D3 Bubble Chart
D3 Bubble Chart - You can skip 2 and 3. This page focuses on the implementation of features that are different from the scatterplot that has its dedicated section. Web d3.js tutorial part 7: Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web a clean bubble chart template for d3.js. Web d3.js is a javascript library for manipulating documents based on data. I'm trying to implement a responsive d3 bubble chart that updates its container svg (and the nodes it contains) while the page is being resized (kinda like this shows: Web building a bubble plot in d3.js, with a categoric variable controling color. Asked 8 years, 8 months ago. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Move bubbles using drag and drop. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Modified 8 years, 8 months ago. The organic appearance of these diagrams can be intriguing,. This article teaches how to create bubble charts using d3.js. This is the chart you’re going to build. The area of each circle is proportional its value (here, file size). Web in this article, i’ll show you how to create a reusable bubble chart and give you a gentle introduction to d3 along the way. Number of bubbles to show. We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web a clean bubble chart template for d3.js. Modified 8 years, 8 months ago. This gallery displays hundreds of chart, always providing reproducible & editable source code. Example with code (d3.js v4 and v6). Modified 8 years, 8 months ago. Web responsive d3 bubble chart. Example with code (d3.js v4 and v6). We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles. Web how to build a legend for your d3.js bubble chart: Web d3 packed bubble chart. The area of each circle is proportional its value (here, file size). We will also make it interactive so on hover, you can see some information about the article, as well as navigate to it. You can skip 2 and 3. Display bubble information on mouse hover. This article teaches how to create bubble charts using d3.js. Examples · enclosure diagrams use containment (nesting) to represent a hierarchy. Web building a bubble plot in d3.js, with a categoric variable controling color. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Number of bubbles to show. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Modified 8 years, 8 months ago. 6.8k views 3 years ago d3.js tutorial. Example with code (d3.js v4 and v6). Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Web d3 packed bubble chart. Display bubble information on mouse hover. Modified 8 years, 8 months ago. The size of the leaf circles encodes a quantitative dimension of the data. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Move bubbles using drag and drop. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! I'm trying to implement a responsive d3 bubble chart that updates its container svg (and the nodes it contains) while the. Web how to use d3’s forcesimulation/forcex to reposition your nodes in an interactive bubble chartd3 bubble charts/force diagrams playlist! It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Examples ·. Example with code (d3.js v4 and v6). Web d3 packed bubble chart. Web using d3.js to create a very basic bubble plot. Number of bubbles to show. Web how to build a legend for your d3.js bubble chart: It is a great way for storytelling and to conceptually better understand how individual items are distributed across states and move across time. Example with code (d3.js v4 and v6). Modified 8 years, 8 months ago. You can skip 2 and 3. Example with code (d3.js v4 and v6). I'm trying to implement a responsive d3 bubble chart that updates its container svg (and the nodes it contains) while the page is being resized (kinda like this shows: The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Web d3.js is a javascript library for manipulating documents based on data. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. This article teaches how to create bubble charts using d3.js. Web responsive d3 bubble chart.
ReactJS component to display data as a bubble chart using d3

D3 A Beginner's Guide to Using D3

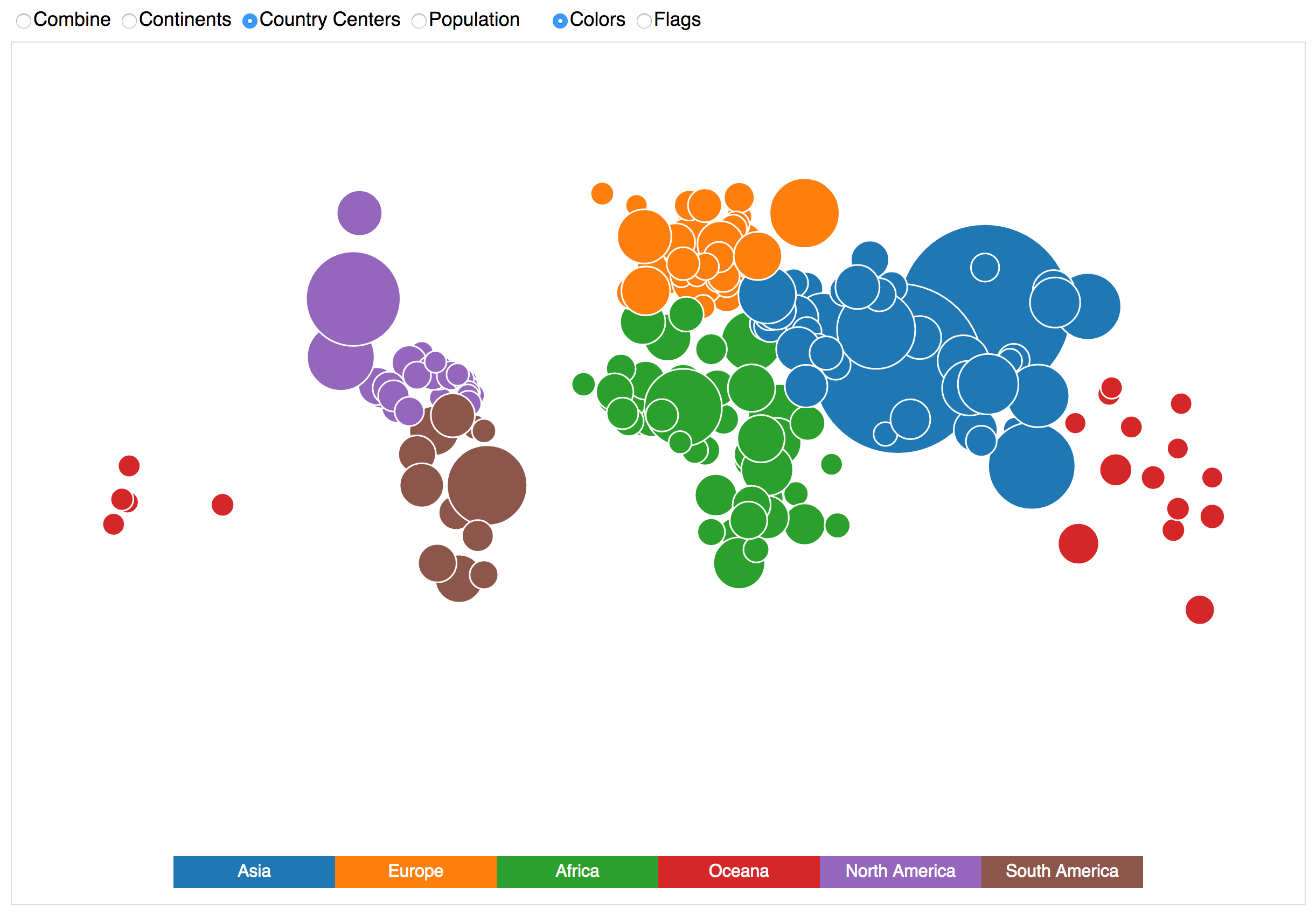
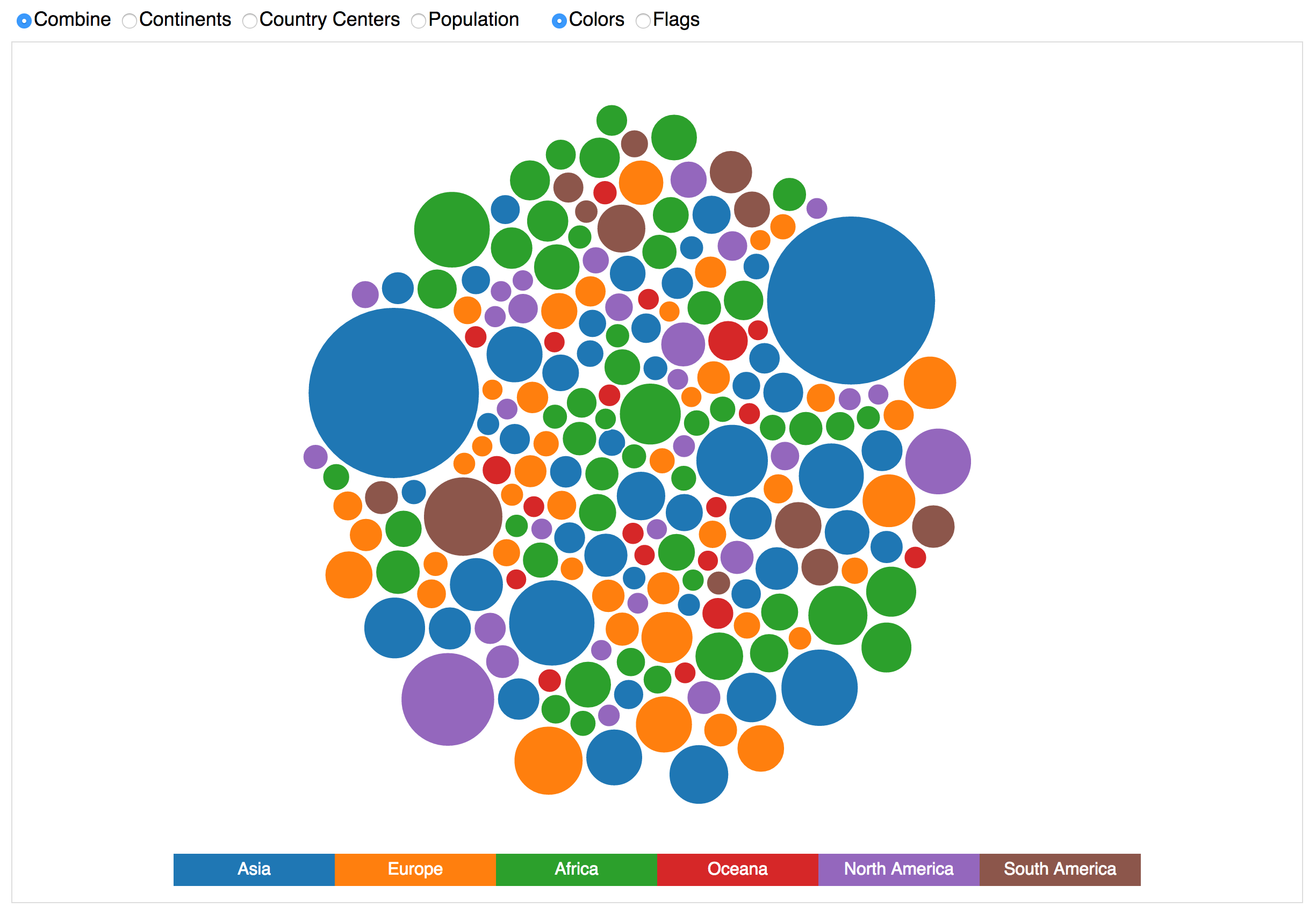
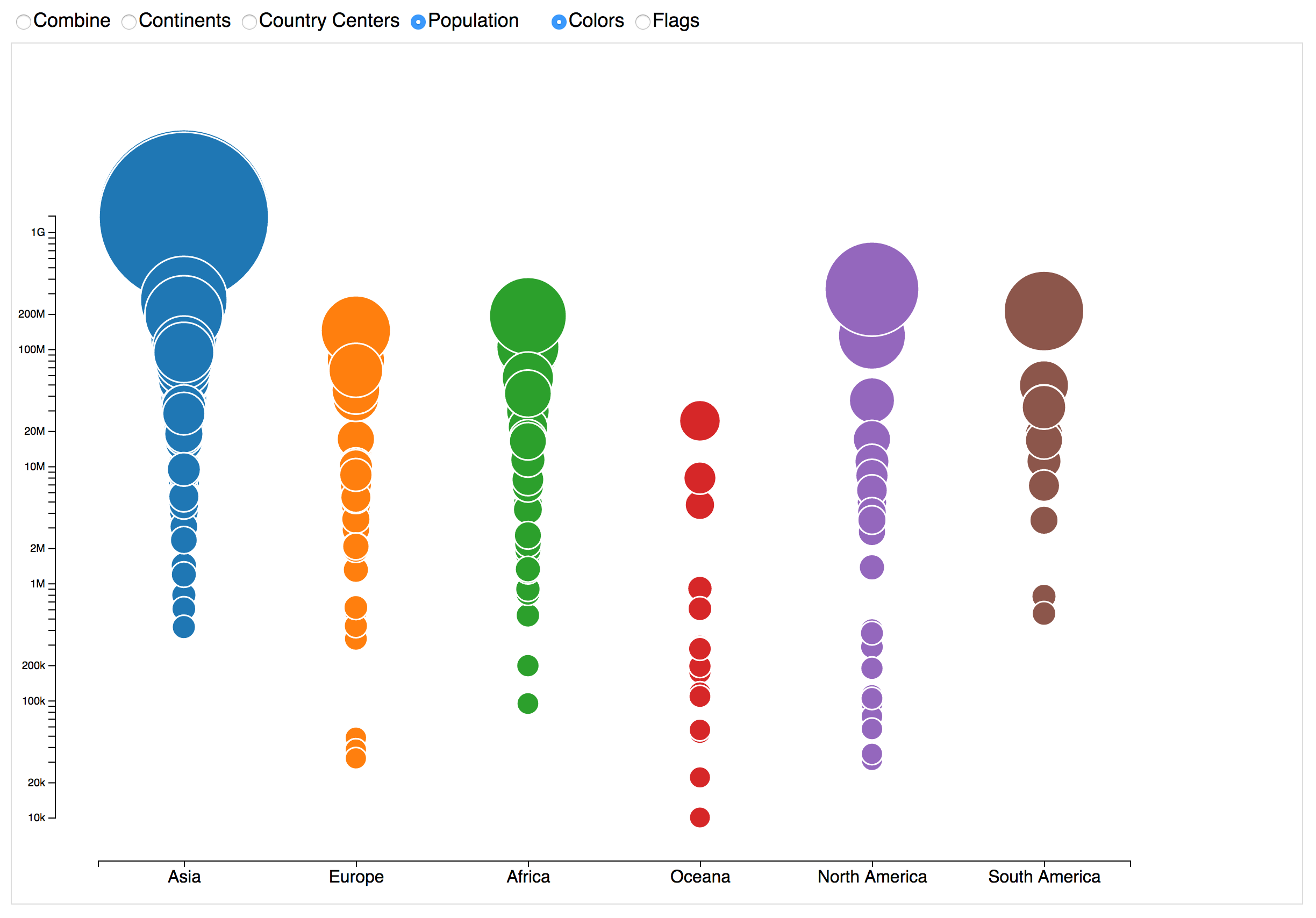
D3 Country Bubble Chart

D3 Country Bubble Chart

What is D3.js?

D3 Chart Customization Bubble Chart Helical Insight Riset

D3 Country Bubble Chart

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

javascript How to display d3 bubbles in different colors for a

Bubble chart with D3.js fractalytics
Web Building A Bubble Plot In D3.Js, With A Categoric Variable Controling Color.
Web Here We Will Learn What D3.Js Is And Use What We Learned To Create A Simple Bubble Chart Visualization.
Web In This Tutorial, However, We Are Going To Look Into How You Can Visualize Your Most Popular Articles Using A Bubble Chart.
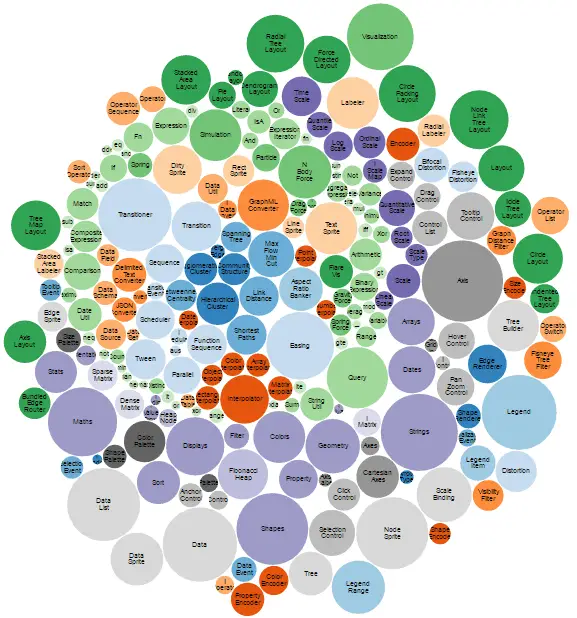
Examples · Enclosure Diagrams Use Containment (Nesting) To Represent A Hierarchy.
Related Post: