Color Gradient Chart
Color Gradient Chart - Web a handpicked collection of beautiful color gradients for designers and developers. Web thousands of trendy color gradients in a curated collection that is updated daily. Web color gradient is a free tool for creating css gradients. This tool supports the full css background specification. Hi , color gradient cannot be implemented for the time being, only different colors can be used in different ranges. Colorhexa will then display a rgb, hsv and reverse hsv gradient. In fact, there are three types of gradients: Gradients can convey a sense of uniqueness, using it in the logo can make the logo more prominent and make it easier to convey the main message of the logo. Web datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. This way you can create new innovative designs and reap the benefits. Web thousands of trendy color gradients in a curated collection that is updated daily. Web gradient = ctx.createlineargradient(0, chartarea. Web css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Generate nice color palettes, color gradients and much more! Hi , color gradient cannot be implemented for the time being, only different colors can. Web create a gradient palette between two colors. Its result is an object of the <<strong>gradient</strong>> data type, which is a special kind of. Start your color journey now! In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme. Web thousands of trendy color gradients in a curated collection that is. Gradients can convey a sense of uniqueness, using it in the logo can make the logo more prominent and make it easier to convey the main message of the logo. In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme. Generate nice color palettes, color gradients and much more! Web css. Colorgradient is a simple tool for you to build simple and complex gradients. Like the new instagram logo, which is the most famous. Web 1 accepted solution. Colorhexa will then display a rgb, hsv and reverse hsv gradient. Get a fresh color gradient for your next design project and save all the gradients you like. Its result is an object of the <<strong>gradient</strong>> data type, which is a special kind of. Consider if there is a better alternative to gradient colors when encoding your most important values. Web when to use colors in data visualization. Gradient colors can be great to show a pattern, e.g. Web gradient = ctx.createlineargradient(0, chartarea. Web the gradient generator page will greet the user with two large color selection panels and a single red slider which will by default be set to fifteen. Including heatmaps, searching, and more. Here’s the basic syntax for each one: Web css gradient is a designstripe project that lets you create free gradient backgrounds for your website. This way you. Find out more about all the available visualization types. Web the gradient generator page will greet the user with two large color selection panels and a single red slider which will by default be set to fifteen. Start your color journey now! Web collection of beautiful ui gradients. Symbol, choropleth, and locator maps. With color gradient you can easily create simple gradients, as well as far more complex gradient types like patterns and radial gradients. It started from the frustration of having to specify the css gradient syntax by hand without having immediate feedback. Gradient colors can be great to show a pattern, e.g. Web a handpicked collection of beautiful color gradients for. Generate nice color palettes, color gradients and much more! Start your color journey now! Web a handpicked collection of beautiful color gradients for designers and developers. Gradient colors can be great to show a pattern, e.g. Get a fresh color gradient for your next design project and save all the gradients you like. Like the new instagram logo, which is the most famous. Generate any gradient between two colors. Web here you can find the perfect matching color scheme for your next project! Web datawrapper lets you show your data as beautiful charts, maps or tables with a few clicks. Web when to use colors in data visualization. Web color gradient is a free tool for creating css gradients. Colorhexa will then display a rgb, hsv and reverse hsv gradient. Symbol, choropleth, and locator maps. In fact, there are three types of gradients: /* a gradient tilted 45 degrees, } try it yourself » previous next. In assigning colors to a set of values, a gradient is a continuous colormap, a type of color scheme. Generate any gradient between two colors. Just type your colors separated by the word to in the search field. Users can then click on each of the panels in order to select their desired component colors from which they want to generate the gradient effect. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool. Hi , color gradient cannot be implemented for the time being, only different colors can be used in different ranges. On a choropleth map, but it’s hard to decipher the actual values from them and to see differences between the values. Web css gradient is a designstripe project that lets you create free gradient backgrounds for your website. Find out more about all the available visualization types. Web collection of beautiful ui gradients.
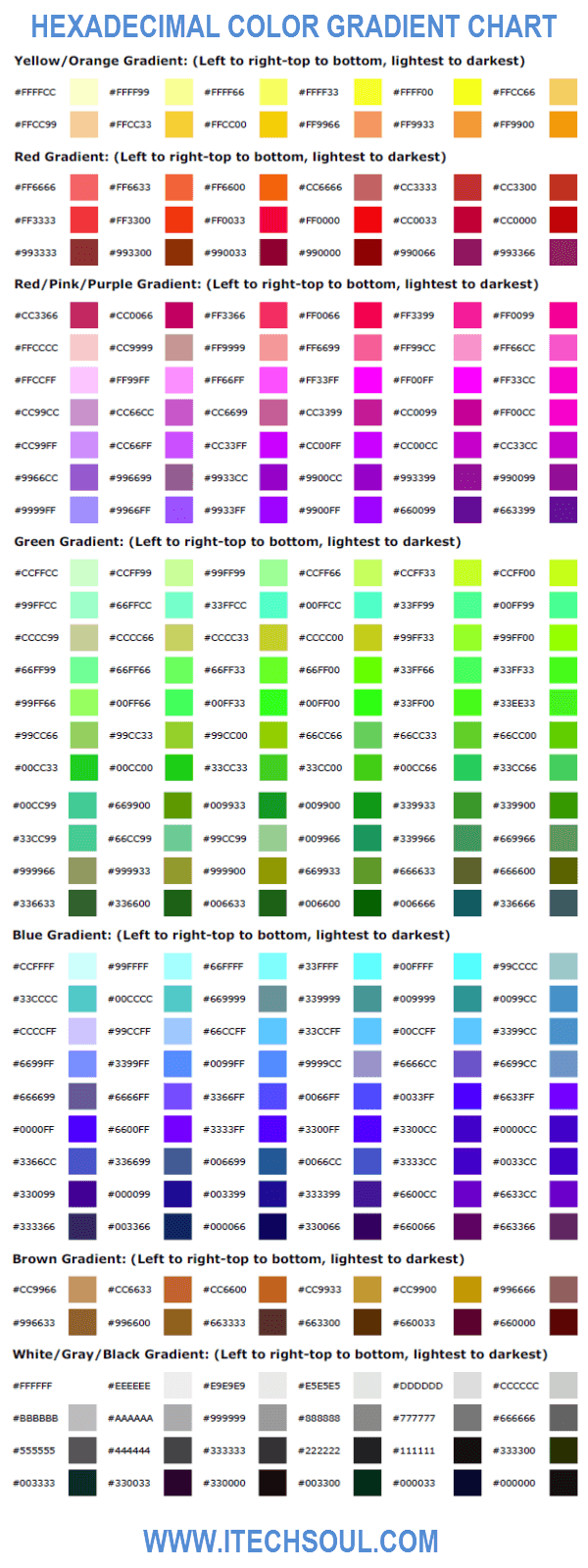
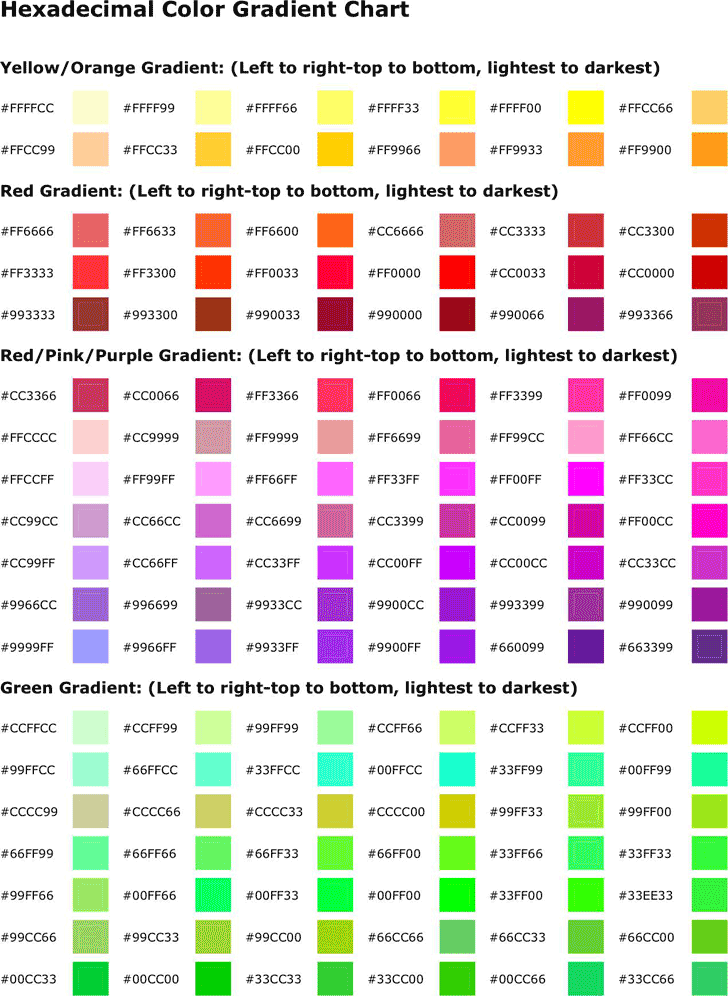
HEXADECIMAL COLOR GRADIENT CHART

Adobe XD Gradients Color Style Preview 1 Color palette design

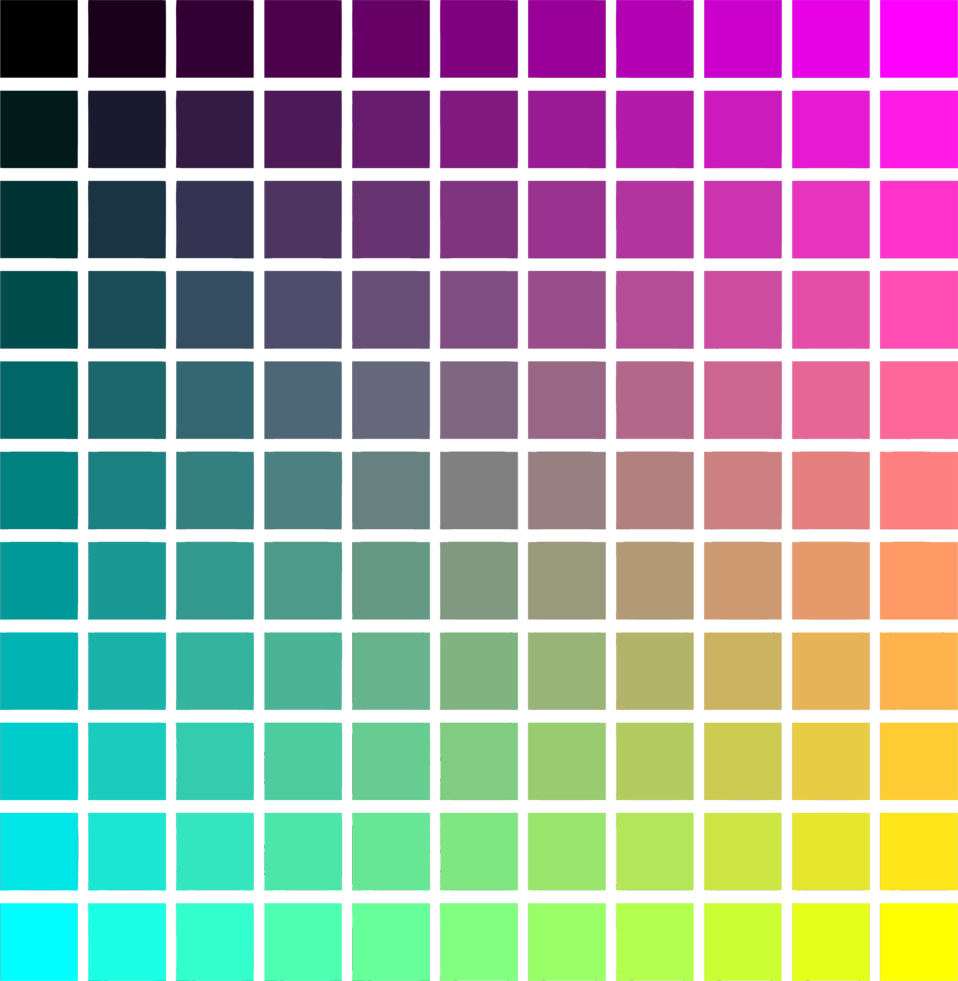
Gradient color palette with color codes in RGB or HEX, Catalog, Trendy

Free Vibrant Gradients (Figma) Gradient color design, Color design

√ Gradient Color Codes

√ Gradient Hex Code

Free Color Schemes Color Combinations And Color Palettes For Print Images

Free Hexadecimal Color Gradient Chart PDF 92KB 2 Page(s)

Colors Free Stock Photo Illustration of a color gradient background

60 XD Gradients Free Downlaod on Behance Gradient color design
Web Here You Can Find The Perfect Matching Color Scheme For Your Next Project!
Web Css Gradients Are Typically One Color That Fades Into Another, But Css Allows You To Control Every Aspect Of How That Happens, From The Direction And The Shape To The Colors And How They Transition From One To Another.
Web Datawrapper Lets You Show Your Data As Beautiful Charts, Maps Or Tables With A Few Clicks.
Colorgradient Is A Simple Tool For You To Build Simple And Complex Gradients.
Related Post: