D3 Bar Chart Example
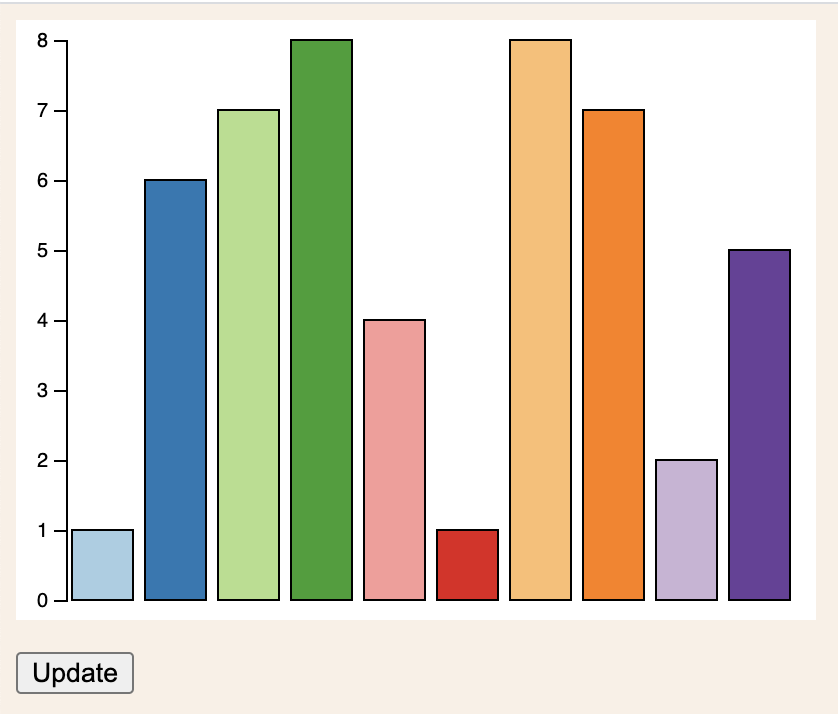
D3 Bar Chart Example - In a previous article, we learned how to implement bubble charts. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. D3.js is a javascript library for manipulating documents based on data. At the beginning of this tutorial the foundations of d3 namely html, css,. Web horizontal bar chart in d3.js. Note that you could consider building lollipop plot as well. Or upload a csv or json file to start playing with your data. Web this guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. This can be handy when you have long labels. See the d3 gallery for more forkable examples. Web create a bar chart with d3.js. Web how to build a barchart with javascript and d3.js: Web welcome to the d3.js graph gallery: Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Web using d3.js to create a very basic stacked barplot.example with code (d3.js v4 and v6). D3.js is a great library for creating any kinds of charts and graphs using javascript. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. It’ll give you an intro to the most important concepts, while still having fun building something. Web how to build. D3.js is a great library for creating any kinds of charts and graphs using javascript. Recently i've started working on an expense tracking application for my personal use, and in order to visualize data better i've decided to add some bar charts to it. Web here, we will learn to create svg bar chart with scales and axes in d3.. Web how to build a barchart with javascript and d3.js: You can see many other examples in the barplot section of the gallery. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! # react # typescript # tutorial. Or upload a csv or json file to start playing with. To get started with html, you’ll first need a container for the chart: This is a short interactive tutorial introducing the basic elements and concepts of d3. Web how to build a barchart with javascript and d3.js: This tutorial will assume you have some web. D3.js is a javascript library for manipulating documents based on data. 1 var chart = d3.select(body) 2.append(div) 3.attr(class, chart); You can see many other examples in the barplot section of the gallery. How to use multiple datasets in d3.js. In a previous article, we learned how to implement bubble charts. Create a bar graph using d3.js in simple steps. We’ve also created a free d3.js course on scrimba. To get started with html, you’ll first need a container for the chart: We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. D3.js is a javascript library for manipulating documents based on data. Observable includes a few d3 snippets when you. 1 var chart = d3.select(body) 2.append(div) 3.attr(class, chart); This example works with d3.js. This can be handy when you have long labels. Chart = { // specify the chart’s dimensions. This is a short interactive tutorial introducing the basic elements and concepts of d3. Example with code (d3.js v4 and v6). Web here, we will learn to create svg bar chart with scales and axes in d3. This can be handy when you have long labels. How to use multiple datasets in d3.js. How to style it with css in d3. Web this tutorial will outline how to create a very basic bar chart, as shown below, in d3.js: Web using d3.js to create a very basic grouped barplot. At the beginning of this tutorial the foundations of d3 namely html, css,. How to use multiple datasets in d3.js. Web d3 bar chart: Posted on dec 7, 2021. Web using d3.js to create a very basic stacked barplot.example with code (d3.js v4 and v6). Web in this tutorial, you’ll learn how to create your very first bar chart with d3. How to style it with css in d3. Map with panning and zooming. Web create a bar chart with d3.js. This tutorial will assume you have some web. Example with code (d3.js v4 and v6). This is a short interactive tutorial introducing the basic elements and concepts of d3. Web here, we will learn to create svg bar chart with scales and axes in d3. This multipart tutorial will cover how to make a bar chart with d3.js. Note that you could consider building lollipop plot as well. This example works with d3.js. In a previous article, we learned how to implement bubble charts. How to use multiple datasets in d3.js. At the beginning of this tutorial the foundations of d3 namely html, css,.
D3 Js Floor Map Example Bar Chart Viewfloor.co

Getting Started with Data Visualization Using JavaScript and the D3

d3.js Sorted Bar Chart Stack Overflow

D3 Scrolling Bar Chart Chart Examples

sas draw 3d bar chart Pumphrey Coureard

Responsive Bar Chart D3 Chart Examples

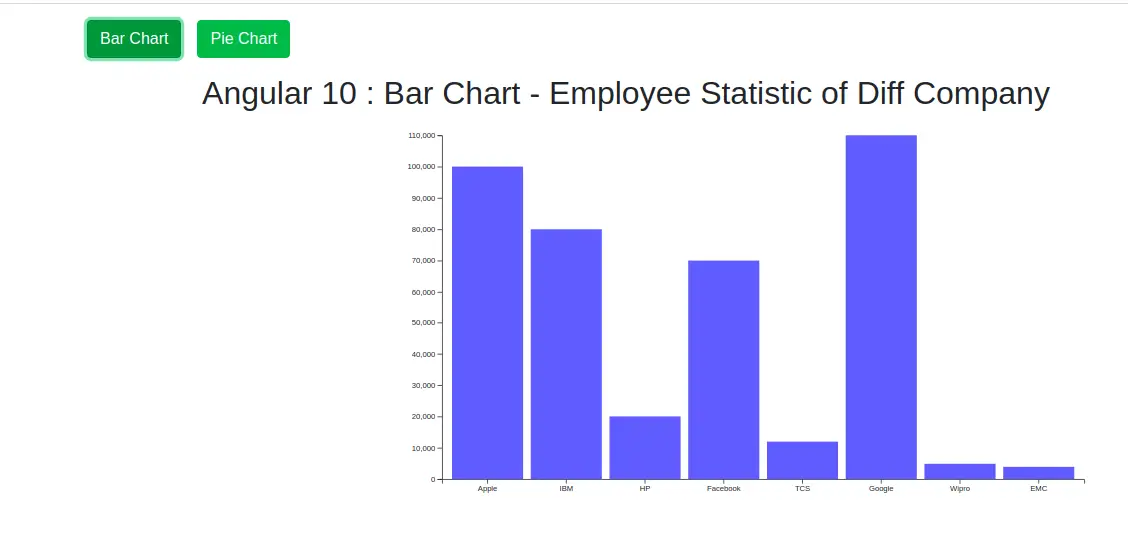
Angularjs D3 Bar Chart Example Chart Examples

How to make a simple bar chart in D3 KDnuggets

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

Angular D3 Bar Chart Example Chart Examples
Let's Now Take A Dataset And Create A Bar Chart Visualization.
Chart = { // Specify The Chart’s Dimensions.
Web Using D3.Js To Create A Very Basic Barchart.
In This Article, We Will Learn About D3.Js, Its Key Concepts, And How To Create Bar Graphs Using D3.Js In Simple Steps, Followed By Examples.
Related Post: