Context Drawing
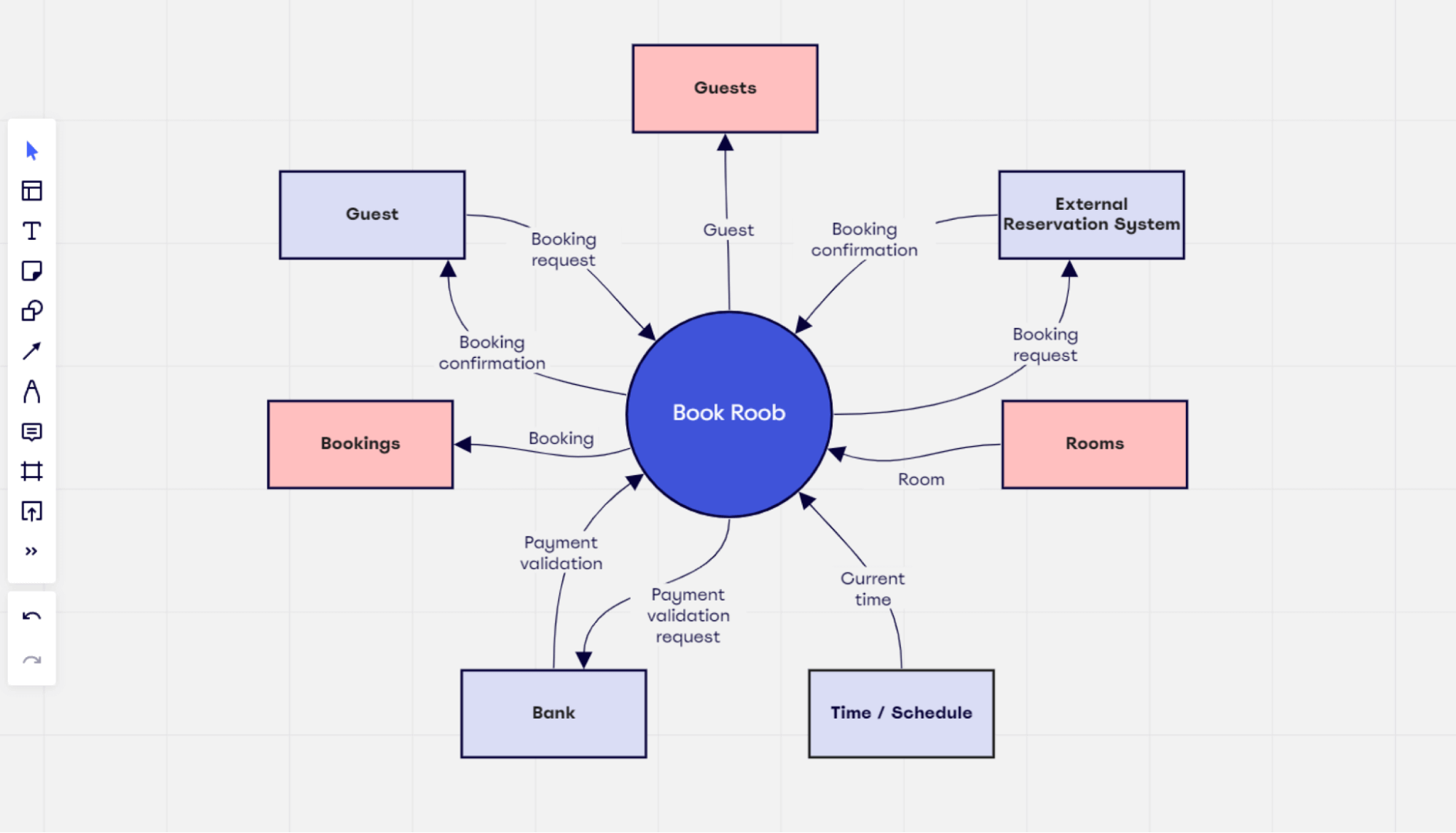
Context Drawing - A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. The interface's properties and methods are described in the reference section of this page. It is used for drawing shapes, text, images, and other objects. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius. The canvas tutorial has more. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. Helps you notice errors or omissions. Learn more about context diagram examples. Web it is made up of a context bubble, first drawn in the middle of the chart. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. What is a context diagram? It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Context is a way to choose what you are going to do with your canvas. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). To both create and. The interface's properties and methods are described in the reference section of this page. Learn more about context diagram examples. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Edrawmax online helps you understand how to create a context diagram online using free context diagram software. What is a context diagram? Web a context diagram is a visual representation of the relationship between data and business processes. Like other methods that modify the current path, this method does not directly render anything. A context diagram helps project stakeholders understand an entire software system at a single glance. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position.. Optionally with a maximum width to draw. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl).. Like other methods that modify the current path, this method does not directly render anything. Create a context diagram as a visual reference for engineers and other team members. This diagram has 3 main components which include external entities, system processes, and data flows. The path starts at startangle, ends at endangle, and travels in the direction given by counterclockwise. Stroketext(text, x, y [, maxwidth]) strokes a given text at the given (x,y) position. Edrawmax online helps you understand how to create a context diagram online using free context diagram software. The first argument specifies the desired api. The interface's properties and methods are described in the reference section of this page. It’s primarily used to help businesses wrap their. Edrawmax online helps you understand how to create a context diagram online using free context diagram software. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Web you can listen to all 37 songs of eurovision 2024 via your favourite streaming service or watch the music videos on our youtube channel. Web the. A context diagram helps project stakeholders understand an entire software system at a single glance. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. The first argument specifies the desired api. The interface's properties and methods are described in the reference section of this page. Optionally with a maximum width to draw. Optionally with a maximum width to draw. Simplify systems design and analysis with a context diagram. Create a context diagram as a visual reference for engineers and other team members. Web context diagram software to draw context diagrams online. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented. Web context diagram software to draw context diagrams online. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Html5 specification say's about getcontext : Gives a visual overview of a. It’s primarily used to help businesses wrap their heads around the scope of a system. A system context diagram (scd), also known as a context diagram, is a fundamental tool in systems engineering and software development that helps visualize the relationships between a system and its external entities or stakeholders. Create a context diagram as a visual reference for engineers and other team members. Optionally with a maximum width to draw. A context diagram is a straightforward visual representation that maps out how information moves within a system. A context diagram helps project stakeholders understand an entire software system at a single glance. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. Web a context diagram serves as a crucial tool in system analysis, providing a clear and simplified visual representation of a system and its external connections. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. Html5 specification say's about getcontext : Optionally with a maximum width to draw. Returns an object that exposes an api for drawing on the canvas. Like other methods that modify the current path, this method does not directly render anything. Web an element to draw into the context. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius.
Context Drawing at Explore collection of Context

What is a context diagram and how do you use it? MiroBlog

What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

"What is Context and Why is it Important?" Definition and Examples
This Diagram Has 3 Main Components Which Include External Entities, System Processes, And Data Flows.
The Path Starts At Startangle, Ends At Endangle, And Travels In The Direction Given By Counterclockwise (Defaulting To Clockwise).
Filltext(Text, X, Y [, Maxwidth]) Fills A Given Text At The Given (X,Y) Position.
The Specification Permits Any Canvas Image Source, Specifically, An Htmlimageelement , An Svgimageelement , An Htmlvideoelement , An Htmlcanvaselement , An Imagebitmap , An Offscreencanvas , Or A Videoframe.
Related Post: