Column Chart Highcharts
Column Chart Highcharts - Web welcome to the highcharts js (highcharts) options reference these pages outline the chart configuration options, and the methods and properties of highcharts objects. Configuration options for the series are given in three levels: Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. Here, properties can be overridden programatically Options for all column series are defined in plotoptions.column. All options available in highcharts/highstock can be set here; If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. Whether to select the series initially. A feature of column charts allows for different data to be compared alongside one another. Highcharts basic column chart example. Here, properties can be overridden programatically If showcheckbox is true, the checkbox next to the series name in the legend will be checked for a selected series. Web plotoptions.column.selected | highcharts js api reference. Whether to select the series initially. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts. Let us now see the additional configurations/steps taken. To clarify, i don't want stacked columns, both the blue and red columns should start from the xaxis (y=0) and not one over the. For an overview of the bar chart options see the api reference. Feel free to search this api through the search bar or the navigation tree in the. '#aaff99'}, // this will be greenish. Web the customize pane lets you customize your chart. Web configuration options for the series are given in three levels: Feel free to search this api through the search bar or the navigation tree in the sidebar. Highcharts basic column chart example. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. The official highcharts npm package comes with support for commonjs and contains highcharts, and its stock, maps and gantt packages. You can do so in the extensive api reference for the series type. Web check out highcharts demos and examples to learn how to create interactive charts. Web learn how to create column range charts and graphs. Check out highcharts column range charts and graphs using jsfiddle and codepen demos To clarify, i don't want stacked columns, both the blue and red columns should start from the xaxis (y=0) and not one over the. Options for all column series are defined in plotoptions.column. In typescript the type. '#aaff99'}, // this will be greenish. It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. All options available in highcharts/highstock can be set here; [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ] credits: Is there a way to create overlapping columns? Is there a way to create overlapping columns? Web column charts display data as vertical bars. Here, properties can be overridden programatically Options for all column series are defined in plotoptions.column. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. Web column charts display data as vertical bars. Options for all series in a chart are defined in. It is similar to bar charts, the difference being that bar charts have a horizontal representation of the data. For an overview of the bar chart options see the api reference. Options for all column series are defined in plotoptions.column. Web welcome to the highcharts js (highcharts) options reference these pages outline the chart configuration options, and the methods and properties of highcharts objects. You can also set the color individually for each point/bar if you change the data array to be configuration objects instead of numbers. '#aaff99'}, // this will be greenish. Check out highcharts advanced column charts and. Column series display one column per value along an x axis. Web learn how to create column range charts and graphs. A feature of column charts allows for different data to be compared alongside one another. Let us now see the additional configurations/steps taken. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ] credits: For an overview of the bar chart options see the api reference. A simple customizer with the most used options; To clarify, i don't want stacked columns, both the blue and red columns should start from the xaxis (y=0) and not one over the. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with the blue being the one at the back and red in front. You can do so in the extensive api reference for the series type. [ #2caffe, #544fc5, #00e272, #fe6a35, #6b8abc, #d568fb, #2ee0ca, #fa4b42, #feb56a, #91e8e1 ] credits: All options available in highcharts/highstock can be set here; Web configuration options for the series are given in three levels: Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. Let us now see the additional configurations/steps taken. Following is an example of a basic column chart. I've tried many combination in datalabels with no luck: Tip if you use convenience methods like.from_csv(), make sure to review the series type’s data points to map your data to the appropriate properties. How can i set the highcharts options to ensure that column graphs are always rendered where the data label is always on top of the column? Highcharts basic column chart example. I'm trying to create a simple highcharts bar graph with a single series and multiple labels in the legend.
Highcharts Multiple Series In One Chart Chart Examples

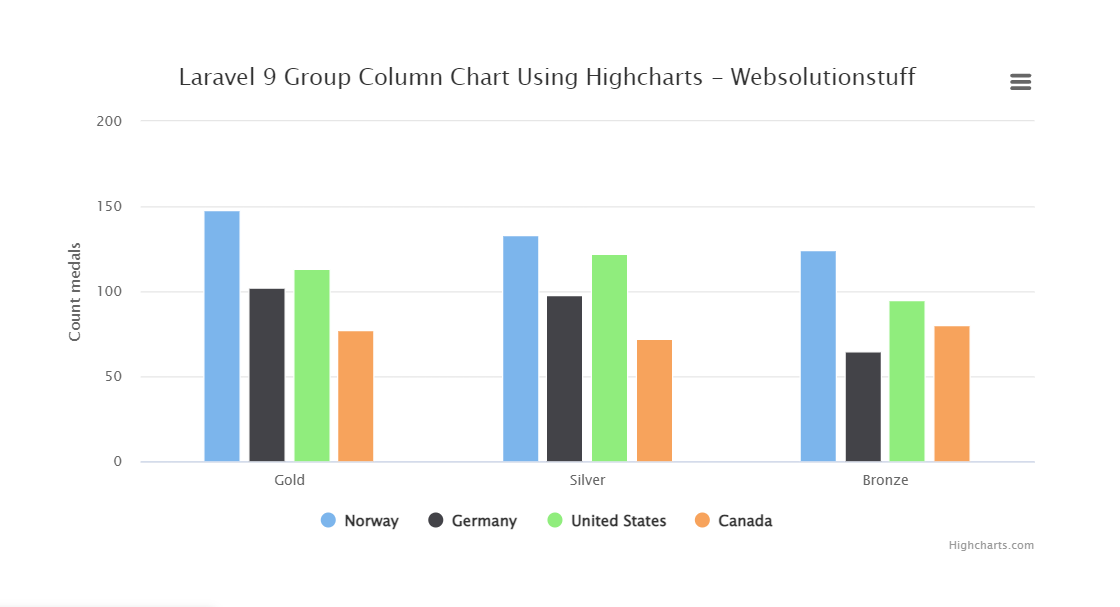
Laravel 9 Group Column Chart Using Highcharts

Highchart column plot Highcharts official support forum
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

Highcharts Drill Down With Stacked Columns

How to use Highcharts Drupal 7 module Steps to create charts using

How to enable plotting only if values are present in Highcharts

Highcharts Tutorial 2 Adding column of high charts and custom line

Highcharts Tutorial Tutorial on Creating Charts Student Project

How to change the color of column chart in highcharts Ujjwal
In The Previous Chapters, We Learned How To Setup Highcharts Library And How To Create A Chart With Required Configurations Using Highcharts Library In Our Webpage.
Web The Customize Pane Lets You Customize Your Chart.
Check Out Highcharts Advanced Column Charts And Graphs Using Jsfiddle And Codepen Demos.
Options For All Series In A Chart Are Defined In The Plotoptions.series Object.
Related Post: