D3 Doughnut Chart
D3 Doughnut Chart - It is very close to the pie chart and thus suffers the same downsides. For the most part, there aren’t. These angles can then be passed to. Web using d3.js to create a donut chart with group labels: They are divided into segments, the arc of each segment shows the proportional value of each. We can start from d3 onboarding. You can apply css to your pen from any stylesheet on the web. Web how to build a donut chart with javascript and d3.js: This post describes how to build a donut chart. Example with code (d3.js v4 and v6). The main difference between the doughnut chart and the pie chart is that for doughnut chart there is an inner. I am not going to explain how we can create react app 😉. It is very close to the pie chart and thus suffers the same downsides. You can apply css to your pen from any stylesheet on the web.. Here’s a screenshot of the two layered donut chart we’re going to build. They are divided into segments, the arc of each segment shows the proportional value of each. Web funky two layered donut chart with hover effect. You can apply css to your pen from any stylesheet on the web. As we move the mouse over the inner. D3, react and typescript as type checkers. Are you ready to add stunning data visualizations to your web applications? I am not going to explain how we can create react app 😉. Web pies | d3 by observable. They are divided into segments, the arc of each segment shows the proportional value of each. Web how to build a donut chart with javascript and d3.js: Asked 3 years, 10 months ago. Web donut chart with d3. These angles can then be passed to. As we move the mouse over the inner. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Html preprocessors can make writing html more powerful or convenient. Web d3 demo whereby two data sets are being loaded into separate donut charts. The donut chart is a variation of a pie charts, with the total amount divided into. As we move the mouse over the inner. Web funky two layered donut chart with hover effect. Web creating a doughnut chart from a pie chart is very simple. Web using d3.js to create a donut chart with group labels: An example with reproducible code. We can start from d3 onboarding. The donut chart is a variation of a pie charts, with the total amount divided into categories based on a proportional value. Web doughnut charts are probably the most commonly used charts. In this article, we’ll embark on a journey to create dynamic donut charts. D3, react and typescript as type checkers. They are divided into segments, the arc of each segment shows the proportional value of each. D3.js is also unopinionated and open ended so implementing an effective chart requires. Asked 3 years, 10 months ago. I am trying to create responsive donut. Modified 3 years, 10 months ago. Asked 3 years, 10 months ago. Modified 3 years, 10 months ago. We can start from d3 onboarding. The main difference between the doughnut chart and the pie chart is that for doughnut chart there is an inner. The donut chart is a variation of a pie charts, with the total amount divided into categories based on a proportional value. Web d3 demo whereby two data sets are being loaded into separate donut charts. Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart; Modified 3 years, 10 months ago. Just put a url to it here and we'll apply it, in the order you have them, before the css.. Web working with d3.js requires you to have some understanding of the grammar of graphics. By jonathan george software engineer iv 19th august 2019. Web how to build a donut chart with javascript and d3.js: The main difference between the doughnut chart and the pie chart is that for doughnut chart there is an inner. Asked 3 years, 10 months ago. Html preprocessors can make writing html more powerful or convenient. Web using d3.js to create a donut chart with group labels: We can start from d3 onboarding. In this article, we’ll embark on a journey to create dynamic donut charts. D3.js is also unopinionated and open ended so implementing an effective chart requires. Modified 3 years, 10 months ago. Web how to create donut chart in d3.js? This equates to what portion of the inner. Example with code (d3.js v4 and v6). Are you ready to add stunning data visualizations to your web applications? Examples · the pie generator computes the necessary angles to represent a tabular dataset as a pie or donut chart;
Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran

React D3 Donut Chart DEV Community

Britecharts D3.js based charting library of reusable components

d3.js Donut Chart with Rectangular Labels Stack Overflow

D3 Multiple Pie Charts Chart Examples

D3 Multiple Donut Chart Chart Examples

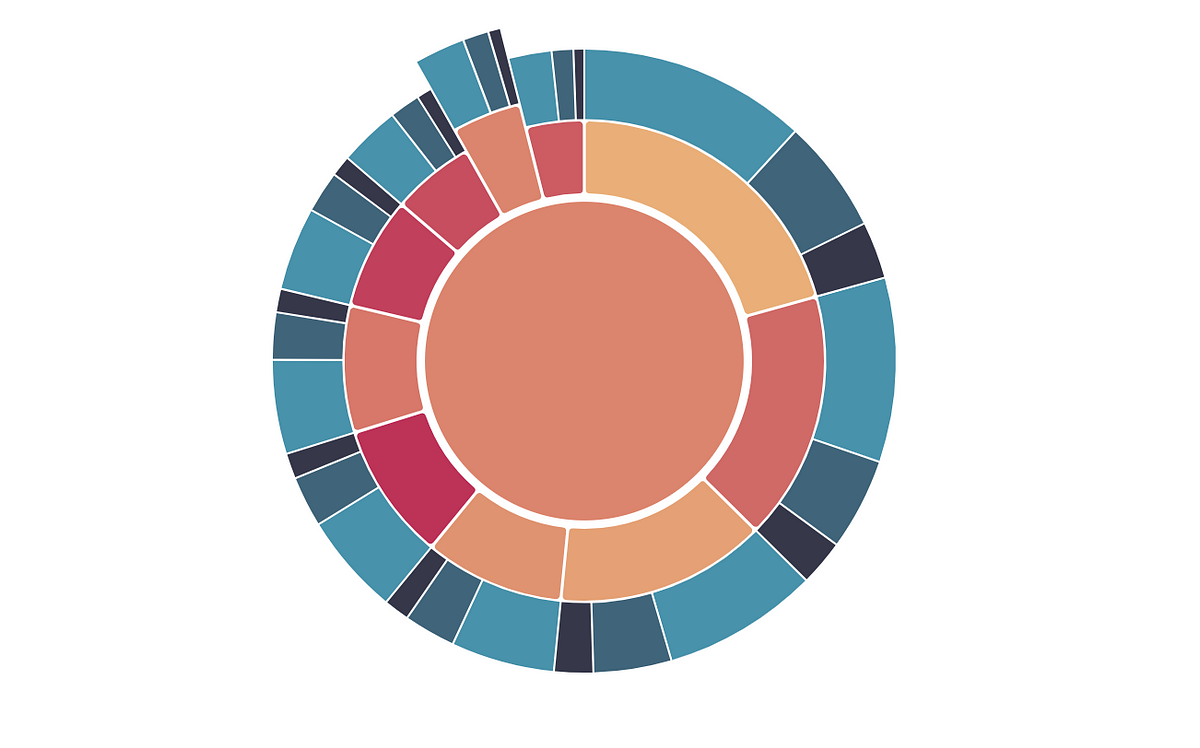
How to Build this Rounded Two Tone Donut Chart?
React D3 Donut Chart DEV Community

D3 Multiple Donut Chart Chart Examples

D3 Donut chart with labels and connectors (Data random teaching
An Example With Reproducible Code.
The Donut Chart Is A Variation Of A Pie Charts, With The Total Amount Divided Into Categories Based On A Proportional Value.
They Are Divided Into Segments, The Arc Of Each Segment Shows The Proportional Value Of Each.
For Instance, Markdown Is Designed To Be Easier To Write And Read For Text.
Related Post:
