Context Draw
Context Draw - Web click on “create new project.”. Effectively visualize and clarify the context and boundaries of systems to be modeled. Draw a path shaped as the letter l: A context diagram is a straightforward visual representation that maps out how information moves within a system. Context.lineto ( x, y) parameter values. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Simplify systems design and analysis with a context diagram. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. Comedian jerry seinfeld on sunday gave the. How to make visible the invisible? Web this example draws a complete circle with the arc() method. Web context is a way to choose what you are going to do with your canvas. Create a context diagram as a visual reference for engineers and other team. Effectively visualize and clarify the context and boundaries of systems to be modeled. Web in this article. A context diagram is a straightforward visual representation that maps out how information moves within a system. Web this example draws a complete circle with the arc() method. Draw the image onto the canvas: Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. How to make visible the invisible? When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Filltext(text, x, y [, maxwidth]) fills a given text at the given. The default style is #000. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Create a context diagram as a visual reference for engineers and other team. Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Web a context class diagram is an information system development tool used. Draw the image onto the canvas: Web the media's habit of highlighting fringe voices out of context continues to create distorted pictures of reality. Effectively visualize and clarify the context and boundaries of systems to be modeled. How to make visible the invisible? Draw a path shaped as the letter l: Web click on “create new project.”. Edrawmax online helps you understand how to create a context. In the “create new project” window, select “asp.net core web api” from the list of templates displayed. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Create a. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. How to make visible the invisible? Web context is a way to choose what you are going to do with your canvas. Draw the image onto the canvas: I'm not quite sure if it's possible to. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. How to make visible the invisible? In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. We are also starting to roll out to chatgpt. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto. A context diagram is a straightforward visual representation that maps out how information moves within a system. How to make visible the invisible? Effectively visualize and clarify the context and boundaries of systems to be modeled. Web in this article. Draw the image onto the canvas: Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Edrawmax online helps you understand how to create a context. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. In the “create new project” window, select “asp.net core web api” from the list of templates displayed.. How to make visible the invisible? For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Web in this article. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use. Web canvas image basics with ctx.drawimage. Effectively visualize and clarify the context and boundaries of systems to be modeled. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Web click on “create new project.”. Context.lineto ( x, y) parameter values. Draw the image onto the canvas: Web context is a way to choose what you are going to do with your canvas. Successful exploitation of this vulnerability could allow for. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. Comedian jerry seinfeld on sunday gave the.
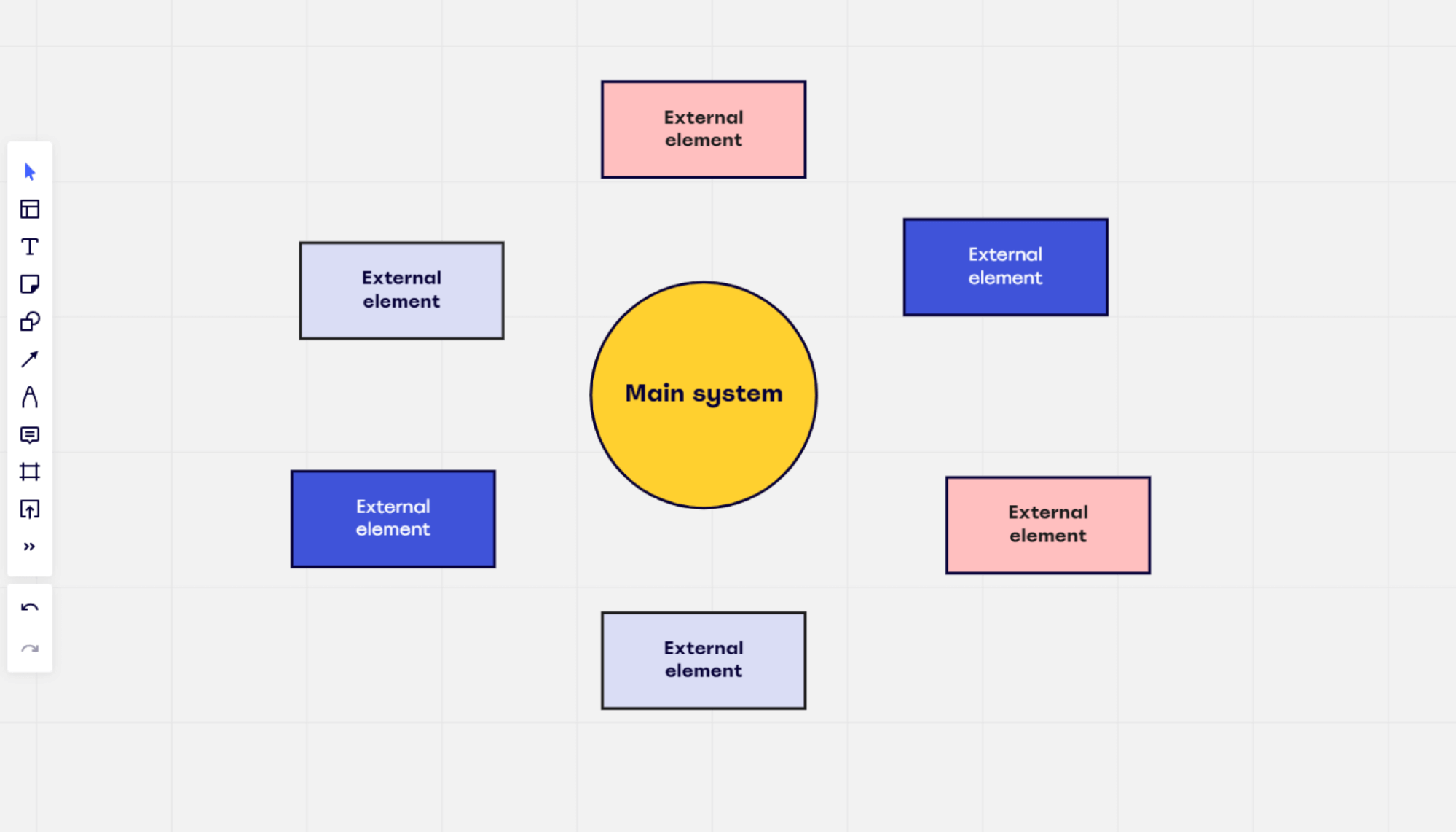
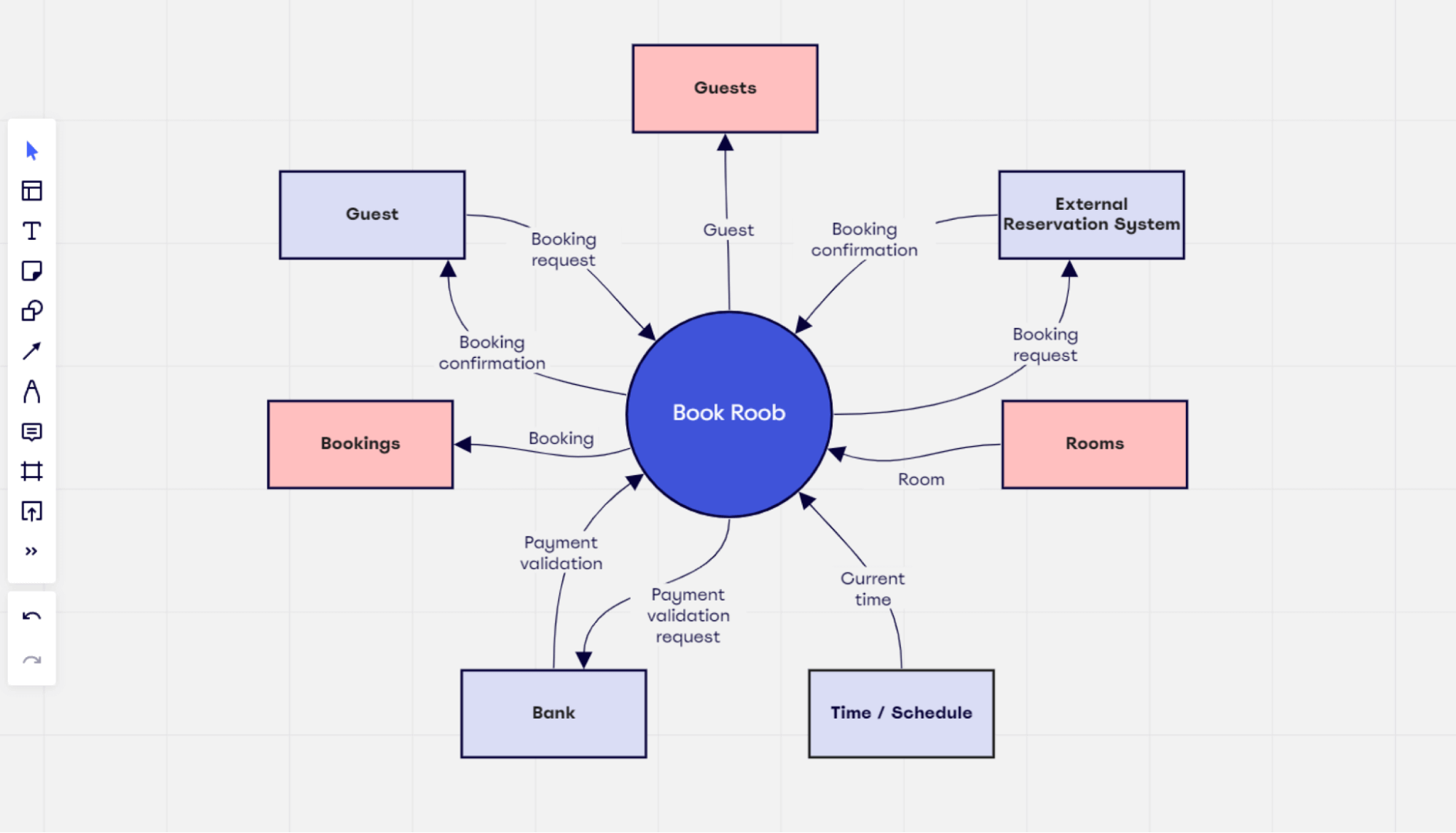
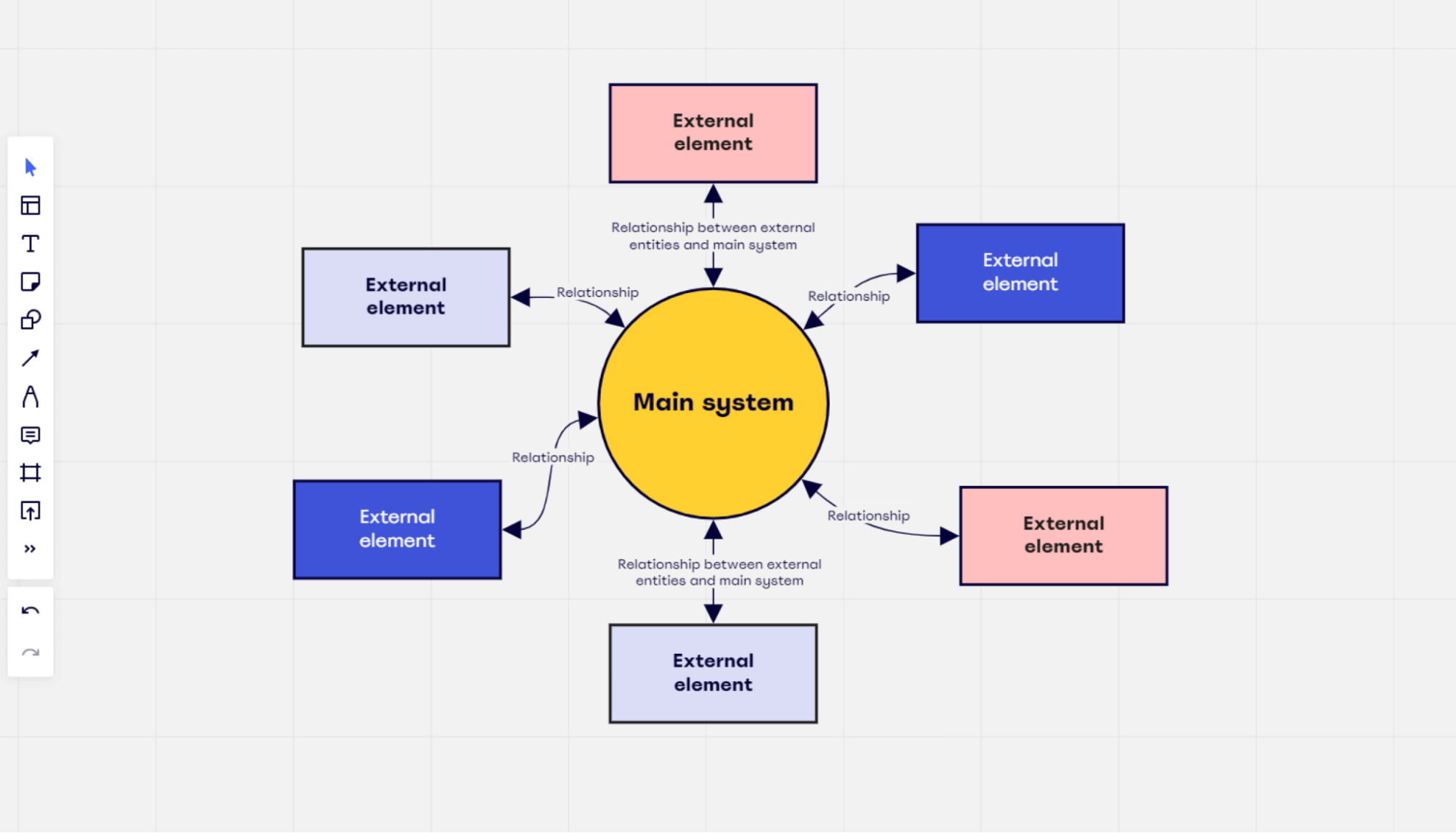
What is a context diagram and how do you use it? MiroBlog

What is a context diagram and how do you use it? MiroBlog

"What is Context and Why is it Important?" Definition and Examples

What is a context diagram and how do you use it? MiroBlog

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

Context Drawing at Explore collection of Context
Design & Technology (Singapore) Presentation Drawing in Drawn in Sub

What is a context diagram and how do you use it? MiroBlog

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

How to Draw UML Context Diagram Online? YouTube
In The “Create New Project” Window, Select “Asp.net Core Web Api” From The List Of Templates Displayed.
Web What Is A Context Diagram?
In Skateboarding, Movement Relies On Pumping For Speed, Utilizing Your Entire Body To Generate Momentum Like A.
Draw The Image Onto The Canvas:
Related Post: