D3 Donut Chart
D3 Donut Chart - Am dividing the complete article into different. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets. Bring your data to life. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. They are divided into segments, the arc of each segment shows the proportional value of each. Modified 3 years, 10 months ago. We can start from d3 onboarding. Web how to create donut chart in d3.js? Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9 and also the bookings can be as many as possible but it is. This post describes how to build a donut chart. Chart = { const height =. Web how to build a donut chart with javascript and d3.js: Web var data = [ {name: You can apply css to your pen from any stylesheet on the web. An example with reproducible code. I am not going to explain how we can create react app 😉. From the most basic example to highly customized examples. You can apply css to your pen from any stylesheet on the web. Bring your data to life. Web the doughnut chart looks similar to the pie chart but it has an inner radius. You can see many other examples in the donut chart section of the gallery. Explore this online d3.js v5 donut chart sandbox and experiment with it yourself using our interactive online playground. You can apply css to your pen from any stylesheet on the web. From the most basic example to highly customized examples. Am dividing the complete article into. Example with code (d3.js v4 and v6). Web now i want to plot that clock data on donut chart like 540 minutes represents the position of clock is at 9 and also the bookings can be as many as possible but it is. You can apply css to your pen from any stylesheet on the web. You can apply css. Asked 3 years, 10 months ago. Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets. You can apply css to your pen from any stylesheet on the web. This post describes how to build a donut chart. An example with reproducible code. Web this post describes how to build a very basic donut chart with d3.js. Web working with d3.js requires you to have some understanding of the grammar of graphics. Chart = { const height =. I am trying to create responsive donut. Just put a url to it here and we'll apply it, in the order you have them, before. You can apply css to your pen from any stylesheet on the web. Web let's combine d3 and react create a simple donut chart. Var chart = c3.generate({ data: Web by combining the flexibility of d3.js with the power of angular components, we’ll craft an interactive donut chart capable of displaying different datasets. Web the donut chart is highly criticized. Web directive('donut', function ($parse) { return { restrict: You can apply css to your pen from any stylesheet on the web. From the most basic example to highly customized examples. You can apply css to your pen from any stylesheet on the web. This post describes how to build a donut chart. They are divided into segments, the arc of each segment shows the proportional value of each. You can apply css to your pen from any stylesheet on the web. This post describes how to build a donut chart. Web doughnut charts are probably the most commonly used charts. Web now i want to plot that clock data on donut chart. Web how to create donut chart in d3.js? Function (scope, element) { var. Web this post describes how to build a very basic donut chart with d3.js. Web the donut chart is highly criticized in dataviz for meaningful reasons. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css. Web this post describes how to build a very basic donut chart with d3.js. It is very close to the pie chart and thus suffers the same downsides. [ ['data1', 30], ['data2', 120], ], type : They are divided into segments, the arc of each segment shows the proportional value of each. Asked 3 years, 10 months ago. Web var data = [ {name: I am not going to explain how we can create react app 😉. Web the donut chart is highly criticized in dataviz for meaningful reasons. We can start from d3 onboarding. Web the doughnut chart looks similar to the pie chart but it has an inner radius. Web donut chart / d3 | observable. You can apply css to your pen from any stylesheet on the web. You can see many other examples in the donut chart section of the gallery. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. This post describes how to build a donut chart.
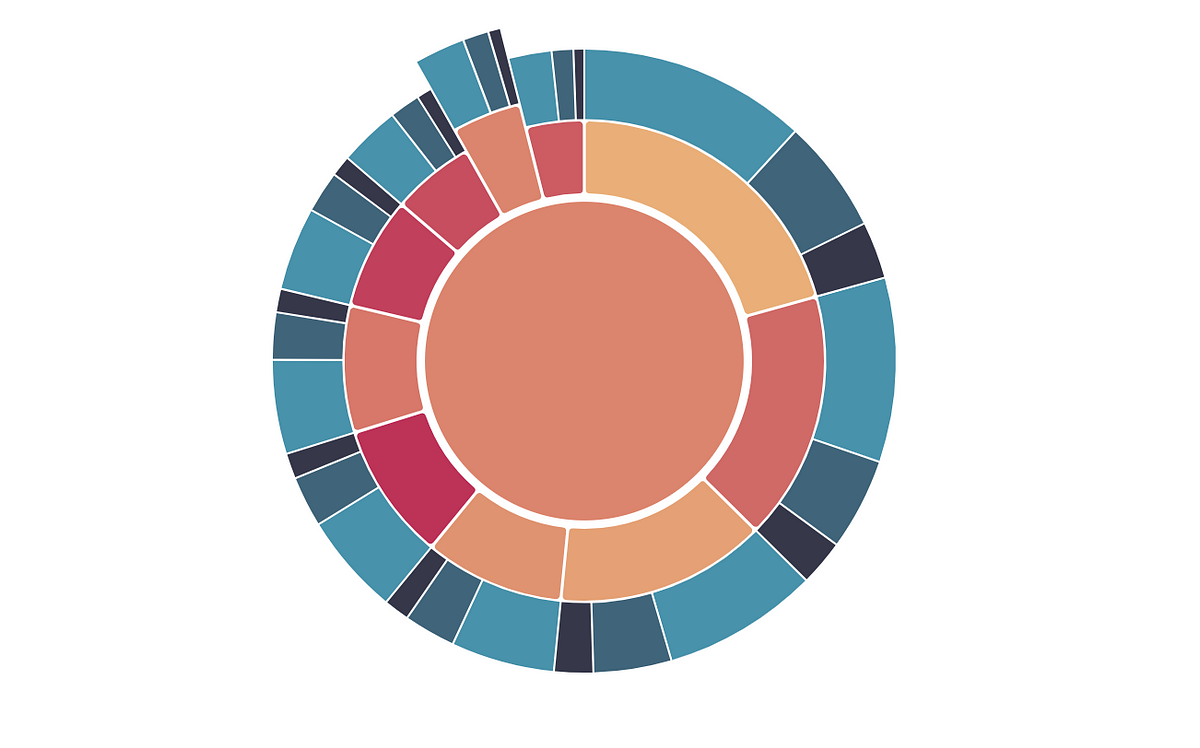
D3 Multiple Donut Chart Chart Examples

React D3 Donut Chart DEV Community

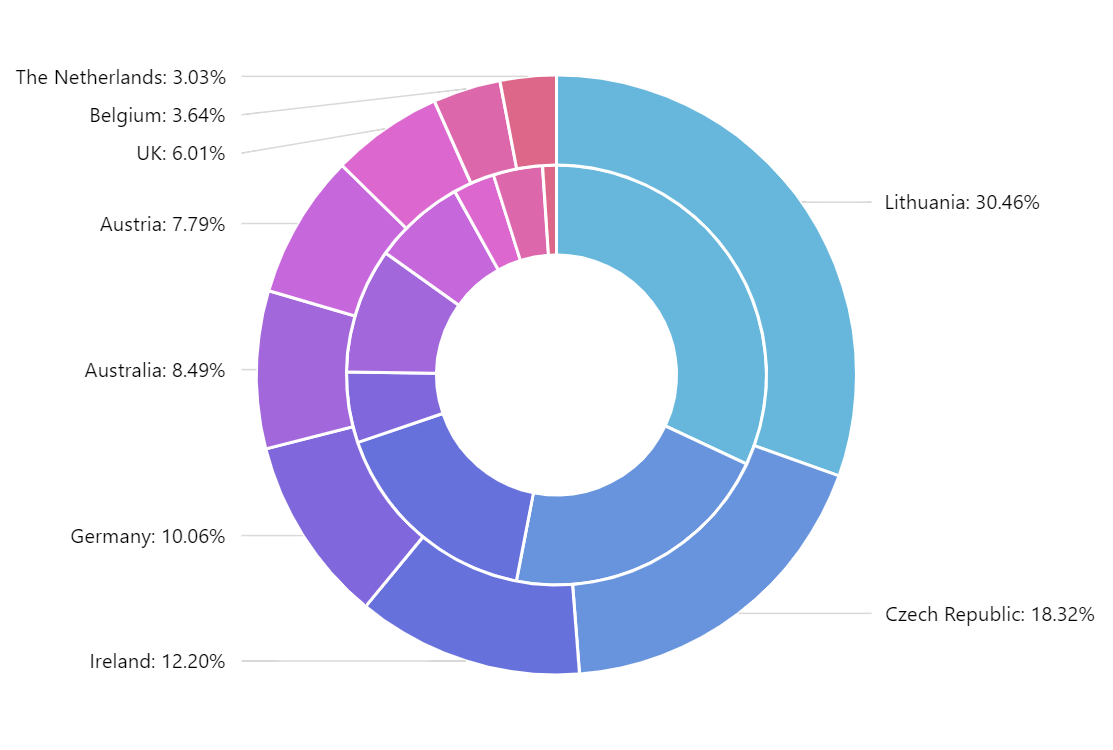
D3 Donut chart with labels and connectors (Data random teaching

psd3 Javascript Pie Chart Library based on d3.js

D3 Multiple Donut Chart Chart Examples

Angularjs How to Build this Rounded Two Tone Donut Chart iTecNote

A D3.js Donut and React
React D3 Donut Chart DEV Community

d3.js Donut Chart with Rectangular Labels Stack Overflow

Making An Animated Donut Chart With D3 Js By Kj Schmidt Medium Gambaran
Explore This Online D3.Js V5 Donut Chart Sandbox And Experiment With It Yourself Using Our Interactive Online Playground.
I Am Trying To Create Responsive Donut.
Example With Code (D3.Js V4 And V6).
Web How To Build A Donut Chart With Javascript And D3.Js:
Related Post:
