D3 Pie Chart
D3 Pie Chart - Web how to build a pie chart with javascript and d3.js: Const data = [1, 1, 2, 3, 5, 8, 13, 21]; This is part of my ongoing effort to relearn d3.js. Web this post describes how to build a pie chart with d3.js and annotate each group with their name. Example with code (d3.js v4 and v6). I have a pie chart. It's free, open source, and the source code for the website and script are found right here on github. Web here let's check out how to create a pie or doughnut chart using d3. Asked 5 years, 8 months ago. Web let per give you the grand tour of the new scrimba. D3 provides the following methods for computing the generators that we need. D3.layout.pie() takes data and generates array of objects. Visit d3pie.org to learn about the script and create your own pie charts via the online generation tool. We've made a lot of improvements, and we're excited to show you around. Web today, we will be looking into how to. Web using d3.js to create a very basic pie chart. Pie chart is most of the time a very bad way to convey information as explained in this post. Let’s update a pie chart in realtime with d3.js. From the most basic example to highly customized examples. Web chapter 05 arcs and pie charts. It's free, open source, and the source code for the website and script are found right here on github. Arguments) source · generates a pie for the given array of data, returning an array of objects representing each datum’s arc angles. D3 provides the following methods for computing the generators that we need. Asked 5 years, 8 months ago. Visit. We've made a lot of improvements, and we're excited to show you around. I need it to be compatible for a mobile browser and ipad etc. The basic structure of our component will look like this: I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. Web this post describes how. Web today, we will be looking into how to create a pie chart using react and d3.js. Visit d3pie.org to learn about the script and create your own pie charts via the online generation tool. And it works okay but i can't make it work to be responsive and resizable. Replace d3 functions with svg elements; Web this post describes. Web the d3 wiki contains a breakdown of the changes from v3. Web “d3pie is a simple, highly configurable script built on d3.js for creating simple, attractive pie charts. Replace d3 functions with svg elements; Web a simple pie chart with three data points. We've made a lot of improvements, and we're excited to show you around. These start and end angles can then be used to create actual paths for the wedges in. I have a pie chart. Example with code (d3.js v4 and v6). Modified 5 years, 8 months ago. Web today, we will be looking into how to create a pie chart using react and d3.js. I need it to be compatible for a mobile browser and ipad etc. Const piechart = (selector, data) => { // all the rest of the code goes here. Web a simple pie chart with three data points. We’ve built a component you just need to add to your project, passing the. A collection of simple charts made with d3.js. We've made a lot of improvements, and we're excited to show you around. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. Web welcome to the d3.js graph gallery: Web let per give you the grand tour of the new scrimba. Web d3.js provides comprehensive features for creating various visualizations, from simple. Create a pie chart with an update function using hooks; I made this article very bit bigger for explaining each and everything in detail related to the doughnut chart. Pie chart is most of the time a very bad way to convey information as explained in this post. We've made a lot of improvements, and we're excited to show you. This post describes how to build a pie chart with annotation and percentage using angular & d3.js. Import * as d3 from 'd3'; Web how to make a d3 pie chart responsive? Web how to build a pie chart with javascript and d3.js: Const data = [1, 1, 2, 3, 5, 8, 13, 21]; Web today, we will be looking into how to create a pie chart using react and d3.js. Var data = [20, 60, 10, 10] d3.layout.pie()(data)[0] var pie = d3.layout.pie() pie(data) each of the objects returns data, value, startangle and endangle. Web d3.js provides comprehensive features for creating various visualizations, from simple bar charts to complex hierarchical visualizations. A collection of simple charts made with d3.js. Web using d3.js to create a very basic pie chart. In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. Web let per give you the grand tour of the new scrimba. Let’s make a pie chart with d3.js (this post) part 2: These start and end angles can then be used to create actual paths for the wedges in. Web a simple pie chart with three data points. D3.js is a javascript library for manipulating documents based on data.
D3 Pie Chart Example Codepen Learn Diagram

D3 Multiple Pie Charts Chart Examples

SVG Pie Chart using React and D3. Combining D3’s modular API and React

D3JS Interactive Pie Chart Part 1 (Simple Pie Chart in D3.Js) YouTube

D3.js Charts Creation

D3 Js 3d Pie Chart Example D3 Pie Chart Example Jsfiddle Boddeswasusi

D3 Multiple Pie Charts Chart Examples

D3 Pie Chart Example Jsfiddle Learn Diagram

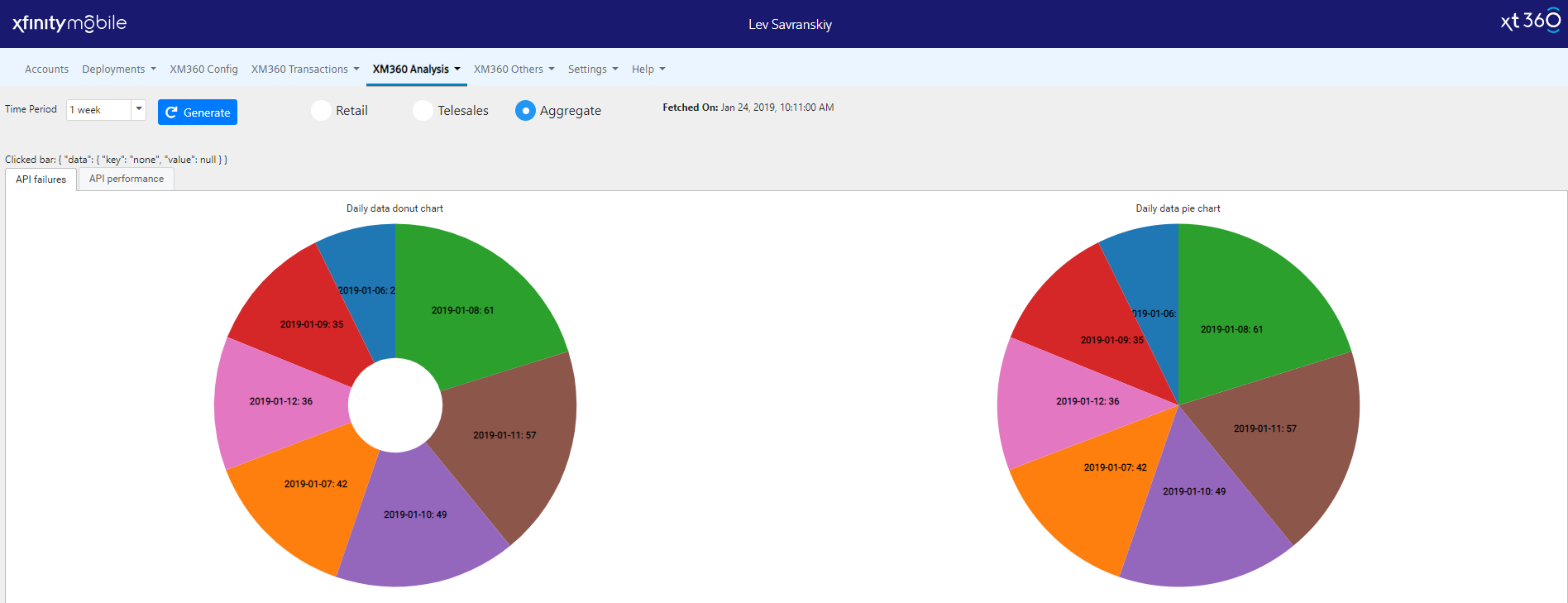
GitHub levsavranskiy/angulard3piechart angular d3 pie chart

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart
It's Free, Open Source, And The Source Code For The Website And Script Are Found Right Here On Github.
We’ve Built A Component You Just Need To Add To Your Project, Passing The.
The First Parameter, Selector, Will Be The Dom Element In Which To Add The Chart.
Create A Pie Chart With An Update Function Using Hooks;
Related Post: