D3 Column Chart
D3 Column Chart - Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. We’ve also created a free d3.js course on scrimba. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Web the time has come to step up our game and create a line chart from scratch. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web can i draw a stacked column chart with a line in one graph using d3? Web so how can you get data from socrata data sites quickly and easily into d3? Example with code (d3.js v4 and v6). Integrations available for angular, react, vue A barplot is used to display the relationship between a numerical and a categorical variable. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Fortunately this is extremely easy with d3’s d3.csv function and. Web the time has come to step up our game and create a line chart from scratch. Web highly customizable d3 org chart. In this sample, we’ll walk you through the creation of. A barplot is used to display the relationship between a numerical and a categorical variable. The visual shown below was created in tableau. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. Web to compute the stacked series (a series, or layer, for each fruit; Web highly customizable d3 org chart. Web using d3.js to create a line plot with several groups: We'll start with a basic bar chart,. The visual shown below was created in tableau. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web so how can you get data from socrata data sites quickly and easily into d3?. Web using d3.js to create a line plot with several groups: Web can i draw a stacked column chart with a line in one graph using d3? Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web currently, i am learning the d3.js library and i started to wonder. Web welcome to the barplot section of the d3 graph gallery. Web highly customizable d3 org chart. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Integrations available for angular, react, vue In this sample, we’ll walk you through the creation of. In this tutorial, we'll look at how to create a simple bar chart using d3. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. Web using d3.js to create a line plot with several groups: To do this, you can append text elements to each bar. Integrations available for angular, react, vue Web using d3.js to create a line plot with several groups: Example with code (d3.js v4 and v6). This section also include stacked barplot and grouped barplot two levels of grouping are shown. Web welcome to the barplot section of the d3 graph gallery. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Integrations available for angular, react, vue To do this, you can append text elements to each bar in your chart. Web currently, i am learning the d3.js library and i started to wonder. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. Web can i draw a stacked column chart with a line in one graph using d3? Web in this tutorial, we are going to create a line chart displaying the bitcoin price index from the past six months. Example with code (d3.js v4 and v6). In a nutshell, it is a javascript chart library for manipulating html elements based on. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web so how can you get data from socrata data sites quickly and easily into d3? Integrations available for angular, react, vue Web highly customizable d3 org chart. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. Web to compute the stacked series (a series, or layer, for each fruit; A barplot is used to display the relationship between a numerical and a categorical variable. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. In this sample, we’ll walk you through the creation of. Web welcome to the barplot section of the d3 graph gallery.
Casual React D3 Multi Line Chart Plot Horizontal In Matlab

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

Printable Blank 3 Column Chart With Lines

D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

d3.js D3 stacked bar chart unique bar for each row (stack only one

Printable 3 Column Chart With Lines Template Business PSD, Excel

D3.js Charts Creation

Free Printable 3 Column Chart With Lines Printable Templates

100 Stacked Column Chart Amcharts Riset

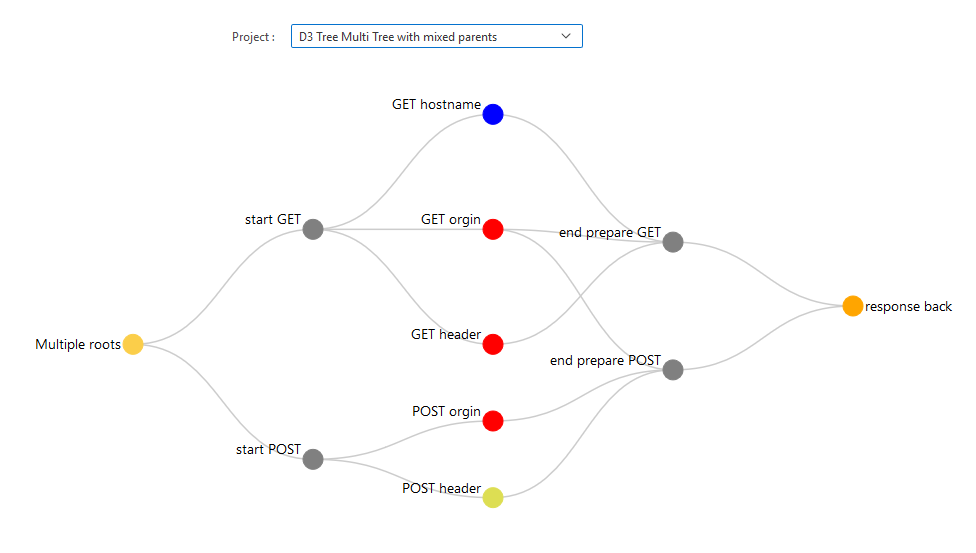
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express
Web Using D3.Js To Create A Line Plot With Several Groups:
Web Adding Labels To The Bars In Your D3.Js Bar Chart Can Enhance The Readability And Understanding Of Your Chart.
Web The Time Has Come To Step Up Our Game And Create A Line Chart From Scratch.
Web With D3, You Can Create A Wide Range Of Visualizations, From Simple Charts And Graphs To Complex Interactive Graphics.
Related Post: