D3 Example Bar Chart
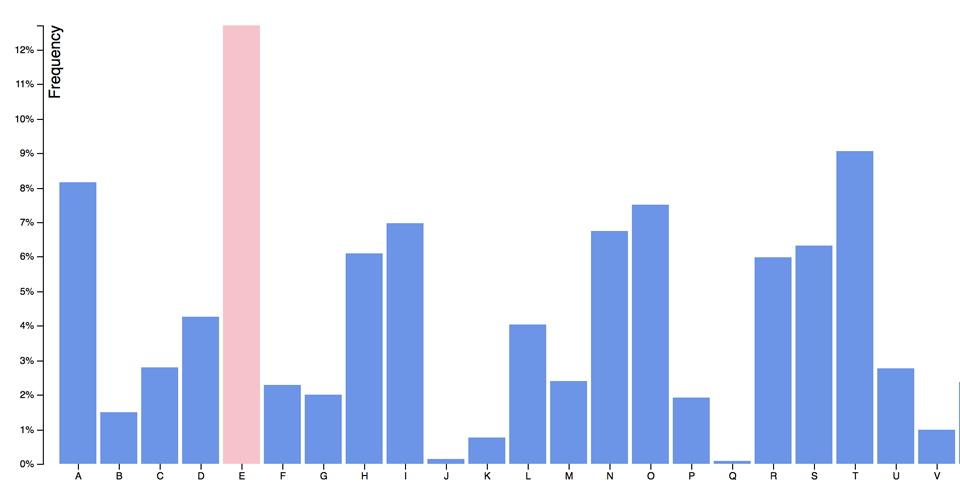
D3 Example Bar Chart - Create a world map with d3.js. How to style it with css in d3. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. You can see many other examples in the barplot section of the gallery. Web create a bar chart with d3.js. In a previous article, we learned how to implement bubble charts. This post describes how to build a very basic grouped barplot with d3.js. So let us get started. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Frequently asked questions (faqs) about creating bar charts using d3.js. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Web create a bar chart with d3.js. In a previous article, we learned how to implement bubble charts. Web creating bar charts. This post describes how to build a very basic. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Create a world map with d3.js. In a previous article, we learned how to implement bubble charts. Adding json data to the project. In a previous article, we learned how to implement bubble charts. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Adding json data to the project. Web creating bar charts. This example works with d3.js v4. Map with panning and zooming. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. Create a world map with d3.js. This post describes how to build a very basic grouped barplot with d3.js. You can see many other examples in. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Firstly, you need to setup a basic html page, with a div for the visualization to sit in. So let us get started. This post describes how to build a very basic grouped barplot with d3.js. In this article, we. Adding json data to the project. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. In a previous article, we learned how to implement bubble charts. Web creating bar charts. Map with panning and zooming. So let us get started. Web what is d3? This example works with d3.js v4. Create a world map with d3.js. Web create a bar chart with d3.js. So let us get started. How to style it with css in d3. Frequently asked questions (faqs) about creating bar charts using d3.js. You can see many other examples in the barplot section of the gallery. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. Create a world map with d3.js. Web creating bar charts. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. How to use multiple datasets in d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: In a previous article, we learned how to implement bubble charts. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. Create a world map with d3.js. Adding json data to the project. How to style it with css in d3. Map with panning and zooming. In our journey to plotting a bar chart, we will also come across various new terms and concepts like getting your dataset ready, format axes, adding labels, and more. This post describes how to build a very basic grouped barplot with d3.js. Web what is d3? Firstly, you need to setup a basic html page, with a div for the visualization to sit in. Below are many examples illustrating how to deal with transition, buttons, the enter() function and more. How to use multiple datasets in d3.js. Web most basic grouped barplot in d3.js. Web due to its simplicity, barplot is a very good chart to understand the basic concepts of interactivity. Create a world map with d3.js. You could in theory just append it to the body, but it’s usually cleaner if it has its own div. This example works with d3.js v4. Adding json data to the project. Web create a bar chart with d3.js. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: So let us get started.
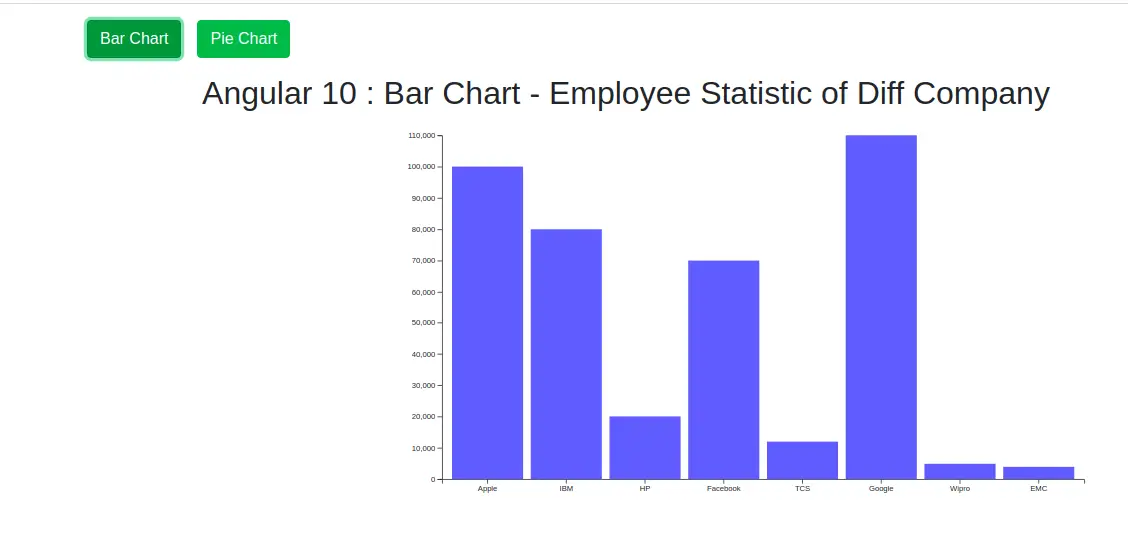
Angularjs D3 Bar Chart Example Chart Examples

Angular D3 Bar Chart Example Chart Examples

sas draw 3d bar chart Pumphrey Coureard

Responsive Bar Chart D3 Chart Examples

d3.js Sorted Bar Chart Stack Overflow

Stacked bar chart d3 v5 BaraaWillis

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Getting Started with Data Visualization Using JavaScript and the D3

D3 Js Floor Map Example Bar Chart Viewfloor.co

Angularjs D3 Bar Chart Example Chart Examples
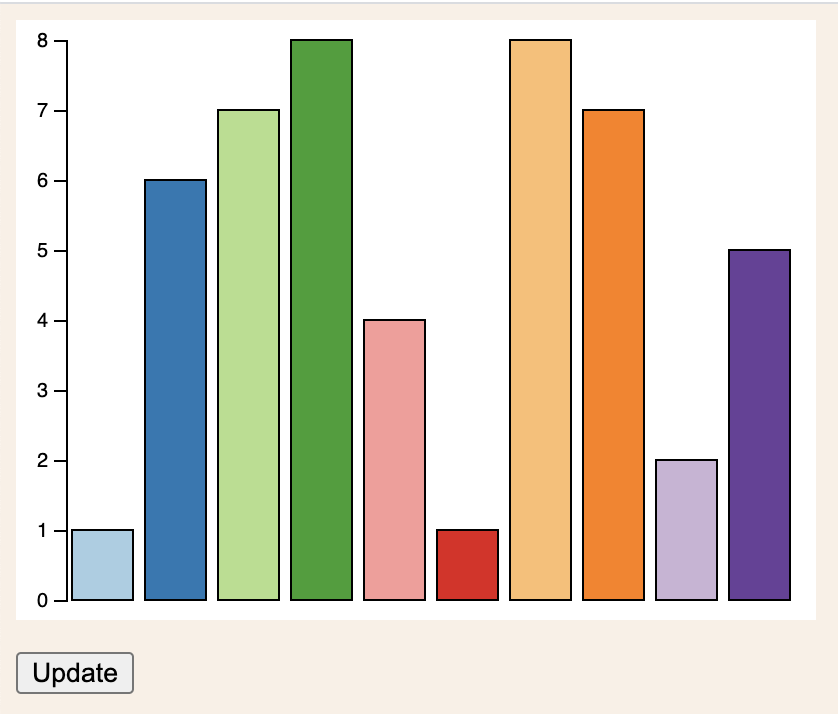
You Can See Many Other Examples In The Barplot Section Of The Gallery.
Web Creating Bar Charts.
In A Previous Article, We Learned How To Implement Bubble Charts.
How To Style It With Css In D3.
Related Post: