Css Draw A Line
Css Draw A Line - Try it yourself » how to create a vertical line. Try it yourself » how to center the vertical line in your page: It's a little crude, but i think you'll get the idea. Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. With just a few lines of code, you can create clean and visually appealing designs. How to change color and size, set images as horizontal lines and a pack full of various kinds of examples. Css has the following outline properties: Web learn the ways of styling and have attractive horizontal lines: Web creating shapes using css is, without any doubt, a classic exercise. May 1, 2015 at 7:34. We’ll mostly talk about a 1px solid horizontal line, but we’ll veer off a little bit and talk about other lines. If all you need is a simple line chart, there’s no need to load in a huge javascript library or even reach for svg. But it's fun just to think about for a few. And what do i mean by a line anyway? Web how to draw a line with css. Web drawing a line seems like a nice, comfortable place to start when learning css animations. Web creating shapes using css is, without any doubt, a classic exercise. Edited dec 28, 2021 at 19:18. Today i will show you how to use the html u element to add semantic meaning to your underlines and css to dress them up. Use the horizontal rule element. May 1, 2015 at 7:34. In this comprehensive guide, temani afif explores different techniques for creating common shapes with the. Web css has evolved and you can now do it. And what do i mean by a line anyway? An outline is a line that is drawn around elements, outside the borders, to make the element stand out. Web i need to draw a horizontal line after some block, and i have three ways to do it: Try it yourself » how to center the vertical line in your page:. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. We’ll mostly talk about a 1px solid horizontal line, but we’ll veer off a little bit and talk about other lines. 3) use it like a after pseudoclass. Add a bottom border with css. Web while. Use the horizontal rule element. Web i need to draw a horizontal line after some block, and i have three ways to do it: Answered nov 17, 2009 at 4:18. With just a few lines of code, you can create clean and visually appealing designs. But it's fun just to think about for a few minutes and count a. Web i have made this layout for my page. In this comprehensive guide, temani afif explores different techniques for creating common shapes with the. Edited dec 28, 2021 at 19:18. Web there are 2 easy ways to create horizontal lines in html: Web the first method is to take a horizontal line and use the transform property to rotate it. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web you can apply css to your pen from any stylesheet on the web. Answered nov 17, 2009 at 4:18. Web while css can “draw lines” with borders and the like, there is no clear method. But it’s fun to think about for a few minutes and count a bunch of different ways we could do it. May 1, 2015 at 7:34. Using the border property allows you to create lines with different styles, widths, and colors. 3) use it like a after pseudoclass. But it's fun just to think about for a few minutes and. You can also link to another pen here (use the.css url extension ). Web learn the ways of styling and have attractive horizontal lines: Web you can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in the. Add a bottom border with css. Web css has evolved and you can now do it in a single line without using calc. Web i have made this layout for my page. Answered nov 17, 2009 at 4:18. For a vertical line you would rotate it 90 degrees. Web creating shapes using css is, without any doubt, a classic exercise. Web there are 2 easy ways to create horizontal lines in html: And what do i mean by a line anyway? We’ll mostly talk about a 1px solid horizontal line, but we’ll veer off a little bit and talk about other lines. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Web you can apply css to your pen from any stylesheet on the web. Web learn the ways of styling and have attractive horizontal lines: Web how to draw a line with css. Web while css can “draw lines” with borders and the like, there is no clear method for drawing a line from one point to another on an x and y coordinate plane. You can also link to another pen here (use the.css url extension ). Try it yourself » how to center the vertical line in your page:
How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube

CSS Tricks How to Create Horizontal Lines on the Sides with a Shape in

How to Draw a Dotted Line with CSS Bodh Tutorials
195 How to Draw a Line with CSS CSSTricks CSSTricks

Html how to create a responsive line in css iTecNote

How to draw a Horizontal line in CSS YouTube

How to Draw a Line with CSS YouTube

Vertical Line Between Text CSS — CodeHim

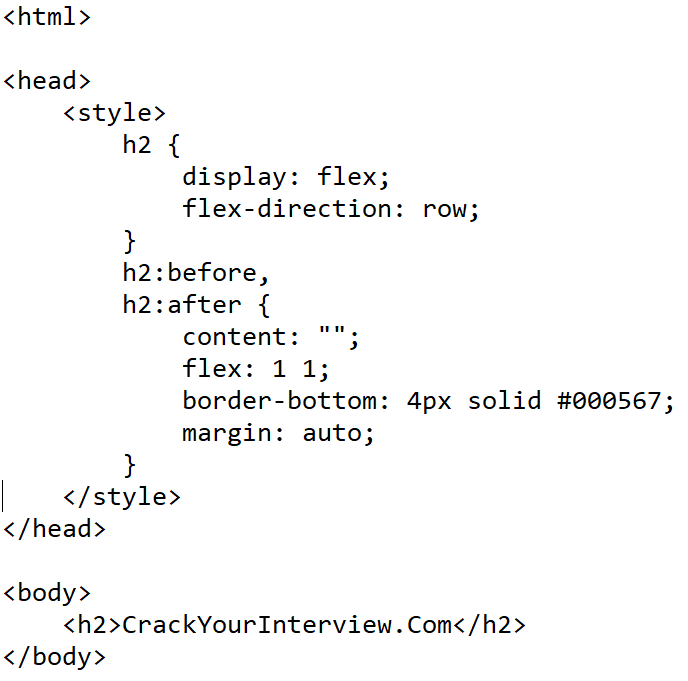
CSS code to make horizontal line with words in the middle of line?

CSS Drawing Tutorial for Beginners Red Stapler
With Just A Few Lines Of Code, You Can Create Clean And Visually Appealing Designs.
Try It Yourself » How To Create A Vertical Line.
It's A Little Crude, But I Think You'll Get The Idea.
Text Take Note That The Element Carries A Semantic Meaning Of “Thematic Break”, While The Border Is Purely Cosmetic.
Related Post:
