The sankey chart may be undergoing substantial revisions in future google charts releases. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: This diagram show how energy is converted or transmitted before being consumed or lost: Function computenodebreadths() { var remainingnodes = nodes, nextnodes, x = 0; D3 has its own event system, which supports hover, click, touch, and many more events. Web this is the sankey diagram section of the gallery. For example, something like a —> a or a —> b —> c —> a will crash. Department of energy & climate change, tom counsell. If you're looking for a simple way to implement it in d3.js, pick an example below. You can also link to another pen here (use the.cssurl extension) and we'll pull the css from that pen and include it. Web now i want the sankey diagram to look like below with node technology and strategy appearing apart as a fourth level: The sankey chart may be undergoing substantial revisions in future google charts releases. Web explore this online react d3 sankey chart sandbox and experiment with it yourself using our interactive online playground. The responsive alternative of this component is responsivesankey. Web sankey diagrams visualize the directed flow between nodes in an acyclic network. Sankey diagrams are rendered in the browser using svg or vml, whichever is appropriate for. Thin solid grey;), width = +svg.attr(width), height = +svg.attr(height); Budgets, financial results, the story of an application process, elections with multiple rounds, and more.
google style d3 sankey chart (with condition) YouTube

D3 Sankey Chart Infor Marketplace

d3.js Sankey Diagram (D3) How to use multiple units for link values

Creating a Sankey Diagram with D3 Charts

react d3 sankey chart Codesandbox

d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs

d3sankeyplugin npm

d3.js D3 Sankey Diagrams How to handle dynamic data? I.E. Nodes

JasperSoft BI Suite Tutorials D3 Sankey diagram Visualization example

D3.js Tips and Tricks Formatting data for Sankey diagrams in d3.js
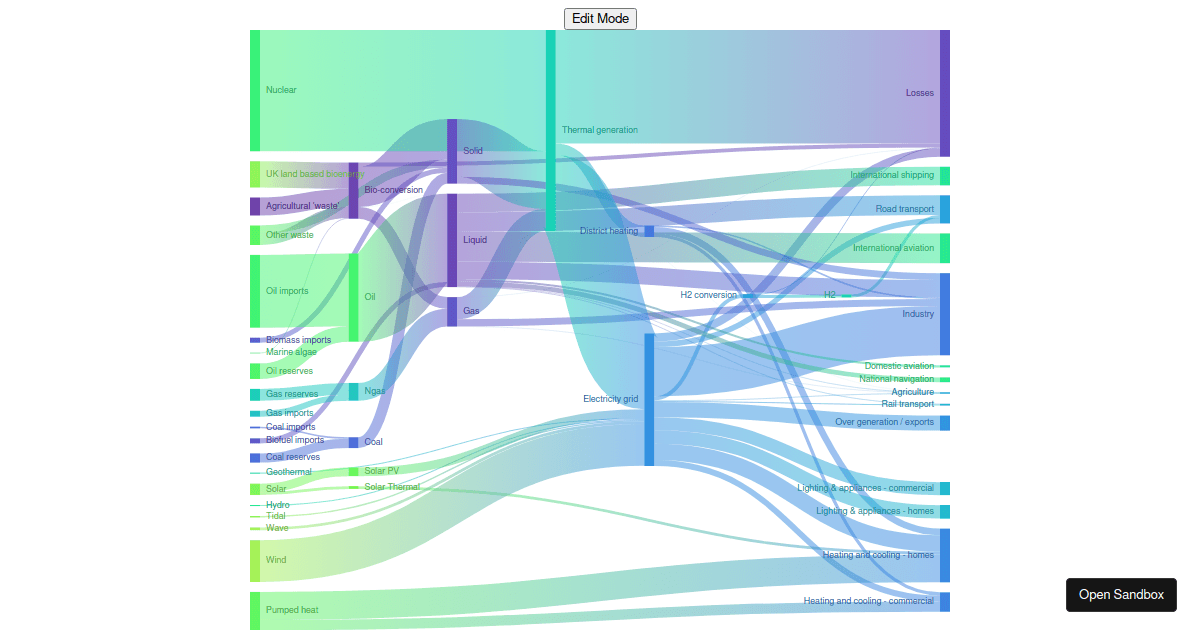
Energy | Product | Interactive.
Include D3, Sankey And D3.Chart Before D3.Chart.sankey:
Web Instantly Share Code, Notes, And Snippets.
Responsive D3 V4 Sankey Diagram.
Related Post: