D3 Js Vs Chart Js
D3 Js Vs Chart Js - Why would one choose d3 over chart.js? In this article, we'll deive into. (now i say mainly because d3.js can manipulate all types of. A deep dive into d3.js, dygraphs, chart.js,. Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. 310 verified user reviews and ratings of features,. A deep dive into d3.js, echarts and chart.js: Web both d3.js and chart.js are excellent libraries for visualising data. Welcome to the d3.js graph gallery: A deep dive into d3.js, echarts and chart.js: See the d3 gallery for more forkable examples. Each library has its own pros and cons. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. We will be differentiating libraries with regard to the following:. Web learn the differences between d3.js and chart.js, two popular javascript libraries for creating interactive charts on the web, and how to use them with react, angular, and vue. D3, on the other hand,. See the d3 gallery for more forkable examples. The two of which i have worked with previously, and are possibly. Web the javascript library for bespoke. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as. In the question “what are the best javascript charting libraries? Recharts is a good choice if you are building a data. A deep dive into d3.js, dygraphs, chart.js,. Web learn the differences between d3.js and. D3.js is a javascript library for manipulating documents based on data. Have always used chart.js for charts and shit. See the d3 gallery for more forkable examples. A comparison of javascript charting libraries. Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as. Web the javascript library for bespoke data visualization. See the d3 gallery for more forkable examples. Based on preference data from user reviews. Welcome to the d3.js graph gallery: Welcome to the d3.js graph gallery: Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. Web january 24, 2019 / #data visualization. Web getting started with d3.js. I have never used d3. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. Web chart.js is lighter and quicker compared to d3. Chart.js requires far less effort to create charts and should suffice in most cases, especially when standard charts. Web compare chart.js and d3js.. See the d3 gallery for more forkable examples. In the question “what are the best javascript charting libraries? Recharts is a good choice if you are building a data. Based on preference data from user reviews. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. 310 verified user reviews and ratings of features,. I have never used d3. Web compare chart.js and d3js. Create custom dynamic visualizations with unparalleled flexibility. Web getting started with d3.js. Have always used chart.js for charts and shit. Why would one choose d3 over chart.js? Based on preference data from user reviews. C3 is a simple wrapper around. We will be differentiating libraries with regard to the following:. Canvas rendering makes chart.js very. We will be differentiating libraries with regard to the following:. However, its documentation leaves little to be desired. Each library has its own pros and cons. Web the javascript library for bespoke data visualization. D3.js is a javascript library for creating visualizations like charts, maps, and more on the web. Web getting started with d3.js. Web let's explore the key differences between d3.js and highcharts: A deep dive into d3.js, echarts and chart.js: Web javascript offers powerful libraries like chart.js and d3.js to create interactive and captivating charts, graphs, and visual representations. Web chart.js is known for its simplicity and ease of use, making it popular among developers who want to quickly add basic charts and graphs to their projects. I have never used d3. In this article, we'll deive into. Web january 24, 2019 / #data visualization. The two of which i have worked with previously, and are possibly. See the d3 gallery for more forkable examples.
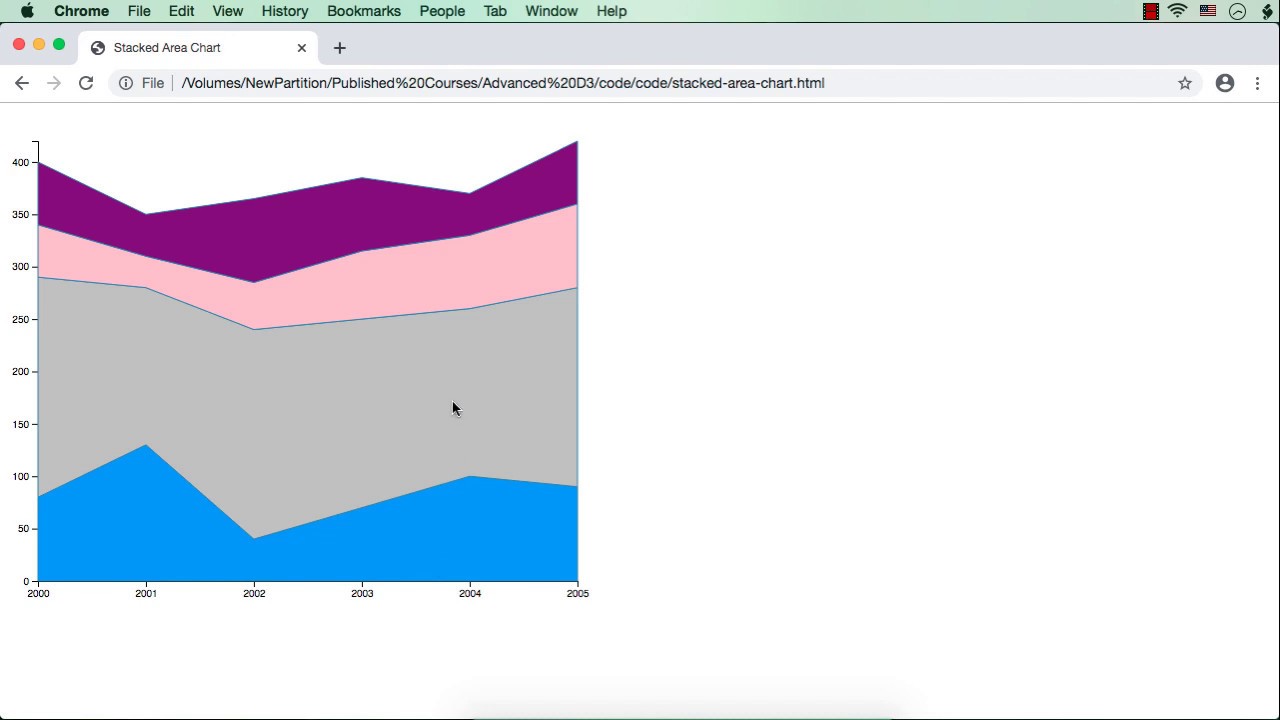
d3.js Stacked Area Chart using d3.js Part 1 YouTube

Reusable Responsive Charts with D3.js

📈 Every d3.js Chart Figma

D3.js Line Chart on Angular. Learning d3.js can be a steep learning

A different look for the d3.js radar chart Visual Cinnamon

D3.js Components For React Reactscript

D3.js vs. Google Charts A Data Scientist's Review SocialCops

Top 144 + D3 js bar chart animation

Json How would d3.js difference chart example work with json data
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React
Web Chart.js Is A Much Lighter Product Than Highcharts And Doesn’t Offer Quite As Much Choice.
Web Chart.js Is Lighter And Quicker Compared To D3.
Chart.js Requires Far Less Effort To Create Charts And Should Suffice In Most Cases, Especially When Standard Charts.
Why Would One Choose D3 Over Chart.js?
Related Post: