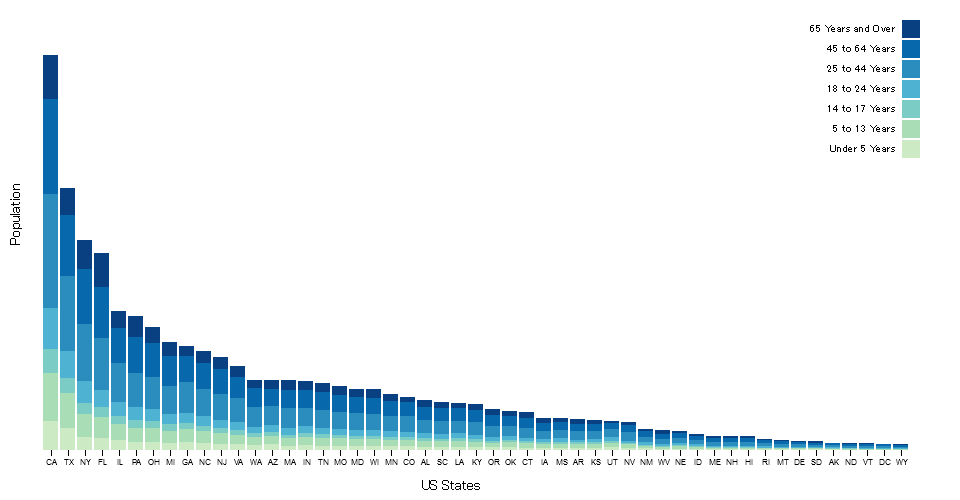
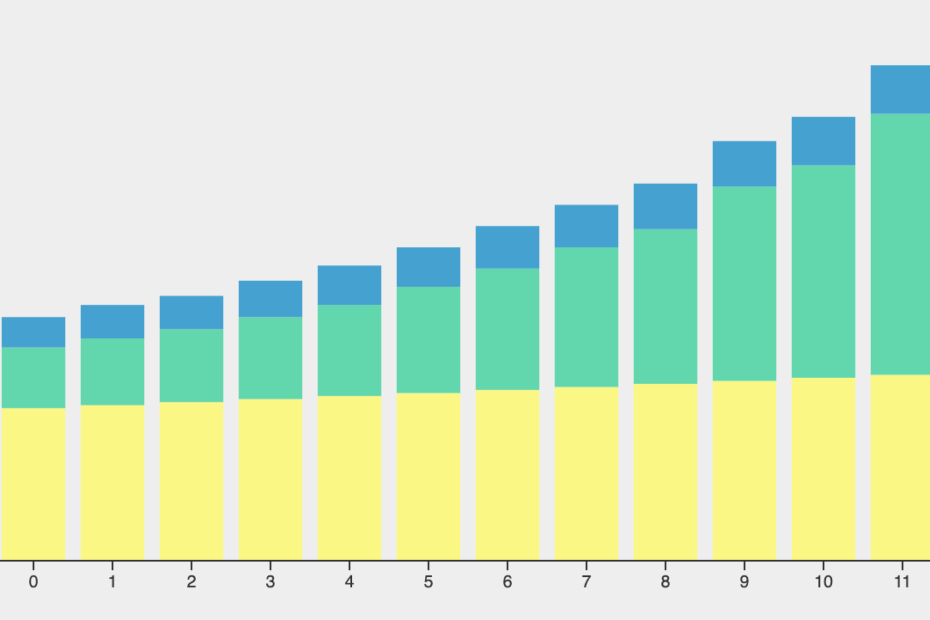
D3 Js Stacked Bar Chart
D3 Js Stacked Bar Chart - Web build a stacked bar chart data visualization using the d3.js stack layout. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is the stacked bar chart. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; Start with creating the svg and defining the scales for our bar chart as shown below. You can see many other examples in the barplot section of the gallery. Web it helps us understand complex data by representing it in a graphical or pictorial format. Web most basic stacked barplot in d3.js. You can see many other examples in the barplot section of the gallery. One such effective method of data visualization is the stacked bar chart. Web build a stacked bar chart data visualization using the d3.js stack layout. Start with creating the svg and defining the scales for our bar chart as shown below. This post describes how to build. Web most basic stacked barplot in d3.js. You can see many other examples in the barplot section of the gallery. Web it helps us understand complex data by representing it in a graphical or pictorial format. One such effective method of data visualization is the stacked bar chart. A few months ago i was involved in a dashboard redesign for. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. One such effective method of data visualization is the stacked bar chart. This post describes how to build a very basic stacked barplot with d3.js. Start with creating the svg and defining the scales for our bar chart. Web most basic stacked barplot in d3.js. You can see many other examples in the barplot section of the gallery. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; This post describes how to build a very basic stacked barplot with d3.js. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. This post describes how to build a very basic stacked barplot with d3.js. Web it helps us understand complex data by representing it in a graphical or pictorial format. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Start with creating the svg and defining the scales. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Web most basic stacked barplot in d3.js. You can see many other examples in the barplot section of the gallery. This post describes how to build a very basic stacked barplot with d3.js. One such effective method of. Web most basic stacked barplot in d3.js. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Web it helps us understand complex data by representing it in a graphical or pictorial format. You can see many other examples in the barplot section of the gallery. This post. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development. Start with creating the svg and defining the scales for our bar chart as shown below. This post describes how to build a very basic stacked barplot with d3.js. Web it helps us understand complex data by representing. Web most basic stacked barplot in d3.js. This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is the stacked bar chart. You can see many other examples in the barplot section of the gallery. Web build a stacked bar chart data visualization using the d3.js stack layout. This post describes how to build a very basic stacked barplot with d3.js. Web most basic stacked barplot in d3.js. One such effective method of data visualization is the stacked bar chart. Web build a stacked bar chart data visualization using the d3.js stack layout. Start with creating the svg and defining the scales for our bar chart as shown. Web most basic stacked barplot in d3.js. Web build a stacked bar chart data visualization using the d3.js stack layout. Web var datasets=[d3.stack().keys(['type1','type3'])(data), d3.stack().keys(['type2'])(data)]; This post describes how to build a very basic stacked barplot with d3.js. One such effective method of data visualization is the stacked bar chart. You can see many other examples in the barplot section of the gallery. A few months ago i was involved in a dashboard redesign for an accounting saas who, among other things, requested the development.
Chart Js Stacked Bar Chart Example Chart Examples

d3.js D3 stacked bar chart unique bar for each row (stack only one

D3.js y axis on d3.js Stacked Bar Chart Share Best Tech Solutions

visualization d3.js stacked bar chart label beside every stack of

D3 Stacked Bar Chart Labels Chart Examples

GitHub buruzaemon/d3_stacked_to_grouped Example of stacked bar

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

【D3.js】 積み上げ型グラフ(Stacked Chart)を書く方法 UX BEAR【ゆえっくま】

Britecharts D3.js based charting library of reusable components

Stacked bar chart d3js GarethJedison
Start With Creating The Svg And Defining The Scales For Our Bar Chart As Shown Below.
Web It Helps Us Understand Complex Data By Representing It In A Graphical Or Pictorial Format.
Related Post: