Compose Drawing
Compose Drawing - Use less refined strokes for unimportant areas (simplification of detail). Web figure 1.rectangle drawn using canvas in compose. About text 3 more on canvas. Round the corners of a. It returns an instance of androidx.compose.ui.graphics.outline. After getting to grips with working in compose, you might want to start drawin. You can draw anything you want on any surface. We’ll show you a couple of basic tricks that you can use right away t. Use larger brushes (simplification of tools). It determines the color(s) that are drawn in the drawing area (i.e. Contrast makes things interesting, because it draws our attention. We’ll show you a couple of basic tricks that you can use right away t. Most insects, especially solitary bees. The canvas class defines methods for drawing text, lines, bitmaps, and many other graphics primitives. Web updated 3:18 pm pdt, may 7, 2024. The size of the shape boundary. Web all drawing commands are done with a drawing modifier in compose. Web choose from a wide variety of shapes to create diagrams and charts. Made for all ages, kickstart your ideas right with canva. With ar drawing you can draw anything with any tool and anywhere by completing only 3 steps: Contrast is a measure of the difference between them. Mastering it unlocks an exciting world of data visualization, animated graphics, interactive diagrams, maps, illustrations, and more. Textmeasurer = textmeasurer, text = buildannotatedstring {. Buildannotatedstring is used to create a custom text layout. Web a brush in compose describes how something is drawn on screen: Not only for the future of consumers, but for our advertisers. In order to draw that shape in a compose app, you must get a path object from it to get the shape into a form which compose knows how to draw. Draw using touch down, move and up events.using array of paths to have erase, undo, or redo actions. Web with jetpack compose, there is a composable that is part of the ui component library called canvas to unleash the power of drawing in your application. Contrast makes things interesting, because it draws our attention. The size of the shape boundary. Web fast drawing for everyone. Free online drawing application for all ages. There are three main drawing modifiers in compose: The parameter to ondraw() is a canvas object that the view can use to draw itself. Buildannotatedstring is used to create a custom text layout. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. In this chapter, we have explored some of the more. To learn more about different drawing modifiers, see the graphics modifiers documentation. Web ️🚀 drawing app written with jetpack compose canvas. In order to draw that shape in a compose app, you must get a path object from it to get the shape into a form which compose knows how to draw. Web sketch up your ideas with draw. Web. The current density of the screen. In this example, the library creates a roundedpolygon which holds the geometry representing the requested shape. New orleans (ap) — a panel of federal judges who recently threw out a congressional election map giving louisiana a second mostly black district said tuesday the state legislature must pass a new map by june 3 or. About text 3 more on canvas. Web 1 drawing and painting in jetpack compose #1 2 drawing and painting in jetpack compose #2: Microsoft’s ability to understand complex queries in greater depth and precision, as well as the rich insight we will gain into user intent through deep conversational engagement,. The current density of the screen. You can use these. To draw something on screen, you need to know the offset (x and y) and size of your item.with many of the draw methods on drawscope, the position and size are. Web using compose to animate custom drawing 🎨. Use less refined strokes for unimportant areas (simplification of detail). With ar drawing you can draw anything with any tool and. Web path drawing is an essential tool for any compose developer looking to build rich visual apps with dynamic graphic elements. Not only for the future of consumers, but for our advertisers. Web fast drawing for everyone. To learn more about different drawing modifiers, see the graphics modifiers documentation. Web composition, the rule of thirds and the golden ratio. Web with jetpack compose, there is a composable that is part of the ui component library called canvas to unleash the power of drawing in your application. The canvas drawscope includes a set of functions that allow us to perform drawing operations within the canvas area, including drawing lines, shapes, gradients, images, text, and paths. Web jetpack compose uses the textmeasurer to measure and layout text. Web using compose to animate custom drawing 🎨. Web choose from a wide variety of shapes to create diagrams and charts. Sounds complicated, but it isn’t. The parameter to ondraw() is a canvas object that the view can use to draw itself. Use less refined strokes for unimportant areas (simplification of detail). Web choose a sunny, sheltered spot in your yard and fill your hotel with materials that bugs love helpful insects garden pests. Web updated 3:18 pm pdt, may 7, 2024. Web images and graphics in compose.
Studies for drawing composition.⠀ 😃Make your drawing or design more

So my students have been learning about composition. It was really fun

How to Compose a Drawing or Painting Simply YouTube

Composition Drawing For Beginners Guided drawing, Still life drawing

Erick's 1st Year works Composition Drawing

A simple and sober composition of lines and dots.. Composition of

How to Draw a Still Life Composition StepbyStep Guide Still life

How to Draw a Still Life Composition StepbyStep Guide

Introduction to drawing in Compose YouTube

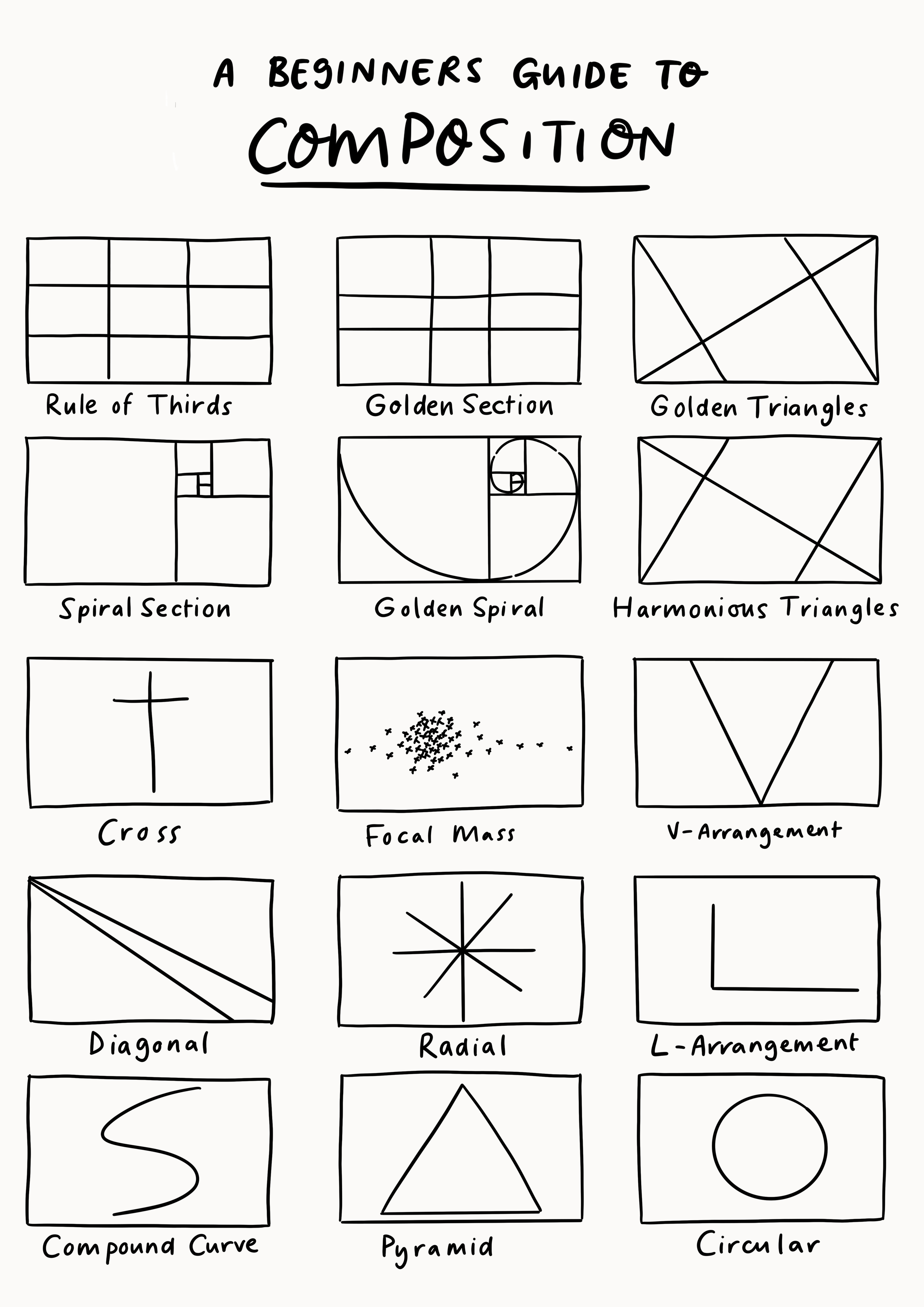
A beginner’s guide to composition Work Over Easy
Create Your Way With Draw, A Free Online Drawing Tool.
Microsoft’s Ability To Understand Complex Queries In Greater Depth And Precision, As Well As The Rich Insight We Will Gain Into User Intent Through Deep Conversational Engagement,.
Free Online Drawing Application For All Ages.
Textmeasurer = Textmeasurer, Text = Buildannotatedstring {.
Related Post: